






Code Cola是一款能查看网页代码样式的chrome CSS样式可视化插件,主要能查看页面板块中的所有样式元素,并能通过配置到服务器上的文件进行在线编辑。相信大家都知道,网页设计出来以后,其样式都是不能在浏览器上修改的,只有设计网页的作者才能修改,但是有了这款Code Cola插件,用户就可以直接在浏览器上修改你打开的网页,该插件并不是直接修改原版网页,只是利用遮罩在浏览器上添加一个虚幻的效果,一旦您使用其他浏览器打开相同的网页,特效就不存在了,就像是为网页添加一个新的图层一样!在安装了这款插件后,使用者可以在页面中点击页面模块来查看相应的样式信息,同时还能通过插件查看网页的样式代码以及整体代码。
注:中文翻译来自GOOGLE
Code Cola插件概述
Code Cola是一款能查看网页代码样式的chrome CSS样式可视化插件,主要能查看页面板块中的所有样式元素,并能通过配置到服务器上的文件进行在线编辑。相信大家都知道,网页设计出来以后,其样式都是不能在浏览器上修改的,只有设计网页的作者才能修改,但是有了这款Code Cola插件,用户就可以直接在浏览器上修改你打开的网页,该插件并不是直接修改原版网页,只是利用遮罩在浏览器上添加一个虚幻的效果,一旦您使用其他浏览器打开相同的网页,特效就不存在了,就像是为网页添加一个新的图层一样!在安装了这款插件后,使用者可以在页面中点击页面模块来查看相应的样式信息,同时还能通过插件查看网页的样式代码以及整体代码。

Code Cola插件功能
1、code cola是一款可以改变你浏览器网页效果的工具,支持二十多种设置
2、可以获取改变网页的连接地址,将一个HTML文件修改文字、修改颜色、修改背景
3、可以搜索网页,如果您有指定的HTML文件,就输入地址,这样就能修改了
