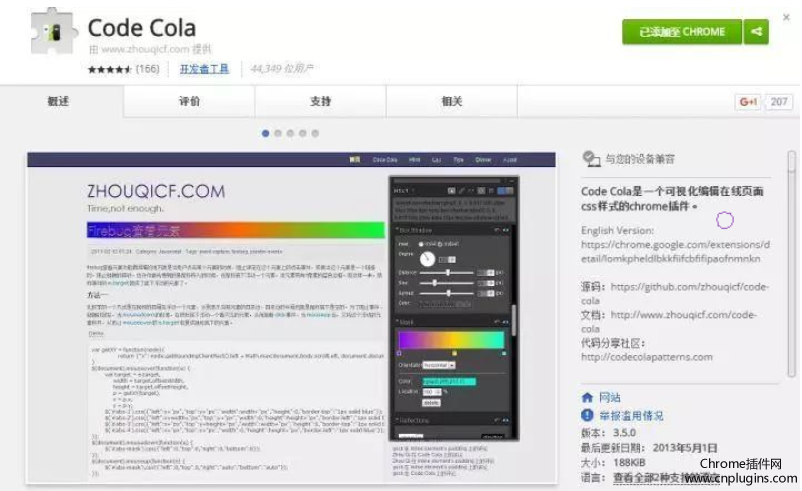
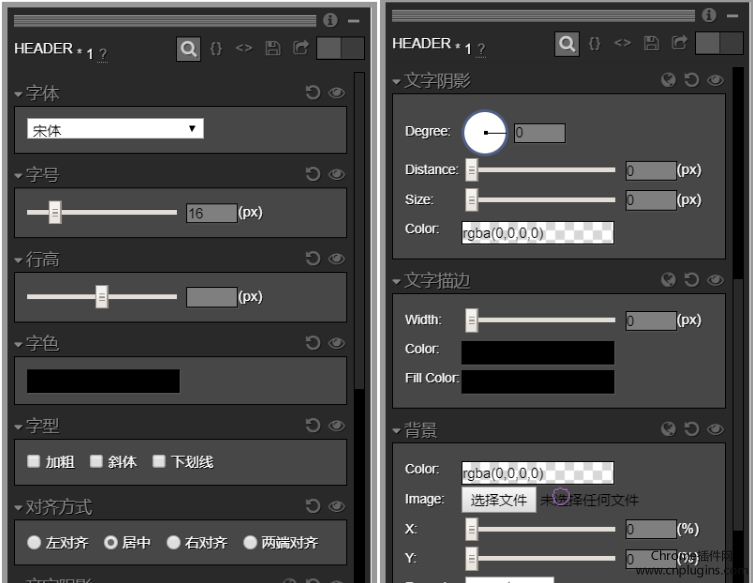
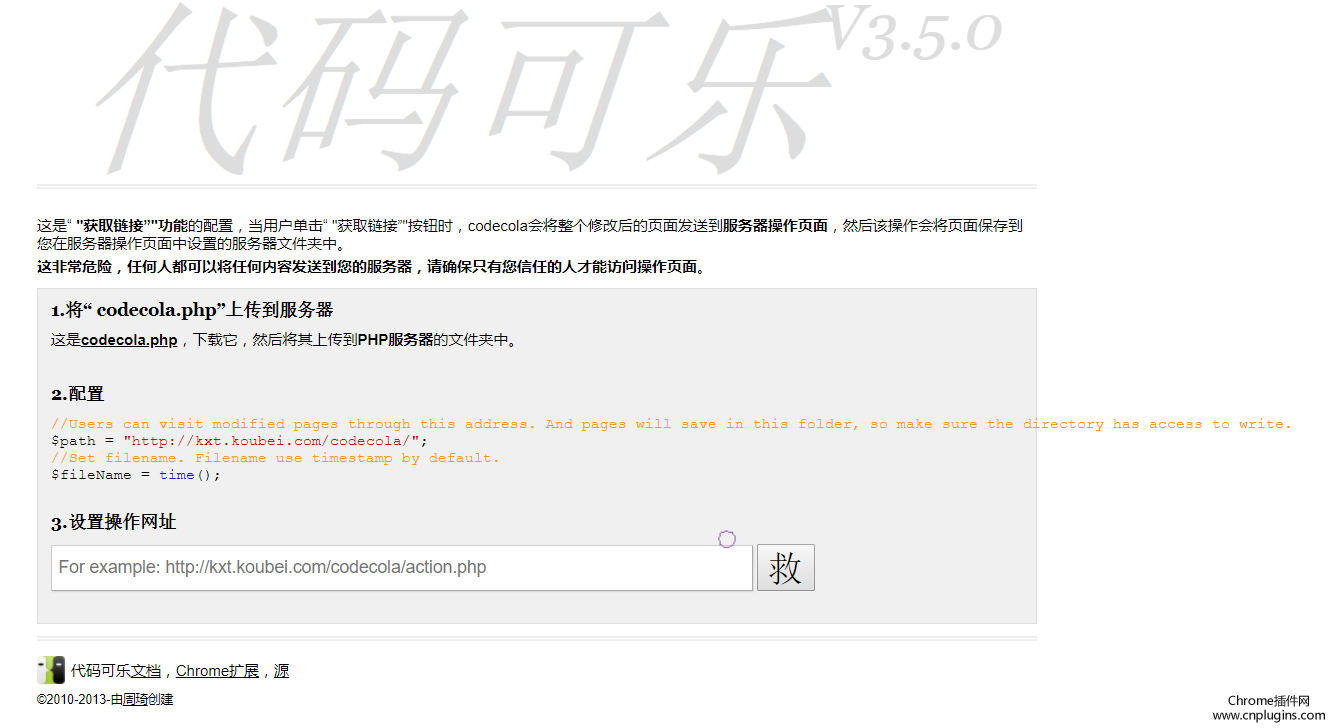
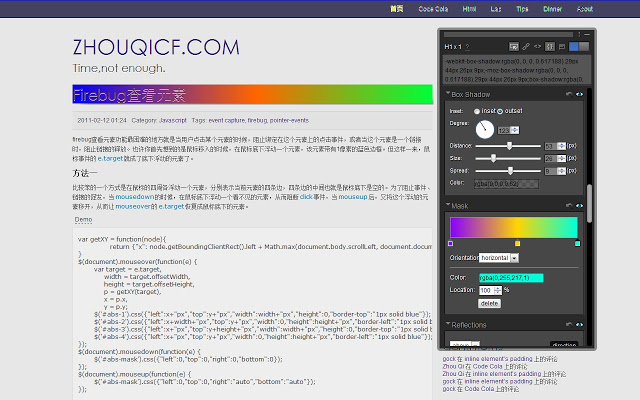
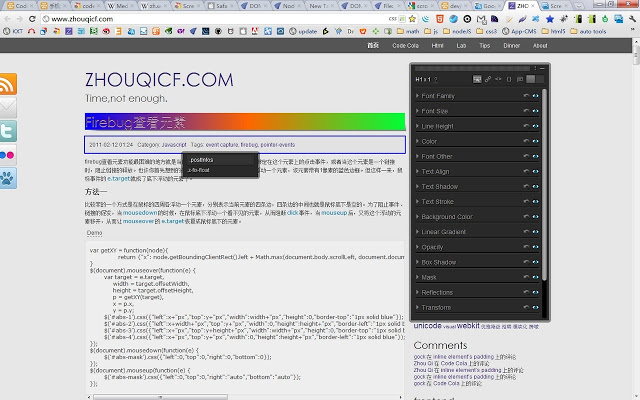
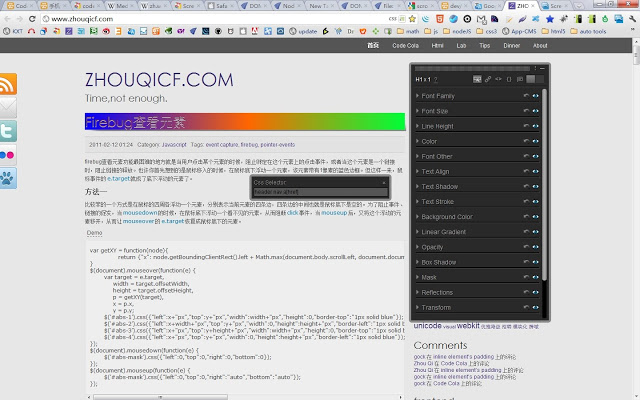
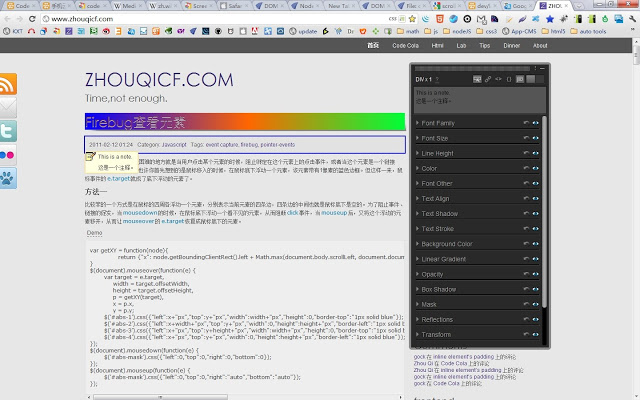
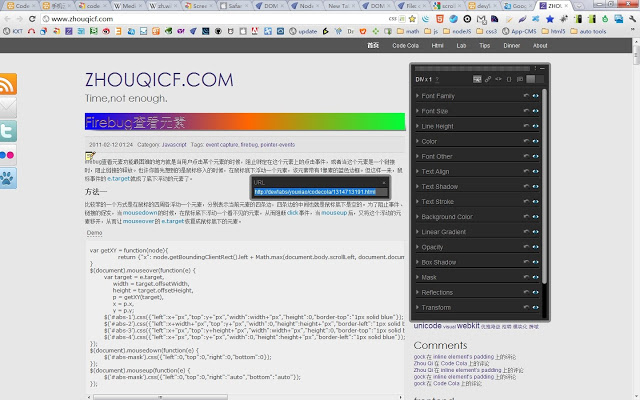
Code Cola - CSS样式可视化插件
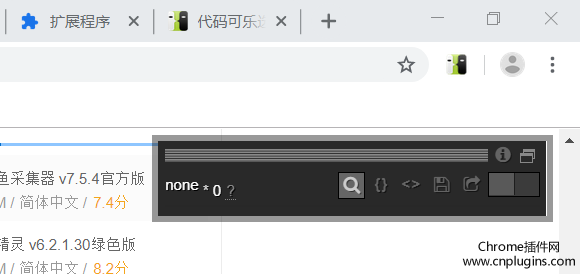
Code Cola是一款能查看网页代码样式的chrome CSS样式可视化插件,主要能查看页面板块中的所有样式元素,并能通过配置到服务器上的文件进行在线编辑。相信大家都知道,网页设计出来以














