Emmet LiveStyle:实时高效的CSS编辑器
Emmet LiveStyle是一款可以提高开发效率的CSS编辑器开发者插件。LiveStyle目前不仅仅支持一Chrome浏览器,还支持Safari浏览器,可以实时进行CSS调试插件工具,非常适合前端工程师的使用,用

Stylist插件哪里可以下载?
你可以从chrome应用商店里找到Stylist插件,如果你的chrome应用商店无法打开,你可以在本站的下方找到Stylist插件下载地址。不过很遗憾,在我整理这篇文章的时候,在chrome应用商店并没有找到这款插件。
Stylist插件怎么安装?
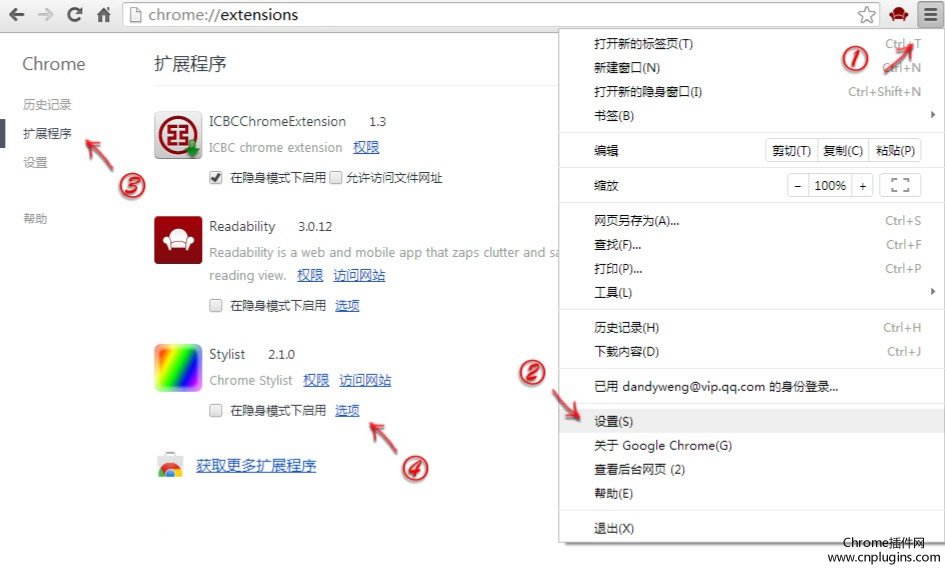
1. 如果你能够打开chrome应用商店,并且可以找到Stylist插件,那么直接点击“添加至chrome”
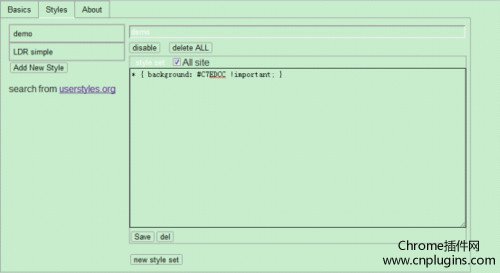
2.如果你的chrome应用商店无法打开,你从本站或者其他途径获得了Stylist插件,那么就选择离线安装该插件。由于Stylist插件同其他chrome插件一样都是CRX格式的,所以具体的安装方法请参照:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 如果CRX格式插件不能离线安装怎么办?
3.如果chrome商店可以打开,但是找不到这款插件,那么安装方法参见本站:chrome浏览器中如何使用已停用的扩展程序和插件?