4、在修改当前的网页,您启动浏览器后,随机打开一个网页,然后利用code cola修改
5、可以查看实时效果,修改以后,点击保存,鼠标点击页面即可查看
Code Cola插件特色
1、code cola是中文的设置界面,虽然有的功能是英文的,但是影响不大
2、通过Code Cola插件,可以轻松修改HTML文字效果,图片效果、边框效果
3、让您在同一个浏览器上查看两种不一样的网页
4、可以随时关闭效果,点击“关闭”功能,就不会出现你修改的网页特效
5、Code Cola插件是免费的,可以下载添加到360浏览器、谷歌浏览器、火狐浏览器
Code Cola插件下载安装
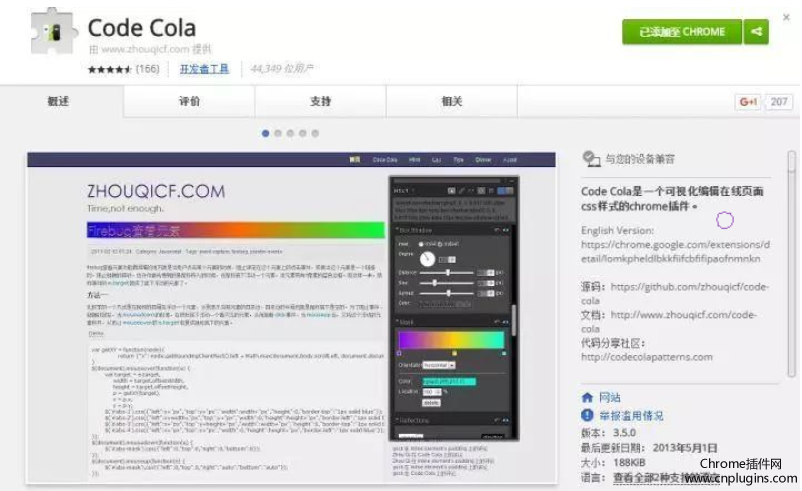
1.你可以从chrome应用商店里找到Code Cola插件,如果你的chrome应用商店无法打开,你可以在本站的下方找到Code Cola插件下载地址。
Code Cola插件使用方法
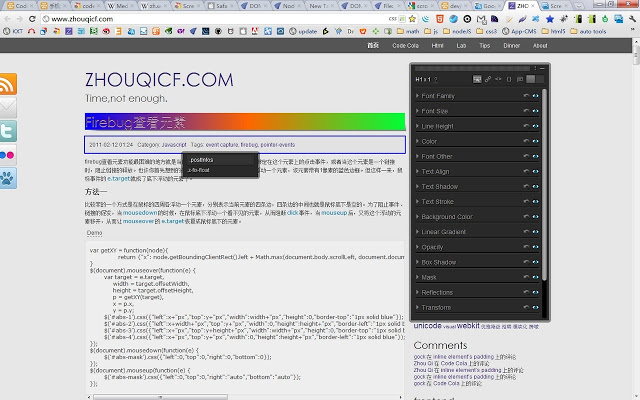
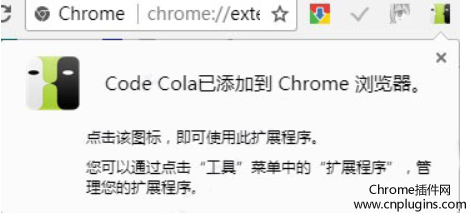
1.插件安装完成后会出现在浏览器右上方的插件栏中并提示你以安装完成。

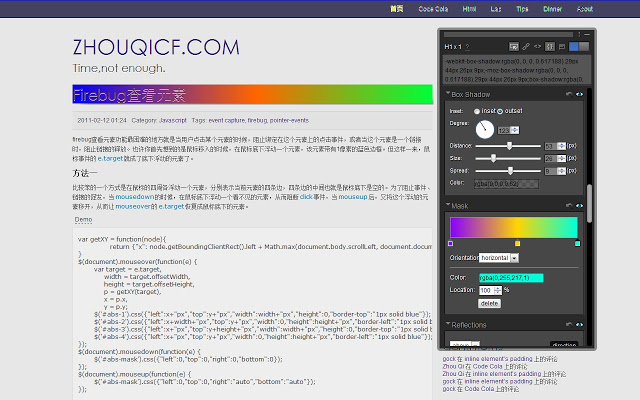
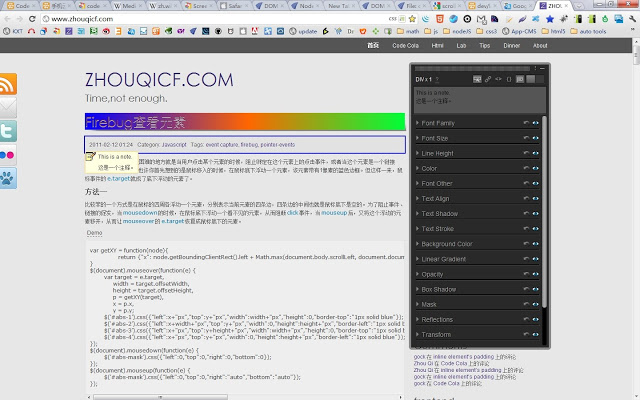
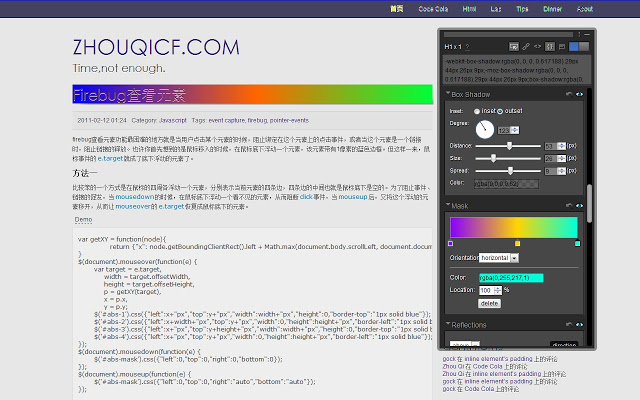
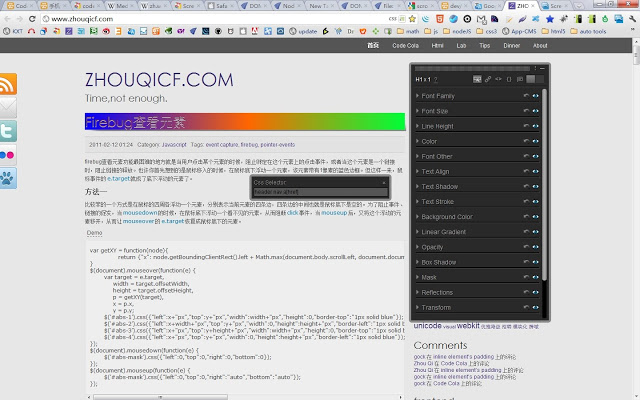
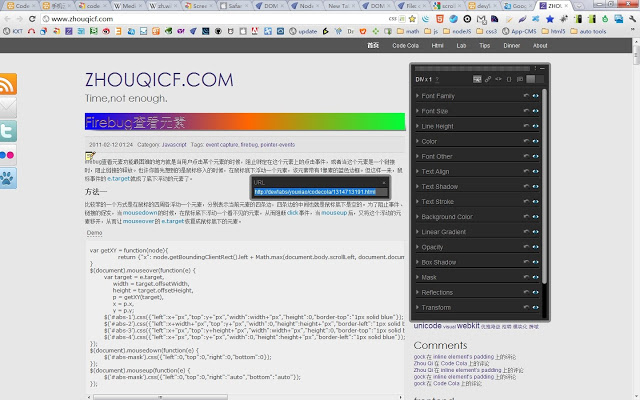
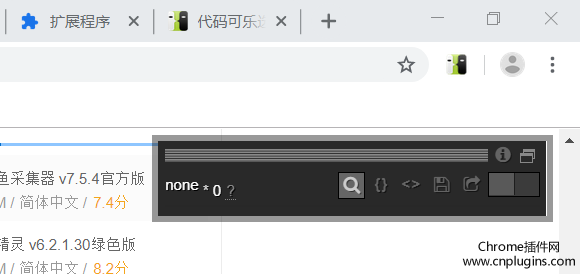
