



Devtools面板PHP开发
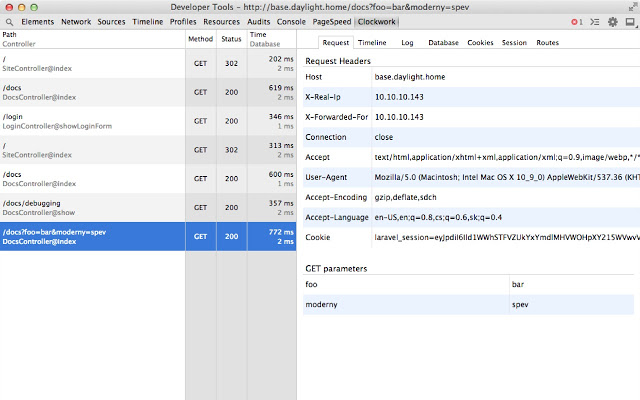
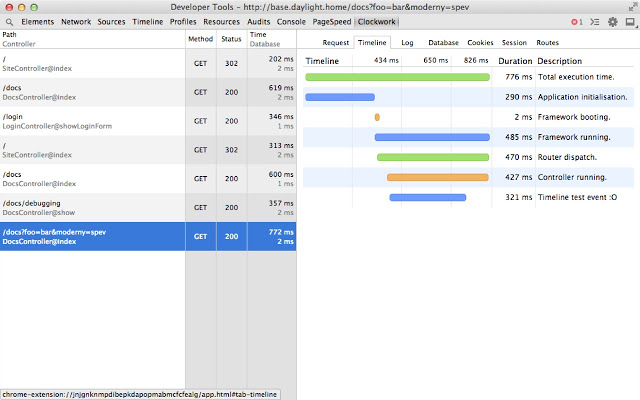
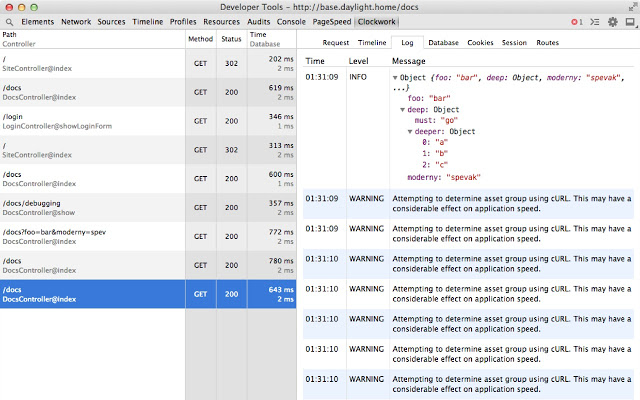
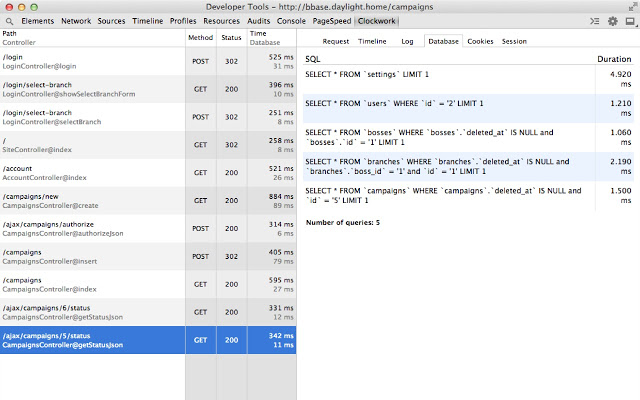
发条是一个Chrome扩展对于PHP开发,扩展开发工具与一个新的面板提供各种信息用于调试和分析你的PHP脚本,包括请求信息,标题, GET和POST数据,饼干,会话数据,数据库查询,路线,应用程序运行时间和更多的可视化。发条包括了对Laravel 4和修身2应用程序的内置支持,您可以通过一个可扩展的API支持添加任何其他或定制的框架。
要使用这个扩展,你需要安装一个服务器 - 可通过packagist端组件 - https://packagist.org/packages/itsgoingd/clockwork
在MIT许可下的更多信息和源代码,可以发现在GitHub上 - https://github.com / itsgoingd /发条
该扩展是基于RailsPanel ,一个Chrome扩展为Ruby开发由德扬·西米奇。
Devtools",1,[["Devtools",1000,false,false]],[[0,8]],"Devtools panel for PHP development
Clockwork is a Chrome extension for PHP development, extending Developer Tools with a new panel providing all kinds of information useful for debugging and profiling your PHP scripts, including information on request, headers, GET and POST data",0,1],["panel for",2,[["面板",837,false,false],["面板中",0,false,false],["面板上",0,false,false]],[[9,18]],,1,2],["PHP",3,[["PHP",509,false,false],["的PHP",37,false,false],["PHP的",0,false,false],["PHP中",0,false,false]],[[19,22]],,2,3],["development",4,[["开发",509,false,false],["发展",0,false,false],["的发展",0,false,false],["发展的",0,false,false],["的开发",0,false,false]],[[23,34]],,3,4],["
",5,[["
",509,false,false]],[[34,39]],,4,5],["Clockwork",6,[["发条",1000,false,false],["上链",0,false,false],["钟表机构",0,false,false],["发条类",0,false,false]],[[39,48]],,5,6],["is a",7,[["是一个",633,false,false],["是",2,false,false],["是一种",0,false,false],["为",0,false,false],["是一家",0,false,false]],[[49,53]],,6,8],["Chrome extension",8,[["Chrome扩展",633,false,false],["浏览器扩展程序",0,false,false],["Chrome扩展程序",0,false,false],["Chrome扩充功能",0,false,false],["Chrome浏览器扩展",0,false,false]],[[54,70]],,8,10],["for",9,[["对于",718,false,false],["为",186,false,false],["的",28,false,false],["用于",0,false,false],["对",0,false,false]],[[71,74]],,10,11],["PHP",10,[["PHP",570,false,false],["的PHP",0,false,false],["PHP的",0,false,false],["PHP中",0,false,false]],[[75,78]],,11,12],["development",11,[["开发",341,false,false],["发展",0,false,false],["的发展",0,false,false],["发展的",0,false,false],["的开发",0,false,false]],[[79,90]],,12,13],[
Devtools panel for PHP development
Clockwork is a Chrome extension for PHP development, extending Developer Tools with a new panel providing all kinds of information useful for debugging and profiling your PHP scripts, including information on request, headers, GET and POST data, cookies, session data, database queries, routes, visualisation of application runtime and more. Clockwork includes out of the box support for Laravel 4 and Slim 2 based applications, you can add support for any other or custom framework via an extensible API.
To use this extension you need to install a server-side component available via packagist - https://packagist.org/packages/itsgoingd/clockwork
More information and source code under the MIT licence can be found over at github - https://github.com/itsgoingd/clockwork
This extension is based on RailsPanel, a Chrome extension for Ruby development by Dejan Simic.
Clockwork插件LOGO图片

当前插件其他版本列表
- Clockwork v3.1.3最后更新时间:2019-07-22 01:48:08