插件名称:Code Cola - CSS样式可视化插件 插件作者:www.zhouqicf.com 插件语言:支持多种语言 官方站点:http://www.zhouqicf.com/code-cola 插件唯一标识:lomkpheldlbkkfiifcbfifipaofnmnkn
下载次数:51288 用户评分:4.65068 (共5分) 参与评分人数:146
当前版本:3.5.0 最后更新日期:2020-07-09 文件大小:188KB
Code Cola是一款能查看网页代码样式的chrome CSS样式可视化插件,主要能查看页面板块中的所有样式元素,并能通过配置到服务器上的文件进行在线编辑。相信大家都知道,网页设计出来以
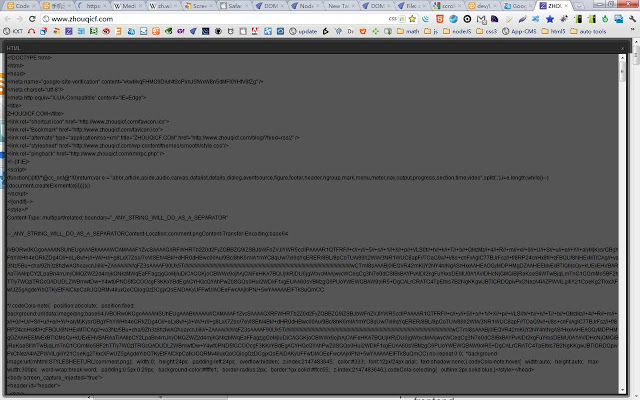
HTML标签检测器,有了它,可以验证你的页面是否有HTML未闭合的地方。
作为开发人员在开发过程中,作为设计人员,在设计产品流程图的过程中, Axure RP Pro可谓是非常方便、好用的一款软件,因为它不仅能绘制出详细的产品构思,也能生成浏览器格式的产
Emmet LiveStyle是一款可以提高开发效率的CSS编辑器开发者插件。LiveStyle目前不仅仅支持一Chrome浏览器,还支持Safari浏览器,可以实时进行CSS调试插件工具,非常适合前端工程师的使用,用
我们在上时间对着电脑上网后,即使不厌倦了网页的字体也很可能会出现视力疲劳的情况,有事会想自己给Google写CSS?想恶搞网页?或者修改一下网页的字体或者背景色等!这一切的需
Restyle网络与时尚,一个用户样式管理器。时尚让你轻松安装主题和外观的许多著名景点。
用户风格主题的网站。用户样式赋予你的浏览体验,让你自定义的网站。拿出不相关的内容
css auto reload 是一个web开发者工具,一款chrome 插件。在写 css 的时候,经常需要不断的切换窗口,刷新页面,查看效果,css auto reload 插件可以在你改变了css并保存好后,自动在页面上重新
CSS remove and combine是一款可以通过创建仅包含正在使用的选择器的新CSS样式表来删除页面上未使用的CSS规则的插件
CSS Used插件可一键获取所有css应用于选定的Web元素及其子元素。
简介:只需点击拓展图标,一键查看当前浏览器的版本号,非常便利!