2.进入任意网页,点击该扩展后图标会由绿色多变为绿色少,还会弹出一个窗口,该窗口可以查看HTML与CSS的样式代码。

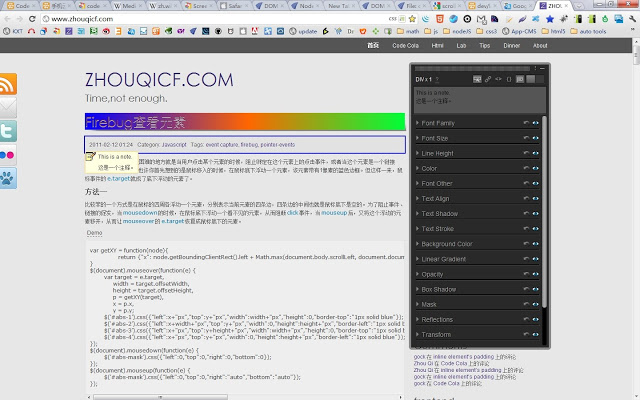
3.将鼠标移动至网页的任意板块即可发现板块区域会变成蓝色,点击即可在上述窗口中显示其所具有的样式信息。

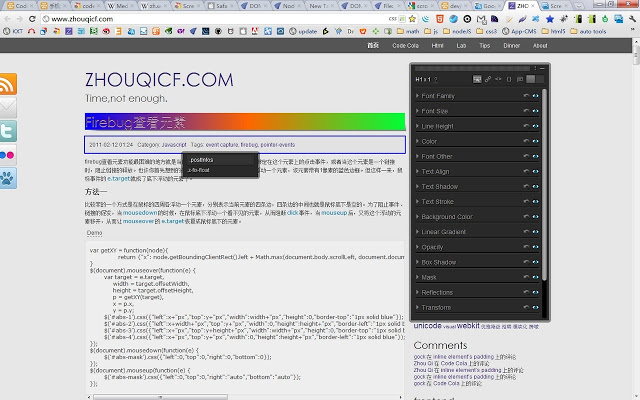
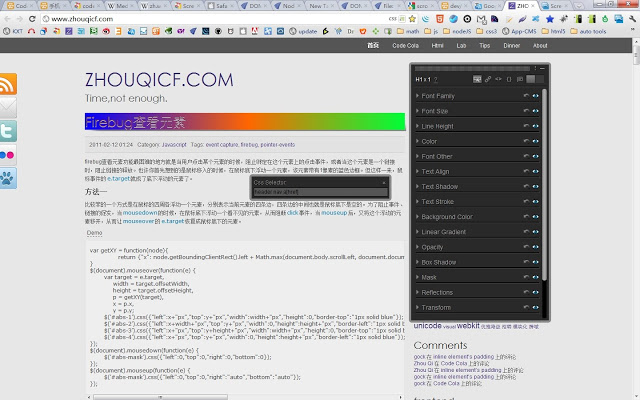
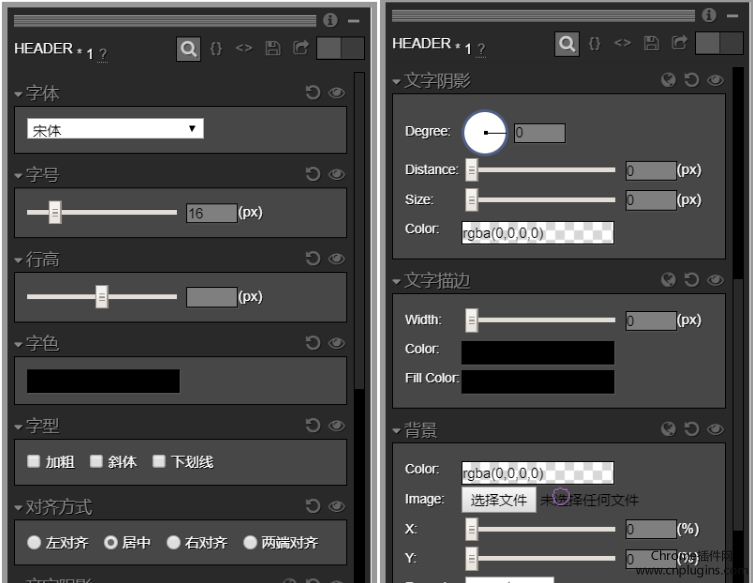
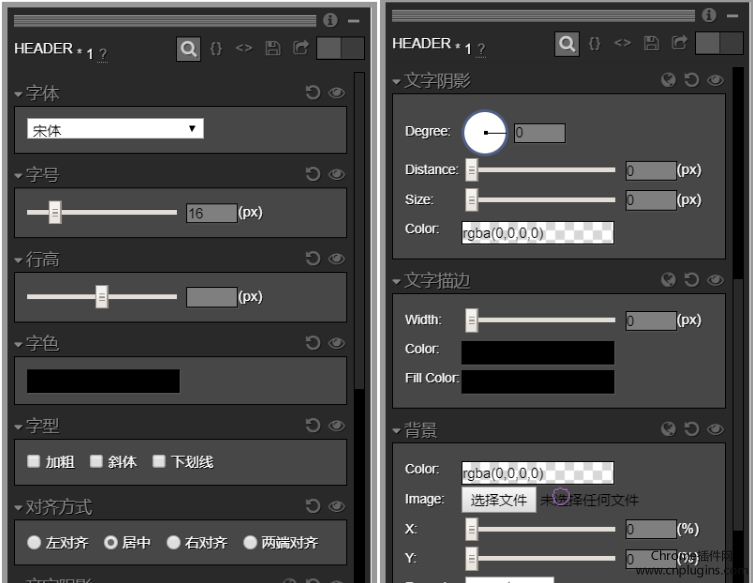
4.点击上图黑色窗口即可对网页进行编辑,可以选择字号、行高、字色、字形、对齐方式、文字描边等等,只要点击一下功能,这里会显示下拉的菜单,自己填写即可。

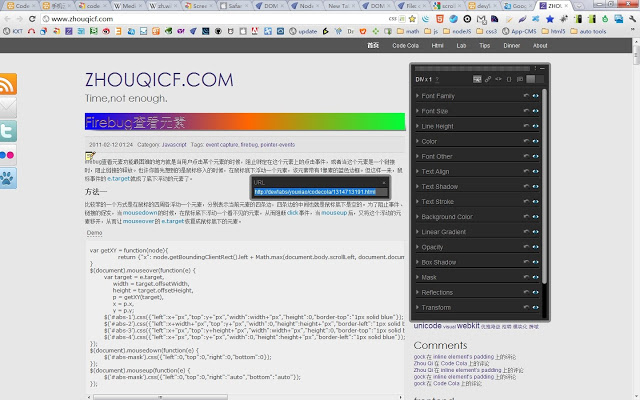
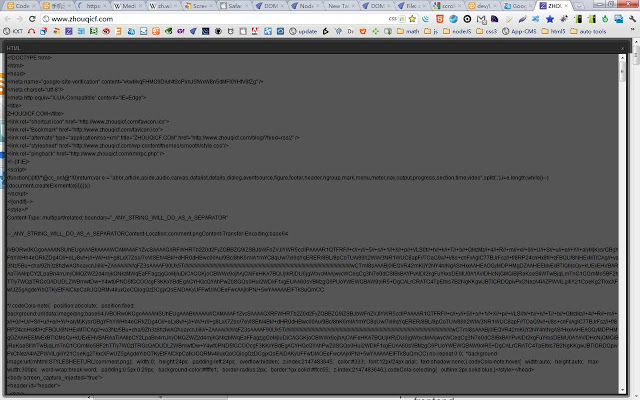
5.通过这款插件,使用者还可以查看并修改网页的整体代码。
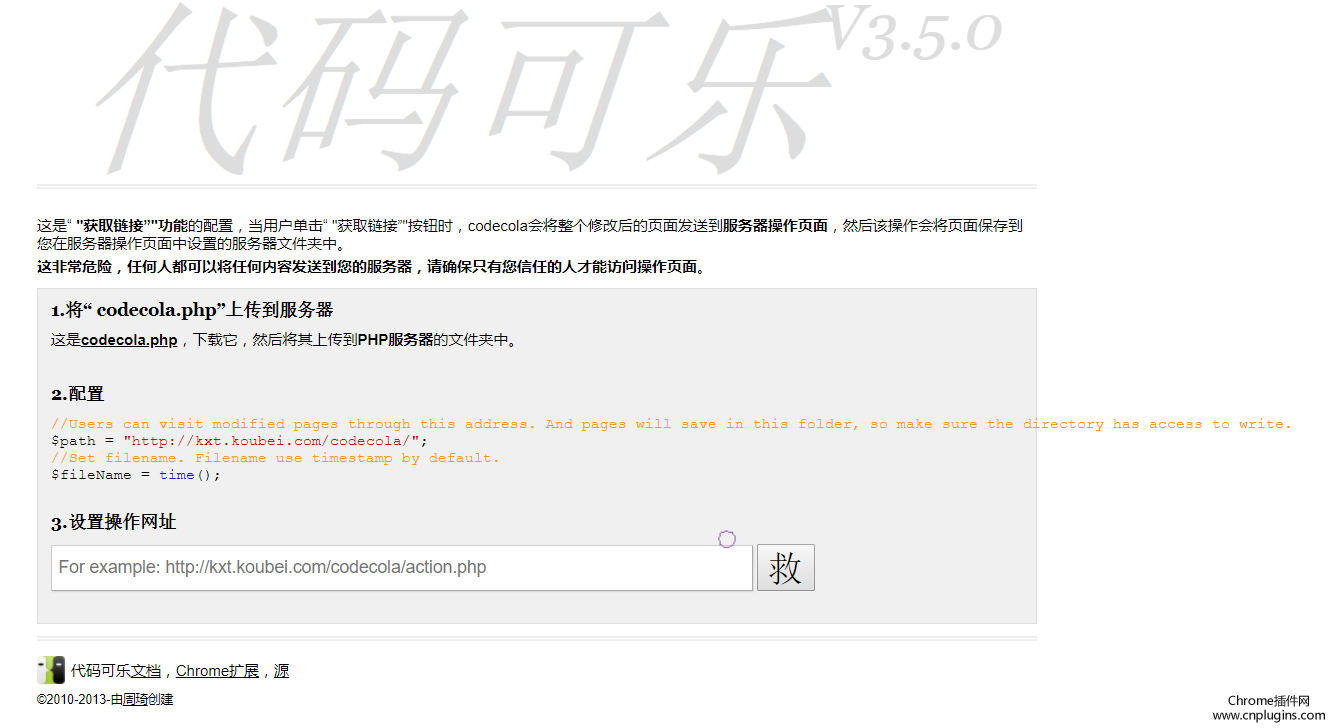
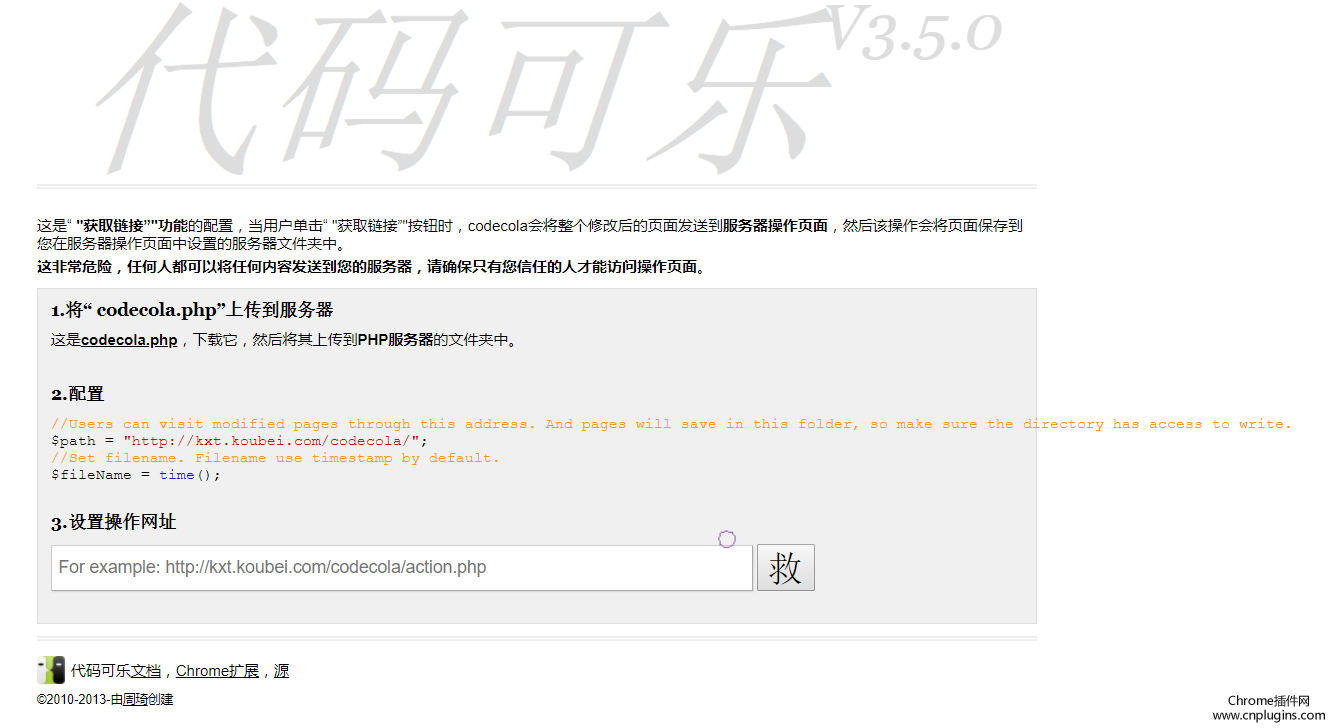
6.当然,要修改代码需要在服务器中上传并配置Code Cola插件的PHP文件。

Code Cola插件更新日志
3.5.0(2013-05-01)
1.新用户界面
2.删除便签功能
3.优化眼功能
4.添加“ text-align:justify”支持
3.4.3(2012-05-27)
1.任意程度的线性梯度支持
