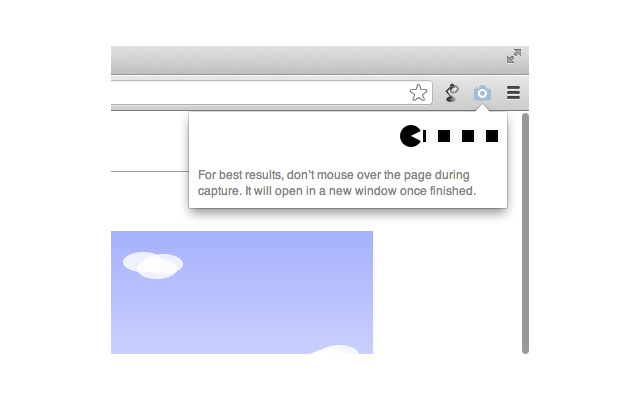
将网页完整截取备份成图片的扩展:Full Page Screen Capture
我们chrome插件网,介绍过很多网页截屏插件(文章:),经常使用截屏工具的网页应该深有体会,大多数的截图插件都能截取一个屏幕或者指定范围的内容,如果要完整的截取整个网页





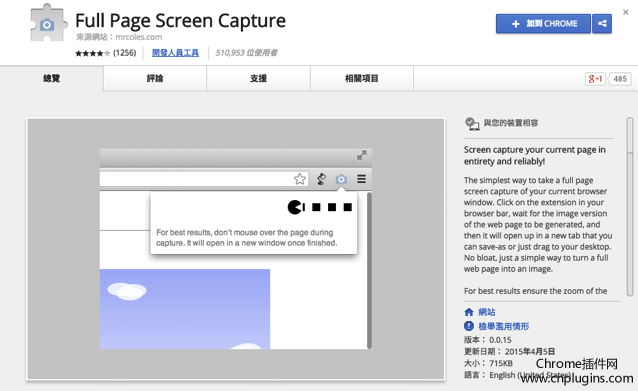
插件名称:将网页完整截取备份成图片的扩展:Full Page Screen Capture 插件作者:mrcoles.com 插件语言:English (United States) 官方站点:http://mrcoles.com/full-page-screen-capture-chrome-extension/ 插件唯一标识:fdpohaocaechififmbbbbbknoalclacl
下载次数:222036 用户评分:4.22722 (共5分) 参与评分人数:801
当前版本:0.0.13 最后更新日期:2020-07-08 文件大小:713KB
我们chrome插件网,介绍过很多网页截屏插件(文章:),经常使用截屏工具的网页应该深有体会,大多数的截图插件都能截取一个屏幕或者指定范围的内容,如果要完整的截取整个网页
作为一个网站的编辑人员在工作中我们最常遇到的问题就是网页截图!我相信不仅仅是我个人遇到这样的难题,很多人在工作和生活中都会遇到这样的问题。我们需要对问个方案或者教
说起要截取整个网站页面,很多朋友第一时间想到的都是用哪款 chrome插件 ,确实,我们网站之前也有介绍过一些截图插件比如: 1. Awesome Screenshot 、 2. Webpage Screenshot 、 3. Smartshot:支持
Awesome screenshot是一款针对谷歌浏览器所推出的辅助chrome浏览器插件。这款谷歌览器截图插件功能强大,是chrome用户一个非常实用的截屏扩展软件,同时截屏之后还可以直接对图片进行一
我们chrome插件网介绍过好几款chrome网页截图插件,因为不单单是我们工具中会用到,对于一般使用者来说网页截图也是相当必要。而笔者平时的使用经验是透过截图工具来抓取我需要的
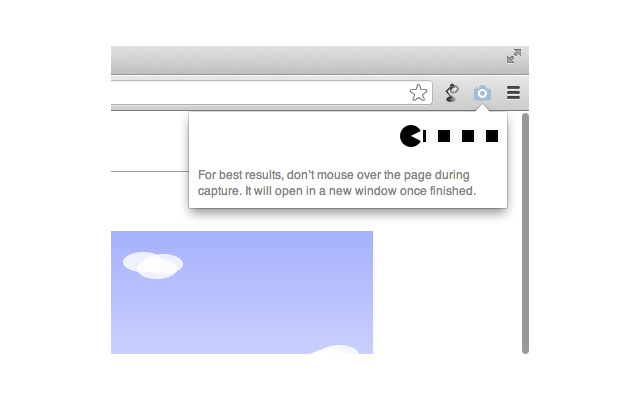
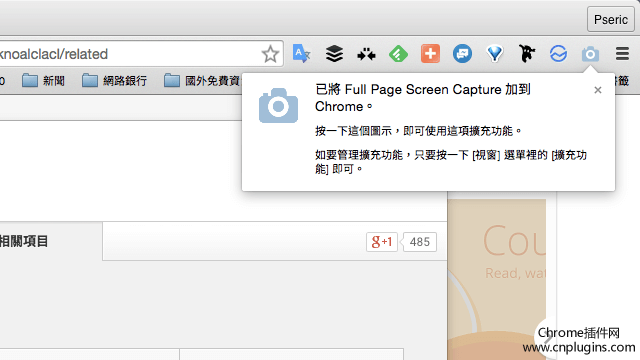
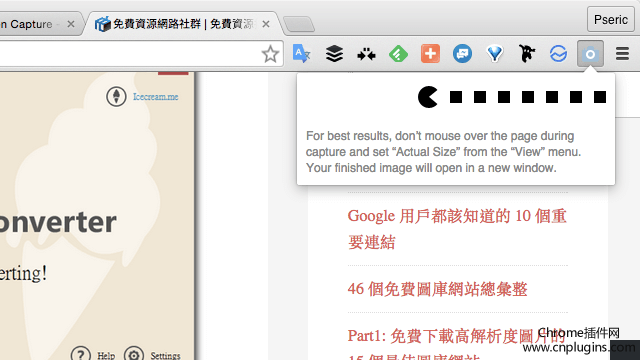
获取当前浏览器窗口的完整页面截图的最简单方法。单击扩展图标 (或按 Alt Shift P),观看扩展捕获页面的每个部分,并进行传输
捕获网页,它或部分整个浏览器窗口,编辑截图并保存图像,本地文件或雨云注意
捕捉整个网页(截图工具),它的一部分或者整个浏览器窗口,编辑在一个非常友好的用户界面屏幕
With Cookieswitcher,you can
1.Save account with cookies
2.Switch accounts freely without login nor logout
自由切换账号,无需登录登出
我们chrome插件网,介绍过很多网页截屏插件(文章:),经常使用截屏工具的网页应该深有体会,大多数的截图插件都能截取一个屏幕或者指定范围的内容,如果要完整的截取整个网页
