


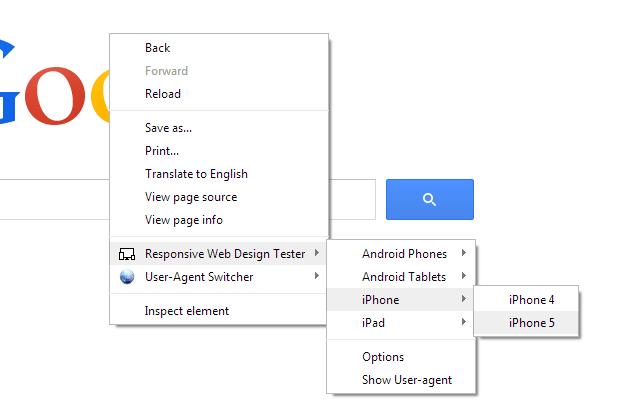
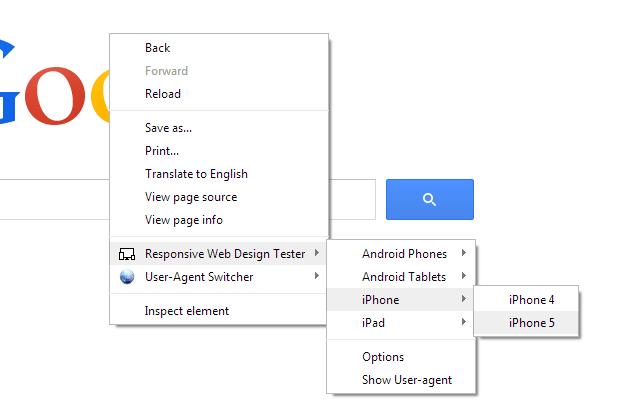
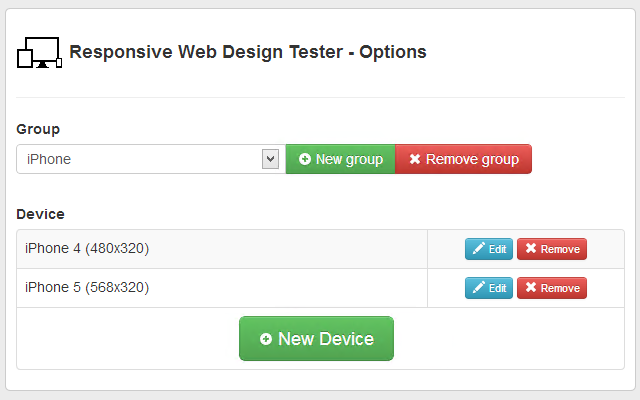
响应式网页设计测试仪是一种快速简便的方法来测试你的反应灵敏的网站。
测试你的移动网站在移动设备上。
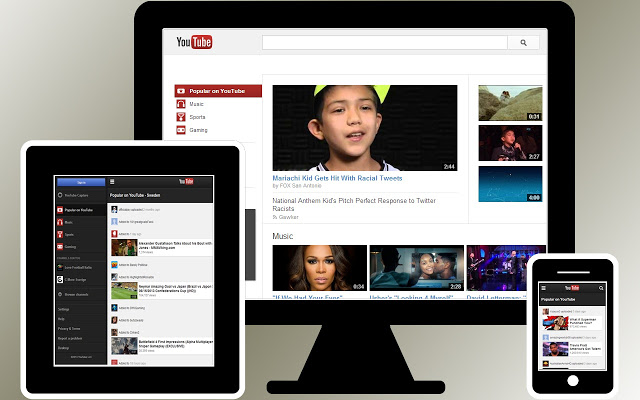
这个扩展既反映了大小和移动设备的浏览器。
注:中文翻译来自GOOGLE
Responsive Web Design Tester is a quick and easy way to test your responsive website.
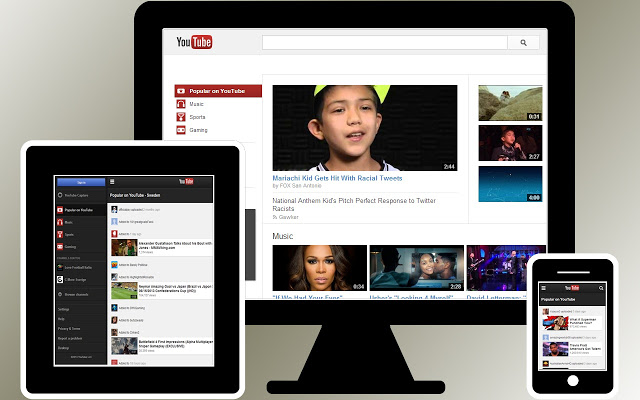
Test your mobile site on mobile devices.