2.当alpha为1时,返回rgb颜色替换rgba
3.将“ -webkit-linear-gradient”替换为“ -webkit-gradient('linear',...”
3.4.2(2012-05-25)
1.修理一些私人财产
2.更新小横幅
3.4.1(2012-04-04)
1.修复线性渐变错误
3.4.0(2012-03-27)
1.支持“背景”属性
2.增加兼容性说明
3.3.0(2011-11-03)
1.支持将代码发布到CodeColaPatterns.com
2.错误修复
3.2.1(2011-08-31)
1.修复添加笔记错误
3.2.0更新(2011-08-30)
1.支持“ -webkit-text-stroke”
2.按“ f”,可以通过css选择器找到要输入的元素
3.在显示当前元素时设置不透明度(将鼠标放在面板上的“?”上)
4.优化弹出窗口淡入的动画
5.修复渐变错误
3.1.0更新(2011-08-0?)
1.支持“转换” 2d
2.添加很多字体家族
3.0.1更新(2011-08-02)
1.修复检查元素功能
2.修改描述
3.0.0更新(2011-07-24)
1. Codecola现在由YUI3提供支持,它变得更加稳定和强大
2.所有数字输入均支持html5数字输入
3. codecola可以完美地在非Chrome扩展环境中运行,例如safari。 (浏览器必须支持html5格式)
4. code-cola-widget已与codecola分离,这是
github(https://github.com/zhouqicf/code-cola-widget)上的源代码
2.4.0更新(2011-06-04)
1.支持-webkit-box-reflect
2.支持-webkit-mask-image
