AngularJS Batarang
angularjs batarang是一款针对谷歌浏览器用户打造的一款增强插件,该插件主要用于开发者进行脚本的编译和调试操作,可以有效地加速开发者的进程,是您调试AngularJS程序的好帮手。


插件名称:Vue.js devtools v4.1.5_beta 插件作者:vuejs-dev 插件语言: English 官方站点:https://vuejs.org 插件唯一标识:nhdogjmejiglipccpnnnanhbledajbpd_4.1.5_beta
下载次数:693161 用户评分:4.68517 (共5分) 参与评分人数:1369
当前版本:4.1.5_beta 最后更新日期:2020-07-12 文件大小:300KiB
angularjs batarang是一款针对谷歌浏览器用户打造的一款增强插件,该插件主要用于开发者进行脚本的编译和调试操作,可以有效地加速开发者的进程,是您调试AngularJS程序的好帮手。
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。
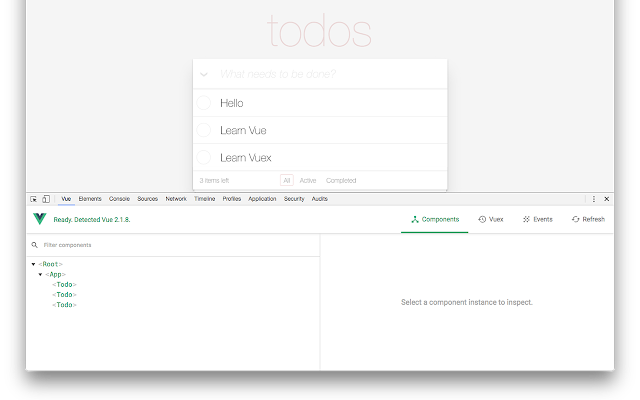
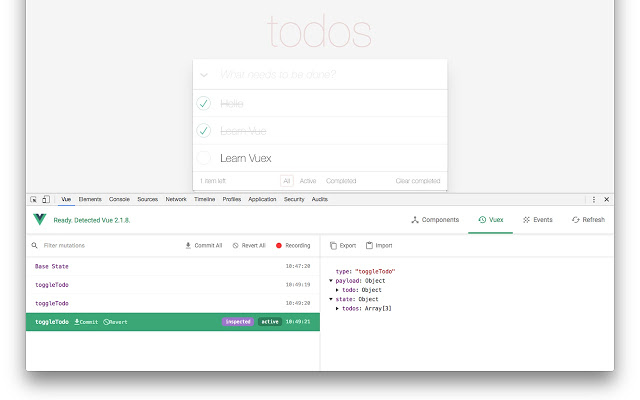
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。有关Vue.js的更多
Page Ruler是一款可以测量Chrome浏览器中网页元素大小尺寸的谷歌浏览器插件。页面尺寸测量工具,前端设计师专用。可以测量页面元素、图片和文本的尺寸、位置。Page Ruler是一款可以快速
WEB前端助手:FeHelper是一款chrome浏览器插件。包含一些前端实用的工具,如字符串编解码、代码美化、JSON格式化查看、二维码生成器、编码规范检测、栅格规范检测、网页性能检测、页面取
小编的身边有一大群网页开发者(不仅有网页开发,也有网页测试),他们对于开发出一个页面优美大方的网站,有着执着的追求!对于编程人员来说,一款方便好用的工具至关重要,就这
小编的身边有很多IT男,他们大多是从事的就是web前端的开发工作,尽快念书的时候觉得写网页太简单了,现在自己慢慢走上web前端开发的道路。技术男最喜欢对各种技术做研究,能用工
现在Chrome已超越IE成为目前最主流浏览器,再加上其拥有许多好用的 chrome扩展程序 ,让在设计网页时,更加的得心应手。而身为一名优秀的前端开发兼后端兼运营的小编也先前也曾分享
在互联网圈,大部分设计师和工程师最常用的浏览器无疑是Google Chrome浏览器了,除了是由谷歌开发,拥有高颜值和稳定快速的浏览体验以外,谷歌浏览器强大的插件库也让人忍不住想嗷
angularjs batarang是一款针对谷歌浏览器用户打造的一款增强插件,该插件主要用于开发者进行脚本的编译和调试操作,可以有效地加速开发者的进程,是您调试AngularJS程序的好帮手
用于调试 js.js 应用程序的 Chrome devtools 扩展。
下载了很多chrome插件和应用,有些是常用的,有些偶尔用一次,有些是不止开发中用的,现做一下总结: 红色是个人认为比较好用的,排名不分先后 1.AppJump管理应用的插件 安装了许多
WEB前端助手(FeHelper)插件概述 WEB前端助手:FeHelper是一款 chrome 浏览器插件 。包含一些前端实用的工具,如字符串编解码、代码美化、JSON格式化查看、二维码生成器、编码规范检测、栅格规
之前已经分享过一些帮助 Web 开发人员和设计师的 Chrome 扩展,这次我们继续展示一组很有用的 Chrome 应用程序。这些免费的 Chrome 应用程序可以简化您的工作流程,为了加快您的工作流
在前端开发的过程中会用到很多的插件或软件,今天小编就给大家介绍几款在前端开发中需要的chrome插件,让大家了解一下开发者使用的插件。