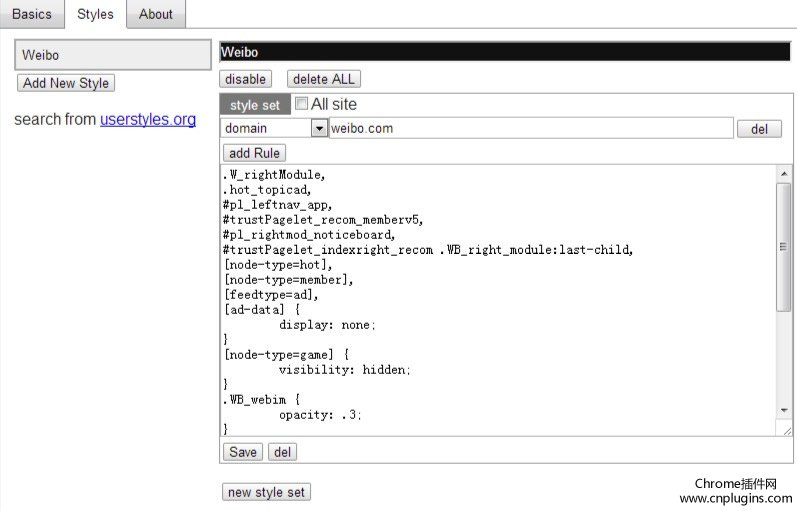
.W_rightModule, __regexoperators___/* 隐藏右侧栏广告 */
.hot_topicad, __regexoperators___/* 隐藏热点话题中的广告 */
#pl_leftnav_app, __regexoperators___/* 隐藏左侧栏的最近应用 */
#trustPagelet_recom_memberv5, __regexoperators___/* 隐藏右侧栏的会员专区 */
#pl_rightmod_noticeboard, __regexoperators___/* 隐藏右侧栏的公告栏 */
__regexoperators___/* 隐藏侧栏微吧内容 */
#trustPagelet_indexright_recom .WB_right_module:last-child,
#topicAD > ul, __regexoperators___/* 隐藏最新的热点话题广告 - 20130815 更新 */
[node-type=hot], __regexoperators___/* 隐藏导航栏里的“热点” */
[node-type=feed_spread], __regexoperators___/* 隐藏信息流里的推广内容 */
[node-type=member], __regexoperators___/* 隐藏导航栏里的“会员”*/
[feedtype=ad], __regexoperators___/* 隐藏信息流里的广告 */
[ad-data] { __regexoperators___/* 隐藏宽幅广告 */
display: none;
}
[node-type=game] { __regexoperators___/* 隐藏导航栏里的“游戏” */
visibility: hidden;
}
.WB_webim { __regexoperators___/* 淡化侧面的在线聊天栏 */
opacity: .3;
}
.WB_webim:hover { __regexoperators___/* 鼠标移到聊天栏上时变回正常 */
opacity: .9;
}
__regexoperators___/* 下面这些是调松页面布局的 */
.WB_right_module {
margin: 40px 0 20px;
}
.WB_feed .WB_feed_type {
margin: 20px 20px 0;
}
#pl_content_homeFeed {
margin-top: 30px;
}
如下图所示:

插件名称:Stylist:自定义网页CSS 插件作者:ss-o.net 插件语言:English 官方站点:暂无官方站点 插件唯一标识:pabfempgigicdjjlccdgnbmeggkbjdhd
下载次数:102750 用户评分:4.16578 (共5分) 参与评分人数:567
当前版本:2.1.0 最后更新日期:2020-07-08 文件大小:396KB
Emmet LiveStyle是一款可以提高开发效率的CSS编辑器开发者插件。LiveStyle目前不仅仅支持一Chrome浏览器,还支持Safari浏览器,可以实时进行CSS调试插件工具,非常适合前端工程师的使用,用
我们在上时间对着电脑上网后,即使不厌倦了网页的字体也很可能会出现视力疲劳的情况,有事会想自己给Google写CSS?想恶搞网页?或者修改一下网页的字体或者背景色等!这一切的需
Restyle网络与时尚,一个用户样式管理器。时尚让你轻松安装主题和外观的许多著名景点。
用户风格主题的网站。用户样式赋予你的浏览体验,让你自定义的网站。拿出不相关的内容
CSS remove and combine是一款可以通过创建仅包含正在使用的选择器的新CSS样式表来删除页面上未使用的CSS规则的插件
CSS Used插件可一键获取所有css应用于选定的Web元素及其子元素。
Code Cola是一款能查看网页代码样式的chrome CSS样式可视化插件,主要能查看页面板块中的所有样式元素,并能通过配置到服务器上的文件进行在线编辑。相信大家都知道,网页设计出来以
css auto reload 是一个web开发者工具,一款chrome 插件。在写 css 的时候,经常需要不断的切换窗口,刷新页面,查看效果,css auto reload 插件可以在你改变了css并保存好后,自动在页面上重新
1、网页截图-捕捉网页截图 - FireShot的 2、二维码识别工具-草料二维码 3、Postman -Http请求 4、ColorZilla -网页拾色器 5、LINER - 网页、PDF标记工具 -页面比较标记 可以记录我们浏览过的网页以
