
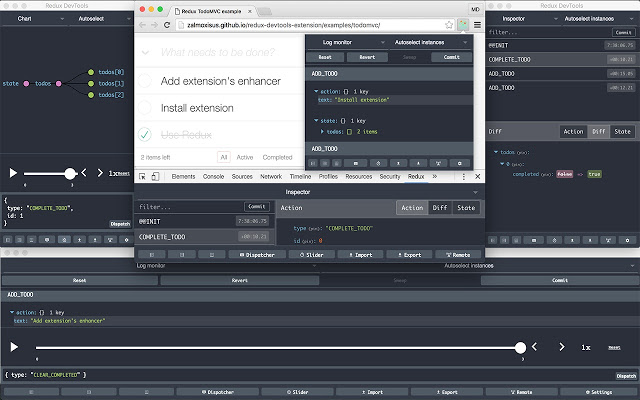
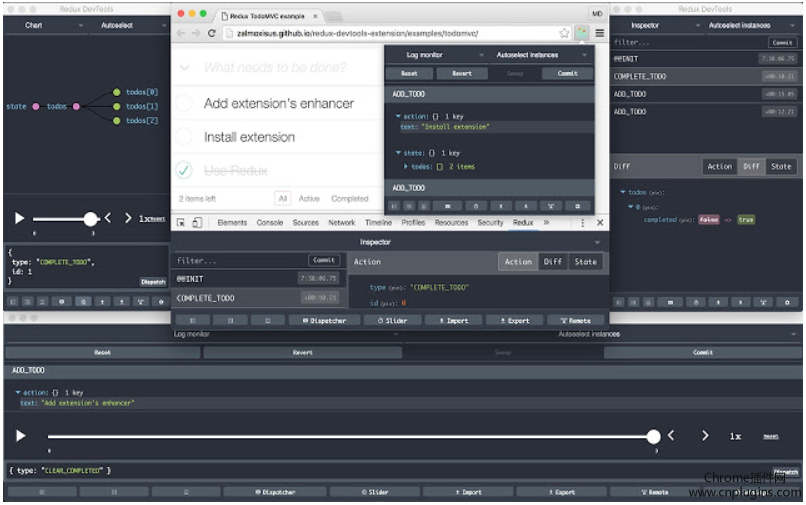
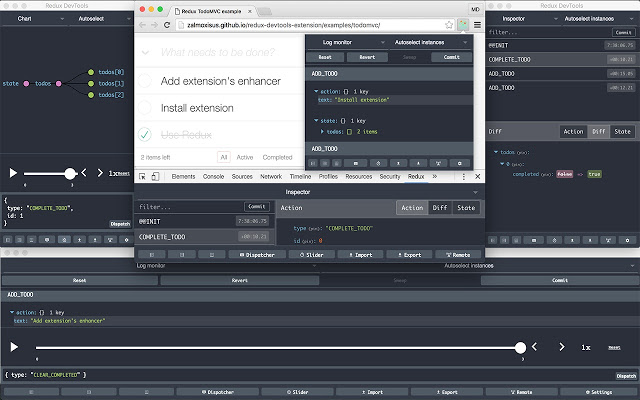
Redux DevTools是一个开源项目,是为谷歌浏览器用户打造的一款实用调试插件,主要适用于开发者使用,使用该插件可以有效地对应用程序或者网页的状态进行调试操作,这个插件拥有丰富的设置参数和可视化工具,可以随时查看到触发的action的变化,是您调试redux的好帮手。它还可以与处理状态的任何其他体系结构一起使用。
注:中文翻译来自GOOGLE
Redux DevTools插件概述
Redux DevTools是一个开源项目,是为谷歌浏览器用户打造的一款实用调试插件,主要适用于开发者使用,使用该插件可以有效地对应用程序或者网页的状态进行调试操作,这个插件拥有丰富的设置参数和可视化工具,可以随时查看到触发的action的变化,是您调试redux的好帮手。它还可以与处理状态的任何其他体系结构一起使用。

Redux DevTools插件功能
1.使您可以检查每个状态和动作有效负载。
2.让您通过“取消”操作来回到过去。
3.如果更改减速器代码,则将重新评估每个“分阶段”操作。
4.如果减速器抛出,您将看到发生在哪个操作中以及错误是什么。
Redux DevTools插件安装使用
1.在使用Chrome Redux调试插件之前,我们需要做一些项目的基本配置。我们要安装到项目的一些基本使用,如: react、redux、react-redux等。基本框架如下:

2.你可以从chrome应用商店里找到Redux DevTools插件,如果你的chrome应用商店无法打开,你可以在本站的下方找到Redux DevTools插件下载地址,当然你也可以借助于或者其他手段访问chrome应用商店。
3.
离线安装的方法参照一下方法:老版本chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页面即可。
 4.最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法
4.最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,
安装好后即可使用。
5.在
chrome浏览器安装好后,在浏览器的右上方会出现Redux DevTools插件的按钮。