用于Hybrid Webview开发调试,模拟客户端接口,可配置,可自定义返回数据。支持多客户端,现在已经适配了邮箱大师,蜂鸟OA。对于其他客户端只需简单的适配以及添加相应的配置文件就可使用。
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。
找出网页中使用的字体的最简单方法是什么?Firebug 和 Webkit Inspector 对于开发人员来说非常容易使用。然而,对于其他人来说,这不应该是必要的。有了这个扩展,你可以通过悬停在 web 字体上来检查它们。它是如此简单和优雅。它还检测用于提供 web 字体的服务。支持 Typekit 和 Google 字体 API。由有线网络猴子、救生员和 swiss小姐推荐的。
反馈
在 Chrome Developer Tools 下添加一个面板,该面板实时显示所有应用程序视图、模型、集合和路由器。显示的数据包括: 视图: 呈现状态、 html 元素、关联模型和/或集合、处理的页面事件、触发的事件
-模型: 上次同步状态、属性、 id 、 cid 、 url 、关联集合、触发的事件,同步操作
-集合: 上次同步状态,模型,url,触发的事件,同步操作
获取当前窗口的二维码,Get qrcode for current browser-tab
生成当前页面的二维码,方便手机扫描,Get qrcode for current browser-tab。
Axure RP Extension for Chrome是一个可以让Chrome浏览器查看Axure RP原型HTML的chrome扩展程序。Axure RP将我们在页面中的设计生成为html的页面,并且在浏览器中进行浏览。此插件可以解决Axure做的原
[请向下滚动查看权限解释]
Restlet 客户端是由开发人员为开发人员设计和开发的,用于直接进行 HTTP/REST 资源发现, 测试和测试自动化更容易。Restlet 客户端的主要功能包括: 1.API 调用
根据当前页面生成二维码和短地址,并提供分享功能!
根据当前页面生成二维码和短地址,并提供分享功能!
用于处理 web 请求的一体化 HTTP 编辑器和 API 客户端。如果您正在构建、调试、测试或监控 APIs,这是为您准备的。
通过易于使用的 vi 构建 HTTP 请求
Adds button to show the source code of a Chrome extension (crx file) in the Chrome web store (and elsewhere if wanted)
View the source code of any Chrome extension in the Chrome Web store without
通过使用这种快速脚本测试你的CSS选择器。
使用 Google Chrome 的 JetBrains IDE 支持扩展在 web storm 2017.2 或更早版本 (或 JetBrains 的其他 IDE) 中调试客户端应用程序或者在 web storm 2018.2 或更早版本中使用实时编辑功能。
快速和放大器;重量轻SEO工具来分析的PageRank ,反向链接, Alexa排名等搜索引擎优化指标。
快速SEO是一个非常快速和易于使用的搜索引擎优化工具来分析SEO指标。它为您提供了方便地访问重要的SEO信号和数据一样的PageRank ,反向链接, Alexa排名和流量估算
反向链接检查: - 它还提供了访问RankSignals ,一个免费的工具进行分析的反向链接< BR / 。 >
SEO指标
- 的PageRank (当前页面&安培;网页)
WebRTC Block是一款可以在Web浏览器禁用WebRTC的chrome插件。WebRTC (网络实时通信)是一种API定义,由万维网联盟( W3C)起草支持的浏览器到浏览器应用程序进行语音通话,视频聊天,和P2
hackbar插件是一款网页渗透测试插件,支持几乎所有的url界面,能对其进行拆分渗透分析,对编程人员带来极大的帮助。该插件将帮助您测试sql注入,XSS漏洞和站点安全性。