Chrome 强大的测量插件。没有更多的垃圾和派对解决方案了。用网格线条测量页面上的高度和宽度。完全可拖动和可调整大小。功能:-按 ctrl 鼠标单击可允许多个标尺。
-按 ctrl q 从页面中删除所有规则器。
-按向左/向右箭头旋转。
-按 ctrl i 可切换偏移信息。
-按 rpg q 切换运行状态。
-通过选项页面自定义扩展
查
JavaScript的记事本,您可以执行JavaScript , HTML和CSS代码中的一个简单的编辑器。
你有没有想考一些HTML , CSS或JavaScript ,而无需打开一个文本编辑器?现在,你不必再使用JavaScript记事本。您可以直接点击扩展和测试您在网站上的代码。
用文本编辑器,你必须打开文本编辑器。然后,你必须编写的代码,最后在浏览器中打开它。
有了这个扩展,你只需要点击按钮,然后键入的代码。The JavaScript",1,
google analytics Debugger是一款可以用来调试GA数据统计分析的chrome插件。打印有用的信息,通过启用谷歌Analytics的Javascript调试版本JavaScript控制台。这个扩展装载谷歌Analytics(分析)的Java
EOLINKER 是中国最大的 API 管理平台。
此插件为 eoLinker 提供跨域测试、文件测试、自动化测试等。与其他插件相比,eoLinker 的产品功能更侧重于 API 文档管理、团队协作和自动 API 测试。更新日志: V4.5.7
* 修复一些错误
Check My Links是一款可以检查网页上的链接并显示其HTTP响应代码,允许网页内容编辑器快速查看哪些链接被破坏(无论什么原因),哪些链接被正确解析的Chrome扩展程序。
Displays the Web server of the current page.
Web Server Notifier displays the Web server that generated the current page. Many server software can be identified through an icon, such as Apache, II
页面登录态共享可以用于例如爱奇艺、优酷等视频网站账号共享,或新东方学习账号、Udacity等账号共享。
【注意】
1. 请 只分享给值得信任的朋友 ,因为该分享操作等于他能在你登录有效期内操作你的账号,属于 高危操作;
2. 切勿分享 支付宝等 敏感账号信息,以防信息泄露;
3. 可以的话尽量在同一IP下分享账号,以免被查水表。
若你想踢
响应式页面调试工具
R-Page是一个响应式布局调试工具。可以帮你通过手机、平板和电脑的尺寸预览你的网页。 该应用的网页部分代码来自 http://t.cn/zONgNBd , 为打包成Chrome插件进行了细微的调整。
帮助开发者方便的获取到HTTP ONLY的Cookies。
开源的Cookies获取助手,修改后适用于qiandao.xxkwz.cn
自动刷新(重装)的网页,如果他们是空闲的,在选定的时间间隔。
是有次你想要一个页面(选项卡)自动刷新?
如果是这样,这个非常简单的扩展名是你所需要的。
___________________________________________________________________
要使用的扩展,您必须按CTRL SHIFT R(或CMD SHIFT R上Mac).
_________________
View IP address是一款能帮你快速查找IP地址并查看其他信息,而无需打开其他第三方页面的chrome插件。
模拟微信分享
点击右上角图标,弹出新标签页,在新标签页中打开, 打开开发者工具,选择移动调试模式;
在页面输入需要调试的网址,打开,正常按照微信的操作测试分享逻辑等;
JavaScript Errors Notifier 是一款开发者工具,主要用于JavaScript 调试时的错误通知。
XSS辅助工具
wooyun原地址:http://zone.wooyun.org/content/7678,我只是大自然搬运工小雷锋~
版本权所有 wooyun wiluilu~ 感谢分享,希望继续完善~
在线版使用说明:
1. 常用XSS转码
2. 盲打代码自动输入(f4)
3. 可以在插件页,点击
Hey Json :
第一个Chrome插件,意在构建一个自动响应json的响应式Chrome插件:
页面源码来于BeJson;
地址:https://www.bejson.com/jsonviewernew/
Thank U ;
Time:2018-5-29 10:55:30