3.在每种颜色输入上添加透明背景图像
4.优化代码
2.3.0更新(2011-04-21)
1.使用获取链接功能时,将相对URL更改为绝对URL
2.支持rgba
3. -ms-linear-gradient
4.不透明度控制
5.修复线性渐变错误
2.2.0更新(2011-04-04)
1.支持“ -moz-linear-gradient”和“ -o-linear-gradient”
2.修复:在Mac上选择多元素宽度“命令”
3.修复:将面板拖出屏幕
4.修复:无法阻止开发人员创建的事件
2.1.2更新(2011-02-09)
1.将默认本地设置更改为“ en”
2.1.0更新(2011-02-05)
1.添加CSS3线性渐变
2.添加了将修改后的页面发送到服务器的功能,并向用户返回链接
3.优化代码
2.0.0更新(2011-01-15)
1.扩展名将“ Visual Firebug”更改为“ Code Cola”
2.添加注释功能(修复2.0.1中的““替换” <br>“错误)
3.添加一次性增加,修改和删除多个css属性的功能
4.添加对“ -moz”等css3私有属性的支持。
5.版本表示将“ x.xx”更改为“ x.x.x”
6.提醒用户离开时保存结果
1.15更新(2011-01-09)
1.修复了文本阴影和框阴影的角度控制与Photoshop相反的问题
2.修复了选择元素后无法初始化文本阴影和框阴影的控件的问题
3.在框阴影中添加“ spread”参数
4.调整了一些范围控件的最大属性
1.14更新(2010-12-31)
i18n支持,包括“ en”和“ zh_CN”。
1.13更新(2010-12-30)
更改徽标。
1.12更新(2010-12-27)
1.添加一个功能以关闭扩展名。