功能说明:只需点击拓展图标,一键查看当前浏览器的版本号,非常便利!
七牛云插件,像使用桌面系统一样管理你的七牛云空间
支持拖拽上传,批量操作,文件处理等功能
不断更新中
WebRTC Block是一款可以在Web浏览器禁用WebRTC的chrome插件。WebRTC (网络实时通信)是一种API定义,由万维网联盟( W3C)起草支持的浏览器到浏览器应用程序进行语音通话,视频聊天,和P2
审计jQuery的委托事件,内部数据,等等。
jQuery的审计中创建包含jQuery的下放事件,内部数据,多元素面板侧边栏,活DOM节点,功能和对象。
< 。 BR / >查找授权事件及其处理程序
变量的行为就像在& QUOT对象;源面板 - 范围变量& QUOT ;侧边栏。在功能和GOTO & QUOT您可以右键单击,显示功能定义和QUOT ;,或将鼠标悬停在一个DOM节点,以突出它的文件中,以及右键单击它& QUOT ;显示元素面板& QUOT ;.
扩展预先定义了多达超过 60 种基于不同浏览器和设备的 User-agents 供你选择!下面是一份简单的列表:
- 浏览器: Internet Explorer, Firefox, Safari, Opera, Microsoft Edge 等。
- 搜索引擎蜘蛛: Baiduspider, Bingbot, Googlebot, Yahoo! Slurp, Y
开发前端页面时,快捷管理本地的浏览器插件,防止第三方插件对页面的影响。
概述网页上
这个扩展的所有nofollow的链接将勾勒出网页上的所有链接nofollow的
- 网址:
http://www.igorware.com/
- 联系方式和放大器;报告问题:
http://www.igorware.com/co
在指定页面加载完成时自动运行js代码
此插件可以生成当前页面二维码,手机直接扫二维码就可以访问当前页面,关键离线也能使用,(w3cways.com)!
Live+preview+of+CSS+changes+with+an+in-page+CSS+editor.+Beautify+CSS%2c+minify+CSS%2c+syntax+highlighting+and+create+GitHub+Gist+%26amp%3b+mail.%3cbr%2f%3eCreated+by%3a%3cbr%2f%3e++-+Priyank+Parashar+
可以动态防御XSS攻击,并帮助管理员发现XSS漏洞的扩展
护心镜 是由360 WEB攻防团队0KEE Team开发用来防御前端脚本攻击的工具,由浏览器扩展和告警平台两部分组成。安装了护心镜的浏览器,可降低网站后台、邮箱等账户被黑客控制的风险。 目前为止,没有任何一款杀毒软件可以让浏览器主动防御XSS攻击。 如果您是邮箱、微博等社交应用的重度用户,或者工作中有比较重要的网站后台,都可使用本工
用于Hybrid Webview开发调试,模拟客户端接口,可配置,可自定义返回数据。支持多客户端,现在已经适配了邮箱大师,蜂鸟OA。对于其他客户端只需简单的适配以及添加相应的配置文件就可使用。
快速在 Chrome 开发环境检测 CSS 代码的规范性
快速在 Chrome 开发环境检测 CSS 代码的规范性
Nextsense XML 签名组件是支持 XML 文档数字签名和签名验证的基于 web 的组件。该产品的开发是为了使浏览器能够使用用户的本地数字证书对文档进行签名,并且得到了领先的 web 浏览器的支持。Nextsense XML 签名组件具有以下优点:
-使用用户的本地数字证书从 web 浏览器对文档进行简单的数字签名,它提供了签名者身份和文档完整性的证明
-支持检测和验证