Pretty Beautiful Javascript v4.1.1 Chrome插件
自动让你在网上看到的 Javascript 文件看起来很棒!将美化器 (http://jsbeautifier.org/) 和美化 (http://code.google.com/p/google-code-prettify/) 结合在一起,解包/取消混淆、格式化和添加语法高亮显示。为





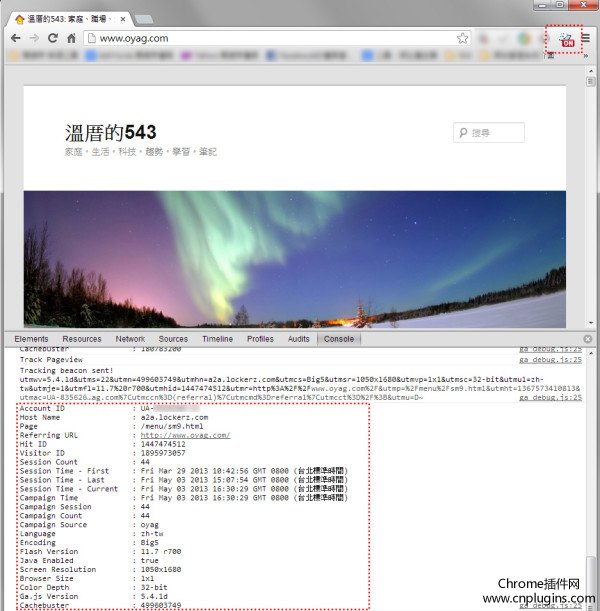
插件名称:Google Analytics Debugger:谷歌分析调试工具 插件作者: 插件语言:English 官方站点:暂无官方站点 插件唯一标识:jnkmfdileelhofjcijamephohjechhna
下载次数:268745 用户评分:4.20899 (共5分) 参与评分人数:378
当前版本:2.6 最后更新日期:2020-07-12 文件大小:74.22KB
自动让你在网上看到的 Javascript 文件看起来很棒!将美化器 (http://jsbeautifier.org/) 和美化 (http://code.google.com/p/google-code-prettify/) 结合在一起,解包/取消混淆、格式化和添加语法高亮显示。为
Chrome DevTools 扩展,使用户和开发人员无需支持的 HMD 耳机甚至兼容的浏览器/平台即可运行 WebVR 1.0 内容。 gitHub: https://github.com/spite/WebVR-Extension
Changelog: https://github.com/spite/WebVR-Extension/blob/master/CHANGELOG.md
开发者头条分享插件是一款可以安装到所有谷歌chrome内核浏览器上的开发者头条官方分享插件,是一个基于开发者学习和分享的社交平台,这款插件可以一键分享你喜欢的内容到开发者
此扩展用于使用 chrome javascript 控制台调试服务器端应用程序。它最初的灵感来自 FirePHP。
有关帮助入门的信息,请查看
http://w.chromelogger.com
4.0 版基本上是一个完整的重写,以 logger 而不是 ChromePHP,并通过最新的 Chrome 扩展指南更新它。这个扩展以前被称为 ChromePHP。 <
有时你想让页面 (标签) 自动刷新吗?如果是这样的话,这个非常简单的扩展是你需要的。
要使用扩展,你必须按 CTRL SHIFT is (或 CMD SHIFT 在 Mac 上)。功能:
-按 CTRL SHIFT R (或 Mac 上的 CMD SHIFT R)每分钟自动刷新一个页面。
-如果不需要,也可以不显示图标。
-再次按下相同的组合以停止刷新。
Just select HTML in your page and then click the the 'M' icon in the extension toolbar, then the markdown content is in your clipboard. Cool?
Also, you can use the shortcut of the extension
Productive QR Code Generator with efficiency and elegance, just feeling it on the fly. More than a QR code generator.快码二维,疾行如风。
A productive QR code toolkit with efficiency and elegance, just feel
本工具用于查看js、json、css等源码时对其进行高亮、格式化、美化、压缩等操作
本工具用于查看js、json、css等源码时对其进行高亮、格式化、美化、压缩等操作
#如何使用:
打开类型或后缀为css、js、json的网址,插件会自动高亮显示代码,根据不同类型提供不同操作按钮。
#例如:
localhost/1.
生成图片v5
下载nike网站canvas图片
Visual Event是一个开源 JavaScript 书签,是一款可以方便开发在调试网页的时候查看各种网页元素和调试信息,支持查看某个元素的事件类型,并且可以快速对文档元素进行处理的chrome插件
快速填写MantisBT中的日期
批量修改时允许添加注释
检查未关闭的超时未处理的问题
用于生成地址栏网址的二维码图片
用于生成地址栏网址的二维码图片,方便手机扫描访问。
源代码和错误跟踪器可在 https://github.com/gabrielbarros/localstorage-manager “添加、编辑、删除、导出和导入本地存储和会话存储数据” 处找到。
根据维基百科,-
web 存储提供了两个不同的存储区域 -- 本地存储和会话存储 -- 范围和生命周期各不相同。放置在本地存储中的数据是每个源的 (协议、主机名和端口号的组合,如同
Hilo3d debug tools
详细说明:https://zhuanlan.zhihu.com/p/29108958
键盘侠专用,文本转换,文字自动转换『』和英文数字自动空格