2.在扩展名不能初始化时更改Resion,例如:
2.1。本地页面“文件:\”
2.2。 chrome.google.com
2.3。铬://
1.1更新(2010-12-17)
1.自由选择宽度ctrl。
2.显示当前节点。
3.添加“关于”信息。
4.修复了拖动面板时样式正在计算的错误。
5.纠正样式污染。
Code Cola - CSS样式可视化插件插件LOGO图片

Code Cola - CSS样式可视化插件 相关插件推荐
开发者插件
2014-11-22 17:30:46
PHP的记事本可以让你执行你的PHP代码中的一个简单的编辑器。
你有没有想测试一些PHP代码,而无需打开一个文本编辑器?现在,你再也不用为用PHP记事本。您可以直接点击扩展和测试您的网站上的代码。
用文本编辑器,您必须打开文本编辑器。然后,你必须编写代码,上传文件,最后在浏览器中打开它。
有了这个扩展,你只需要点击按钮,并输入PHP代码。
开发者插件
2015-03-12 17:27:02
真棒浏览器的Java和Android的代码片段
打开你的浏览器成为一个强大的代码浏览器,带来Android和Java代码片断的生活。 Codota分析代码片段在网页和帮助阅读,理解并保存代码。
*显示API文档的代码和XML元素
*亮点瓦尔
*警告引用有关弃用的API
*查找很大相关的代码示例
*保存你喜欢在你的CodeBox
* Android的代码示例搜索直接从浏览器地址栏片段(见截图)
目前支
开发者插件
2020-01-21 06:54:51
Tag Assistant 帮助您验证您的页面上是否正确安装了各种 Google 标签。只要导航到任何页面,标签助手就会告诉你存在哪些标签,报告我们发现的任何错误,并建议对您的实现进行改进。包括 Google Analytics 、 Adwords 转换跟踪、 Google 标签管理器等在内的大多数 Google 标签都被检查过。