6.要想使用chrome redux调试插件,还需要在项目中安装 redux-devtools-extension 插件。其安装方法如下:
即在项目中直接执行下面的安装命令:npm install redux-devtools-extension --save-dev
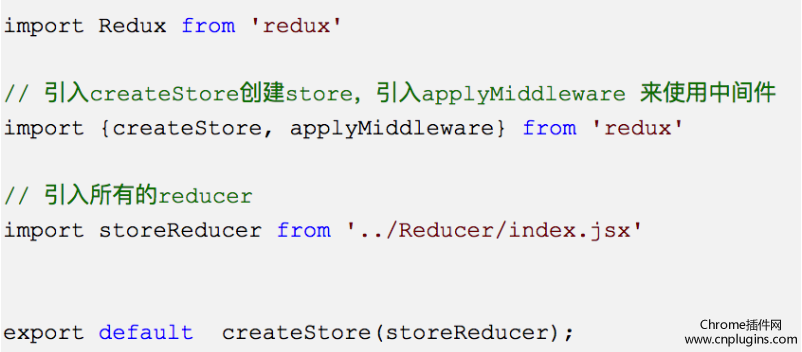
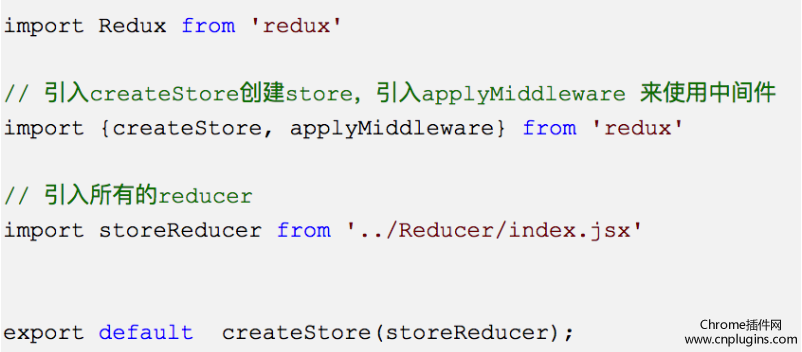
7.安装成功后,还需要redux-devtools在项目中的配置,实际上就是在创建store的时候把redux-devtools安装即可。
import Redux from 'redux'
// 引入createStore创建store,引入applyMiddleware 来使用中间件
import {createStore, applyMiddleware} from 'redux'
// 引入所有的reducer
import storeReducer from '../Reducer/index.jsx'
// 利用redux-logger打印日志
import {createLogger} from 'redux-logger'
// 安装redux-devtools-extension的可视化工具。
import { composeWithDevTools } from 'redux-devtools-extension'
// 使用日志打印方法, collapsed让action折叠,看着舒服。
const loggerMiddleware = createLogger({collapsed: true});
export default createStore(
storeReducer,
composeWithDevTools( )
);