查看所有HTTP请求和响应Web浏览器和Web服务器之间发送
对于,显示以下信息每个HTTP请求(可以隐藏) 。
- 标签ID ,标题[过滤]
- 请求ID
- 类型请求[过滤]
- 时间[过滤
Redirect url by pattern to any place you want.
配置重定向规则,将请求的url通过重定向返回另外一个url的内容。
relim chrome浏览器插件,用于在线编辑代码预览效果。
relim文件通常都作为后端模版放在后端代码库中,在开发过程中,对于前端开发人员如果不进行一些hack,那么我们就需要不断将代码上传开发环境中,并同步模版。模版同步好后我们才能看到效果。对于需要大量调整样式的前端UI开发来说,这是不可接受的。特别对于已经上线的代码如果发生了bug,我们必须等待重新搭建好本地测试开发环
提供以 css 选择器为基础的数据收集
在选择器为空的时候直接打开搜素页
我们在上时间对着电脑上网后,即使不厌倦了网页的字体也很可能会出现视力疲劳的情况,有事会想自己给Google写CSS?想恶搞网页?或者修改一下网页的字体或者背景色等!这一切的需
为页面上的任何元素找到唯一的选择器。
它会找到一个对所选元素唯一的最佳选择器。用鼠标右键单击元素,然后选择 “将 Css 选择器菜单项复制到缓冲区”,这样您就可以将复制的选择器传递给任何文本编辑器。
对于快速获取用于测试框架 (如 Selenium) 的任何元素的选择器非常有用。
七牛云插件,像使用桌面系统一样管理你的七牛云空间
支持拖拽上传,批量操作,文件处理等功能
不断更新中
Enable Copy是一款可以帮助用户解除网页无法复制限制,一键解除封锁右键和选取文字的限制的chrome插件。在chrome浏览器中安装enable copy插件之后不需要特别设定,只要在扩充套件工具栏单
在弹出的PHP 5.5的文档
PHP 5.5文档中8种语言始终可用直接在浏览器
我们的Google 专页。 https://plus.google.com/110711963366840519592
最后, 2.0版来了!与实施开箱模糊搜索速度极快的NaCl肉搜索引擎,可以搜索下, 25ms的9527 PHP 5.5的方法。
最后更新时间: 2.0.0 - 11月6日2012年明显变化:
- 氯化钠肉搜索引擎 索引型数据
帮助开发者方便的获取到HTTP ONLY的Cookies。
开源的Cookies获取助手,修改后适用于qiandao.xxkwz.cn
商业侦探浏览器插件揭示了你访问的任何 Shopify 商店的秘密。学习击败竞争对手所需的一切。
功能:
-获取产品洞察,包括最近推出的产品列表
-获取特定于集合的统计数据,
HTML5的验证库,使用
这个扩展的优秀TIDY库的JavaScript的端口带来的整洁的HTML验证库到浏览器。
找出网页中使用的字体的最简单方法是什么?Firebug 和 Webkit Inspector 对于开发人员来说非常容易使用。然而,对于其他人来说,这不应该是必要的。有了这个扩展,你可以通过悬停在 web 字体上来检查它们。它是如此简单和优雅。它还检测用于提供 web 字体的服务。支持 Typekit 和 Google 字体 API。由有线网络猴子、救生员和 swiss小姐推荐的。
反馈