使用 Google 标签助手记录来记录进出网站的典型用
开发者插件
2015-11-03 17:18:35
响应式网页设计测试仪是一种快速简便的方法来测试你的反应灵敏的网站。
测试你的移动网站在移动设备上。
这个扩展既反映了大小和移动设备的浏览器。
开发者插件
2019-05-19 03:03:21
替换字体的中文部分为雅黑
本扩展可以替换字体的中文部分为雅黑,适合只想将宋体和黑体替换为雅黑的用户。在使用的时候,请同时将Chrome的默认字体设置为微软雅黑或者Segoe UI。
开发者插件
2015-03-07 04:28:03
检查的Chrome扩展的内部运作。
CRX督察,您可以查看里面的Chrome扩展程序,应用和主题的文件。有了它,开发人员可以轻松地通过扩展的源代码搜索,看看一个有趣的功能是如何实现的,以及安全意识的用户可以在安装之前检查扩展名的恶意代码
现在在GitHub上: HTTPS : //github.com/jupenur/CRX-InspectorExamine",1,[["检查",1000,false,false],["研究",0,false,false],["审查",0,f
开发者插件
2022-05-03 11:09:45
Augory 是 Google Chrome 开发工具的扩展,用于在运行时调试和可视化 Angular 应用程序。
-1.22.0 版本中的新功能
* 修复了启用 HMR 的应用程序的问题
开发者插件
2020-04-05 06:50:13
简介:只需点击拓展图标,一键查看当前浏览器的版本号,非常便利!
功能说明:只需点击拓展图标,一键查看当前浏览器的版本号,非常便利!