Redux DevTools v2.17.0插件LOGO图片

Redux DevTools v2.17.0 相关插件推荐
开发者插件
2019-11-07 09:06:48
XML Tree插件是针对使用chrome浏览器的用户打造的一款xml字符串解析和格式插件,用户在chrome中安装了XML Tree插件以后,就可以通过把本地的xml字符串上传谷歌浏览器的扩展中,并使用chr
开发者插件
2019-06-05 08:44:43
Hey Json :
第一个Chrome插件,意在构建一个自动响应json的响应式Chrome插件:
页面源码来于BeJson;
地址:https://www.bejson.com/jsonviewernew/
Thank U ;
Time:2018-5-29 10:55:30
开发者插件
2015-11-10 09:04:10
工具栏
这个扩展测量页面加载时间在显示页面加载时间,并在工具栏上显示出来。
网络定时API用于精确测量。
图标是从Human-
开发者插件
2020-01-25 21:19:28
在 Chrome Developer Tools 下添加一个面板,该面板实时显示所有应用程序视图、模型、集合和路由器。显示的数据包括: 视图: 呈现状态、 html 元素、关联模型和/或集合、处理的页面事件、触发的事件
-模型: 上次同步状态、属性、 id 、 cid 、 url 、关联集合、触发的事件,同步操作
-集合: 上次同步状态,模型,url,触发的事件,同步操作
开发者插件
2018-05-28 03:50:57
本扩展基于 flv.js ,用于将 bilibili 直播的 Flash 播放器替换为 html5 播放器。
** 停止维护 **
官方 html5 :http://live.bilibili.com/help/#uh5
更新:
修复与官方 html5 冲突
推荐搭配 https://userstyles.org/
开发者插件
2018-03-25 21:52:29
Test IE是一款运行于谷歌浏览器上使用的IE兼容性测试插件。web测试和开发人员的一项非常重要的工作就是考虑网站的兼容性问题,Test IE插件允许用户通过谷歌在BrowserStack预览和所有版本
开发者插件
2019-10-29 07:59:37
A handy devtools extension for atomic css user. Transform element style to atomic css class automatically from your chrome devtool Element panel.
开发者插件
2015-03-02 16:19:40
一个简单的滴管工具,使用放大镜查找和挑选的颜色从网页
迅速抢占了RGB,十六进制或HSL颜色值在网页中任何像素。与大多数眼药水,这个放大你是从挑选颜色的页面的面积,使得超级容易得到正是你想要的颜色!
它是如此有趣,你会不会想停下来挑选颜色
一旦你通过点击按钮,在工具栏中激活真棒拾色器,您可以:!
检查页面用鼠标
点击当前颜色复制到剪贴板
命中空格键来切换什么格式的颜色是按原样复制,(如RGB与十六进制)
开发者插件
2019-01-17 14:12:24
小幺鸡在线接口文档管理系统,支持http,websocket协议。支持json,txt,xml,binary等数据格式在线演示。
1.4.1 增加response headers 支持
开发者插件
2020-02-02 01:27:11
有时你想让页面 (标签) 自动刷新吗?如果是这样的话,这个非常简单的扩展是你需要的。
要使用扩展,你必须按 CTRL SHIFT is (或 CMD SHIFT 在 Mac 上)。功能:
-按 CTRL SHIFT R (或 Mac 上的 CMD SHIFT R)每分钟自动刷新一个页面。
-如果不需要,也可以不显示图标。
-再次按下相同的组合以停止刷新。
开发者插件
2019-04-27 22:09:59
relim chrome浏览器插件,用于在线编辑代码预览效果。
relim文件通常都作为后端模版放在后端代码库中,在开发过程中,对于前端开发人员如果不进行一些hack,那么我们就需要不断将代码上传开发环境中,并同步模版。模版同步好后我们才能看到效果。对于需要大量调整样式的前端UI开发来说,这是不可接受的。特别对于已经上线的代码如果发生了bug,我们必须等待重新搭建好本地测试开发环
开发者插件
2018-03-18 06:59:48
开发前端页面时,快捷管理本地的浏览器插件,防止第三方插件对页面的影响。
开发者插件
2019-03-17 00:49:00
A simple QR code generator.
开发者插件
2019-12-09 17:25:46
简介:这里有收录最多的符号表情,可以一键复制使用文字表情。
功能说明:在任意地方快速输入符号表情,史上收录最多的文字表情。
开发者插件
2019-11-14 17:36:20
Chrome 强大的测量插件。没有更多的垃圾和派对解决方案了。用网格线条测量页面上的高度和宽度。完全可拖动和可调整大小。功能:-按 ctrl 鼠标单击可允许多个标尺。
-按 ctrl q 从页面中删除所有规则器。
-按向左/向右箭头旋转。
-按 ctrl i 可切换偏移信息。
-按 rpg q 切换运行状态。
-通过选项页面自定义扩展
查
开发者插件
2020-05-15 20:30:43
店酷装修辅助工具,解决店铺装修常见问题。主要功能包含如下:1、淘宝、天猫、1688无线端自定义热点。2、淘宝、天猫显示/隐藏子页面设计师模块。3、淘宝、天猫显示/隐藏导航条。4、淘宝、天猫开启/关闭页头下边距10像素,主要用于去除淘宝基础版页头下边距10像素。
开发者插件
2019-02-13 23:46:27
Web Developer Checklist是一款可以帮助web开发人员轻松发现网站中的问题的chrome插件。
开发者插件
2019-07-23 18:45:25
开发者插件
2019-08-09 18:11:54
Userscript 和 userstyle 的-向任何页面注入自己的 JavaScript 或 CSS 规则的简单扩展。
特点:
-即时执行
-自定义库包括
-URL 屏蔽允许在许多页面上使用一个脚本或 CSS 日志:
版本 1.5
-“导入” 和 “自动重要 css” 功能的解决 bug
-“自动重要 css”默认情况下
开发者插件
2015-11-22 17:55:50
梧桐雨的工具箱,包含了一些常用的浏览器安全模块与常用工具.
梧桐雨工具箱 Ver 1.1
1,新增了cookie查看功能,在添加cookie的地方点击获取当前浏览器所有cookie即可读取到当前浏览器所有cookie。
2,新增了手机号码归属地查询功能,方便对手机号码的查询(支持联通移动电信)。
3,新增短网址转换功能,方便一键转换短网址,不需要再去跑到特殊网站转换