This extension reflects both the size and the browser of the mobile device.
Quickly preview your responsive website designs at the dimensions they will be seen on popular mobile devices.
RWD tester also uses the correct User-Agent, but it does not render web pages in the same way as the mobile device. It is primarily for developers who want to test how a page responds to different devices.
Supports both external and internal network (localhost).
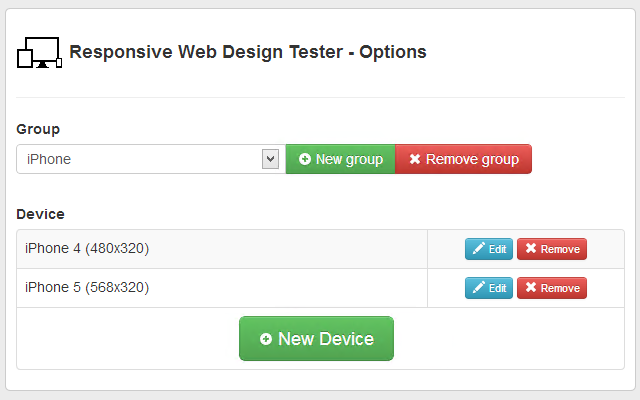
Includes presets for iOS (iPhone, iPad), Android (Samsung Galaxy, Nexus 7).
Add your own devices if you don´t find anything that suits your needs.
Responsive Web Design Tester插件LOGO图片

Responsive Web Design Tester 相关插件推荐
开发者插件
2016-11-18 14:12:20
一个简单的上下文菜单扩展显示图像的特性
一个简单的上下文菜单扩展显示图像的特性
信息显示(如果可用)
- 位置
- 源
- 尺寸(和它出现,如果是不同的页面上
开发者插件
2019-10-22 12:01:40
把你的Github页面变成中文,如果你是初次接触 Github,不用担心被整页的英文吓倒~
开发者插件
2019-10-16 07:17:28
生成当前网页URL的二维码。
特点:
1. 默认生成当前网页URL的二维码
2. 自动将本地(localhost/127.0.0.1)域名替换为对外的IP
3. 能生成任何文本内容为二维码
4. 能将二维码下载到本地
5. 具有URL历史记录功能
6. 可设置二维码中心logo图及其大小
7. 可改变二维码前/背景
开发者插件
2020-01-21 06:54:51
Tag Assistant 帮助您验证您的页面上是否正确安装了各种 Google 标签。只要导航到任何页面,标签助手就会告诉你存在哪些标签,报告我们发现的任何错误,并建议对您的实现进行改进。包括 Google Analytics 、 Adwords 转换跟踪、 Google 标签管理器等在内的大多数 Google 标签都被检查过。
使用 Google 标签助手记录来记录进出网站的典型用
开发者插件
2017-06-02 19:51:22
在网页右下角显示服务器和本机的IP地址及地理位置,使用纯真IP数据库。
说明:
- 点击图标开启或关闭显示“我的IP”
- 弹窗可以通过点击右上角的“X”关闭
GitHub地址:https://github.com/renzhn/OhrzIP
开发者插件
2019-09-01 19:51:01
简介:提供HTML5存储管理插件,Web开发必备工具!