开发者插件
2016-06-18 23:17:05
二维码生成(QRCode),短网址生成,默认图片(占位图)生成,图片外链(图床),HTML/CSS/JS 压缩格式化,JSON 格式较验等。
二维码生成(QRCode),短网址生成,默认图片(占位图)生成,图片外链(图床),HTML/CSS/JS 压缩格式化,JSON 格式较验等。
开发者插件
2022-05-03 11:20:33
查询当前访问网站的 IP 地址的地理位置,国旗,所属 ASN,端口开放信息等信息。
需要注意的注意事项:
1、安装后,请重新启动浏览器,如果不重启浏览器,可能将无法对已打开
开发者插件
2015-01-09 09:51:32
帮你调试AngularJs范围,开发工具栏的元素标签内。
角范围检查可以帮助你看到的范围,当您选择使用元素督察或开发人员工具栏中的元素标签的元素。
此工具会告诉你,如果该元素的范围是孤立的,从父元素继承,它显示控制器,它上面的范围,有一个观点只看到您的作用域属性(它实际上过滤与开头的scope属性美元符号) 。
希望对您有所助益!
开发者插件
2019-05-07 08:24:21
在 OS X 中运行 Chrome 中的 Android 应用程序, linux 和 Windows
Chrome 的 ARChon 运行时 APK 是直接从手机创建定制 Chrome ARChon 时间数据包的一种方便方式。
您可以从手机上的 APK 或手机上的应用程序中创建 chrome 包! 打开应用程序,从列表中选择 APK 或应用程序。从 APK 中提取应用程序名
开发者插件
2019-02-22 22:04:58
HTML标签检测器,有了它,可以验证你的页面是否有HTML未闭合的地方。
开发者插件
2019-07-06 07:53:57
此扩展允许用户在 Visual Studio Marketplace 网站 https://marketplace.visualstudio.com 中查看扩展的安装计数总计和其他度量。适用于 Azure Dev Ops (以前的 VSTS) 扩展、 Visual Studio IDE 扩展和 VS 代码扩展。
显示扩展总数,安装和审查。
包括评论数量占下载百分比。扩展结果
开发者插件
2018-02-20 19:02:39
一个好用到爆的数据爬虫工具,支持微信公众平台、今日头条、豆瓣电影、大众点评、淘宝众筹等。
★ 在网页上显示微信文章的阅读点赞评论打赏数据
★ 微信文章分钟监测及文章回采
★ 查看收藏夹数据,分层级显示
★ 内置通用的URL打开器,可辅助自动爬数
★ 自动关闭已爬页面
★ 插件开源,无限扩展
更新记录:
<
开发者插件
2017-05-22 17:09:02
BrowserStack是一个非常著名的多系统跨浏览器兼容性测试平台,用户在browserstack的网站每次注册后可以享受30分钟的免费试用,以后就会收费,收费注册后享受的功能服务会更多。支持9大
开发者插件
2019-12-13 22:54:23
relim chrome浏览器插件,用于在线编辑代码预览效果。
relim文件通常都作为后端模版放在后端代码库中,在开发过程中,对于前端开发人员如果不进行一些hack,那么我们就需要不断将代码上传开发环境中,并同步模版。模版同步好后我们才能看到效果。对于需要大量调整样式的前端UI开发来说,这是不可接受的。特别对于已经上线的代码如果发生了bug,我们必须等待重新搭建好本地测试开发环
开发者插件
2015-11-22 18:43:04
获取洞察当前选项卡的网站的性能 - 那种WebPageTest
绩效分析仪的小型真人版(也称为性能分析器)有助于通过资源,导航和用户计时API来分析当前页面 -
开发者插件
2015-03-22 10:26:32
审计jQuery的委托事件,内部数据,等等。
jQuery的审计中创建包含jQuery的下放事件,内部数据,多元素面板侧边栏,活DOM节点,功能和对象。
< 。 BR / >查找授权事件及其处理程序
变量的行为就像在& QUOT对象;源面板 - 范围变量& QUOT ;侧边栏。在功能和GOTO & QUOT您可以右键单击,显示功能定义和QUOT ;,或将鼠标悬停在一个DOM节点,以突出它的文件中,以及右键单击它& QUOT ;显示元素面板& QUOT ;.
开发者插件
2015-05-09 04:28:47
通过在地址栏或通知弹出(可选)通知图标的JavaScript错误。
--- --- FEATURES发生时,在地址栏中
✔显示警告图标JavaScript错误
✔显示错误消息和来源时,点击,在弹出的通知图标
✔错误源URL是可以点击
✔显示错误通知弹出窗口(可选)
✔显示错误堆栈跟踪(可选)
✔显示错误列号(可选)
✔在弹出式通知错误源是可以点击的
✔不覆盖用户定义的错误处理程序
✔忽略