功能说明:1. 对Session Storage, Local Storage, Cookie 进行增删改查,且操作非常直观方便;
2. 实时监控当前页面Session Storage和Local Storage数据的变化;
3. 自动识别存储的JSON格式的数据,并且能够通过D
开发者插件
2019-11-04 11:10:24
This extension assist you to visualize JSON response from any website or API request in your browser. It introduces you with awesome JSON prettifying experiences. It has many unique features that make
开发者插件
2022-05-03 11:11:35
处理 PHP 错误/异常,转储 PHP vars, 远程执行 PHP 代码,并使用此扩展和它的服务器端 PHP 库 https://github.com/barbushin/php-console 进行其他酷的事情 http://consle.com/instance/examples
-扩展功能-
开发者插件
2019-03-12 13:32:29
NetRank的浏览器环境用户:电脑流量用户和移动端流量用户。
统计机制:通过用户自主选择安装在用户浏览器上的工具栏(Toolbar)扩展插件,形成一个用户统计样本,通过该样本对用户访问的网站进行数据价值正确评估。
NetRank的排名机制主要计算参数有两个:Reach(到达)和Pageviews/user(平均页面浏览数),然后通过数据机器人根据算法统计出Rank(价值
开发者插件
2019-12-28 12:43:47
XV 是 Google Chrome 的 XML 查看器。在线演示: http://media.chikuyonok.ru/xmlview/
版本 1.1.0 中的新版本:
当前 Chrome 版本的错误修正和改进:
此版本应修复 Chrome 27
新版本中引入的问题:
增加了对 Web 意图的支持,允许用户选择 XV 作为 RSS 和
开发者插件
2019-07-13 20:03:10
M4B 检查器是一个简单的 Chrome 扩展,允许您轻松确定网站是否正确实施了 Google Maps API for Business (M4B) 许可证。在浏览网站时,您可以快速发现网站是否正在使用 Google Maps 的免费消费者版本或 M4B 许可证,以及实施过程中是否发现任何问题。 m4B 检查器是合作伙伴和开发人员的理想选择,它有助于在实施 Google 的 Geo 产品时提供关
开发者插件
2019-02-13 23:28:18
由Sourcegraph 出品的这款Chrome插件,可以非常方便的浏览和搜索Github上的代码,持跨repository搜索、跳转到定义、查找引用等功能,宛若一个功能强大的IDE
开发者插件
2019-12-13 22:54:23
relim chrome浏览器插件,用于在线编辑代码预览效果。
relim文件通常都作为后端模版放在后端代码库中,在开发过程中,对于前端开发人员如果不进行一些hack,那么我们就需要不断将代码上传开发环境中,并同步模版。模版同步好后我们才能看到效果。对于需要大量调整样式的前端UI开发来说,这是不可接受的。特别对于已经上线的代码如果发生了bug,我们必须等待重新搭建好本地测试开发环
开发者插件
2019-06-06 14:58:16
页面登录态共享可以用于例如爱奇艺、优酷等视频网站账号共享,或新东方学习账号、Udacity等账号共享。
【注意】
1. 请 只分享给值得信任的朋友 ,因为该分享操作等于他能在你登录有效期内操作你的账号,属于 高危操作;
2. 切勿分享 支付宝等 敏感账号信息,以防信息泄露;
3. 可以的话尽量在同一IP下分享账号,以免被查水表。
若你想踢
开发者插件
2017-08-21 01:50:11
一键签到, 各大SS站点! 我是小马甲~~
SS签到工具
开发者插件
2015-01-09 09:51:32
帮你调试AngularJs范围,开发工具栏的元素标签内。
角范围检查可以帮助你看到的范围,当您选择使用元素督察或开发人员工具栏中的元素标签的元素。
此工具会告诉你,如果该元素的范围是孤立的,从父元素继承,它显示控制器,它上面的范围,有一个观点只看到您的作用域属性(它实际上过滤与开头的scope属性美元符号) 。
希望对您有所助益!
开发者插件
2019-07-12 07:55:11
使用与所选元素重叠的交互式编辑器创建和调整 CSS 形状值。
更新 2015年5月21日: 多边形的
-
, 无单位零坐标将继承非零同级坐标单位,而不是默认为像素。示例 0 100% => 0% 100%
形状侧边栏:
DevTools 元素面板的新侧栏名为 “形状”,该面板提供了创建和编辑多边形 () 、圆形 () 和椭圆 (在所选元素上。 <
开发者插件
2019-06-01 20:56:56
这是 Interush 公司开发的 IRIS Meet3.0 的屏幕共享扩展。
开发者插件
2015-11-30 18:18:51
本工具用于查看js、json、css等源码时对其进行高亮、格式化、美化、压缩等操作
本工具用于查看js、json、css等源码时对其进行高亮、格式化、美化、压缩等操作
#如何使用:
打开类型或后缀为css、js、json的网址,插件会自动高亮显示代码,根据不同类型提供不同操作按钮。
#例如:
localhost/1.
开发者插件
2019-11-07 09:16:22
resolution test 插件是一款简单而实用的chrome浏览器窗口大小调整插件,该插件可以更改浏览器窗口的大小,以供开发人员以不同的屏幕分辨率预览其网站。 它包括常用解决方案列表以及自