


BrowserStack是一个非常著名的多系统跨浏览器兼容性测试平台,用户在browserstack的网站每次注册后可以享受30分钟的免费试用,以后就会收费,收费注册后享受的功能服务会更多。支持9大操作系统上的100多款浏览器。当然作为一个完善的工具自然会提供支持本地测试的浏览器插件工具,预装有完备的开发者工具。
注:中文翻译来自GOOGLE
BrowserStack插件概述
BrowserStack是一个非常著名的多系统跨浏览器兼容性测试平台,用户在browserstack的网站每次注册后可以享受30分钟的免费试用,以后就会收费,收费注册后享受的功能服务会更多。支持9大操作系统上的100多款浏览器。当然作为一个完善的工具自然会提供支持本地测试的浏览器插件工具,预装有完备的开发者工具。

BrowserStack 插件功能介绍
作为一个网页CSS兼容性多浏览器检测chrome插件,BrowserStack可以帮助站长们检查自己网站在众多浏览器中的表现,帮助站长优化网页代码。Browserstack免费提供网页CSS兼容性检测服务,支持检测的浏览器有IE6.0/7.0/8.0/9.0、Firefox3.0/3.6 /4.0/5.0/6.0/7.0、Chrome12.0/13.0/14.0/15.0 beta、Safari4.0/5.0/5.1、Opera10.0/11.5等等,几乎覆盖了目前主流浏览器群体。
BrowserStack 插件下载安装
BrowserStack插件哪里下载?
1.用户可以在chrome应用商店找到browerstack插件。
2.chrome应用商店会经常性的打不开,当然用户可以借助于的帮忙。但是用户可以在本站的下方找到离线安装包。
BrowserStack插件怎么安装?
browerstack插件安装方法有:
1.打开chrome应用商店在线安装;
2.从本站下载crx格式的安装包离线安装参照:怎么在谷歌浏览器中安装.crx扩展名的离线chrome插件
BrowserStack 插件使用说明
BrowserStack插件怎么用?
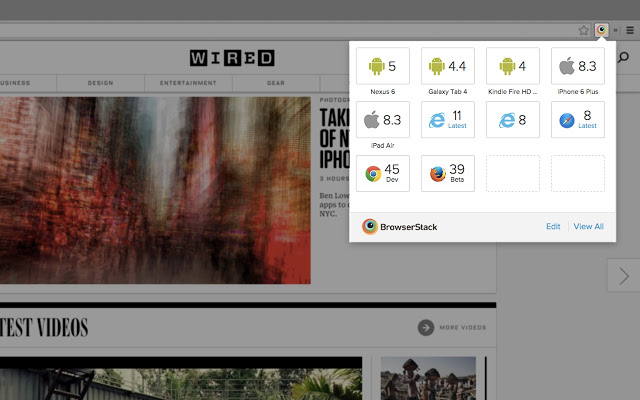
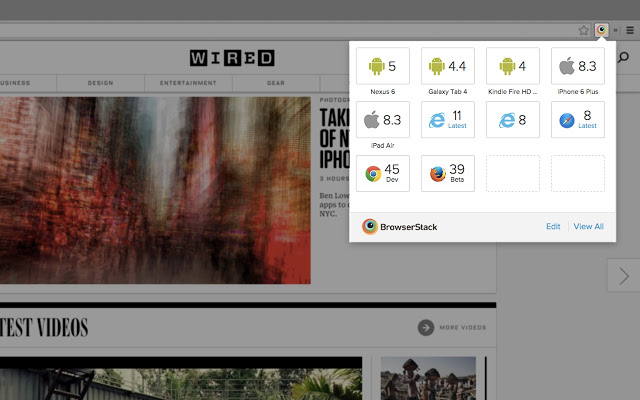
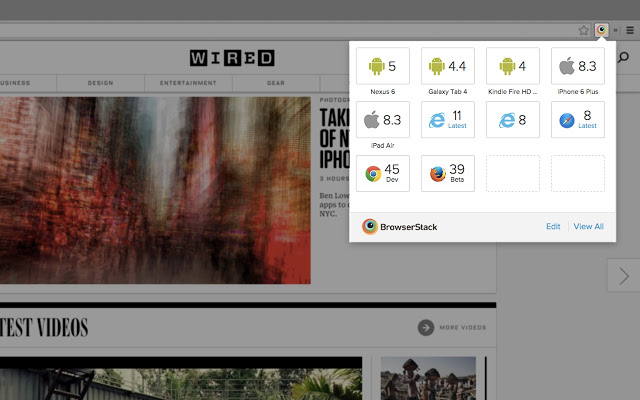
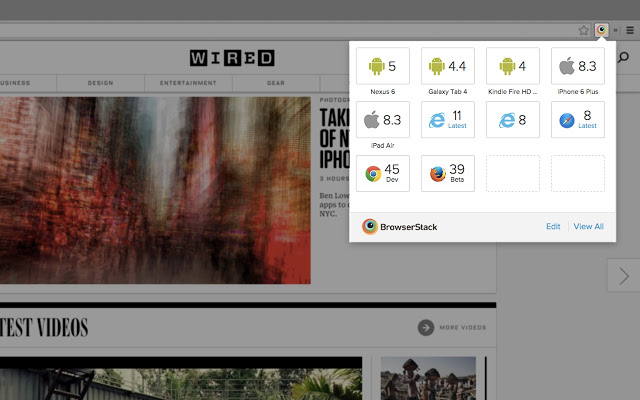
1.browerstack插件安装成功后,在浏览器的右上角可以看到如下图示的标记:

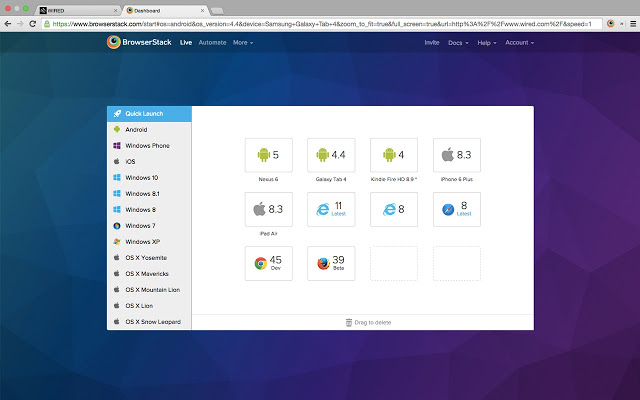
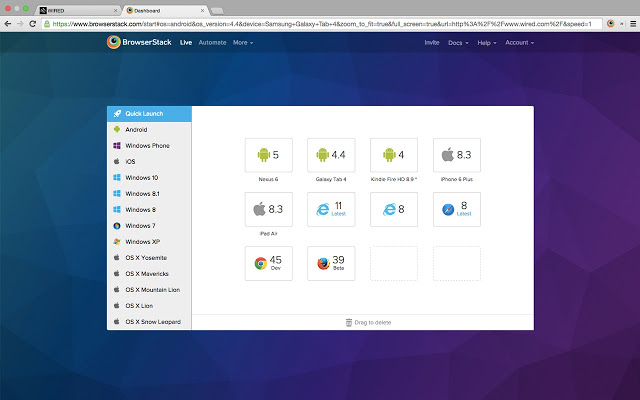
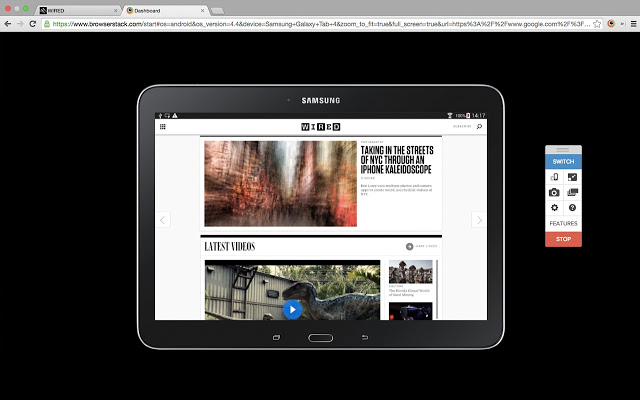
2.用户安装成功后需要注册,BrowserStack是一个需要付费的服务,我认为是非常合理的定价,你可以得到一大堆更多的功能。 一旦你注册和登录,你就可以在仪表盘看到一些快速启动栏了~
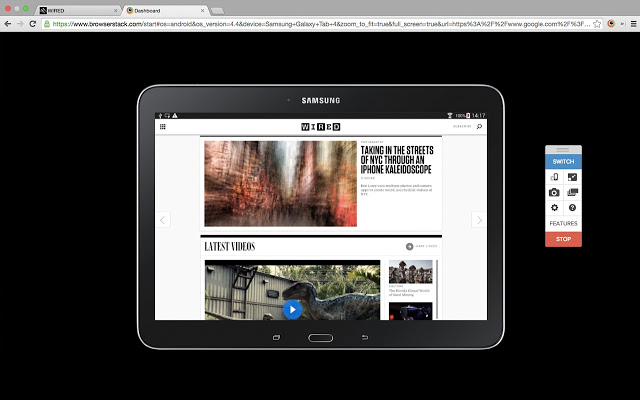
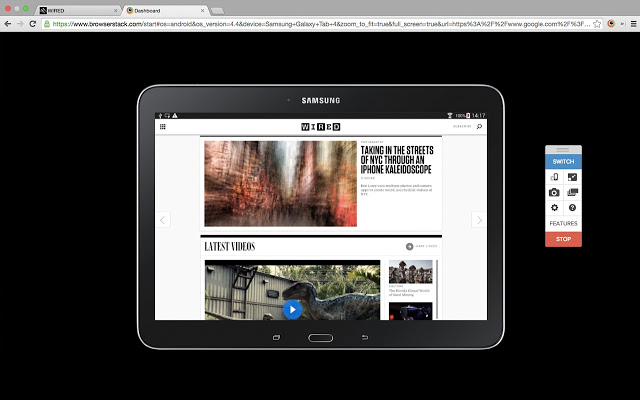
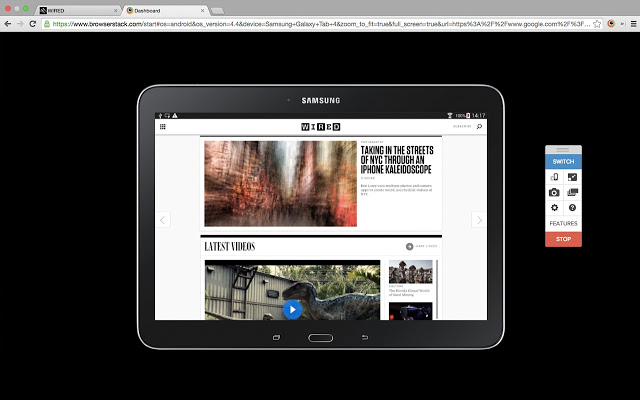
3.用户可以直接输入需要测试的网址,然后选择操作系统和浏览器,直接进行测试就可以,连视频播放都可以支持测试,如下图所示:

BrowserStack 插件英文介绍
BrowserStack lets you test your websites straight from your browser on 700+ real mobile and desktop browsers.
[Note: This extension requires you to have an active BrowserStack subscription.]
HOW IT WORKS
When you are ready to test the website:
- Click on the extension button
- Select your OS + Browser combination
This will open up your website through BrowserStack in your selected browser + OS.
Note: Testing session will open in a new tab.
FEATURES
- 700+ browsers:
Choose from a wide list of browsers, ranging from old versions of Internet Explorer (IE 6 to IE 11) to the latest beta and developer releases of Chrome and Firefox.
- Real browsers:
BrowserStack provides access to actual browsers installed on Mac and Windows OSes in the cloud.
- Mobile browser testing:
Test websites on real Android devices and official iOS mobile and tablet simulators.
- Native behaviour:
Our remote browsers work like they are installed on your machine, as they come with:
Pre-installed developer tools
Support for keyboard shortcuts
Support for audio and video streaming
Pre-loaded RIA software
- Responsive mode:
Check your website’s responsiveness just by resizing the browser.
For more details, go to www.browserstack.com.
BrowserStack:web网站浏览器兼容性测试工具插件LOGO图片

BrowserStack:web网站浏览器兼容性测试工具 相关插件推荐
开发者插件
2018-04-16 16:08:38
Postman是一个非常有力的Http Client工具,Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,可在Web服务测 试中用来进行接口测试。
开发者插件
2019-11-04 10:48:53
快速清除所有的浏览器缓存,只需一次点击。这是一个简单的扩展,使您可以清除缓存,只需一次点击一个按钮。您可以点击该图标,或者如果你喜欢,类型在浏览器地址栏中
开发者插件
2019-03-25 17:18:51
工行网银针对明华 USB 屏蔽的 Chrome 扩展。
开发者插件
2019-12-29 00:02:53
Visual Event是一个开源 JavaScript 书签,是一款可以方便开发在调试网页的时候查看各种网页元素和调试信息,支持查看某个元素的事件类型,并且可以快速对文档元素进行处理的chrome插件
开发者插件
2022-05-03 11:25:28
ADB 是Android的一个很重要的调试工具,熟练掌握后可实现很多功能,比如有些手机的解锁、ROOT就会用到adb工具。可很多朋友都说不会安装,今天就从最开始的安装方法说起。想要查看A
开发者插件
2020-05-03 18:27:24
开发者插件
2019-02-13 23:33:49
uDev是一款非常简单的Web开发人员工具栏,集合了常用的开发工具。
开发者插件
2019-10-31 09:23:38
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
开发者插件
2019-05-19 03:19:17
在NetBeans Connector提供获奖的NetBeans IDE和谷歌Chrome浏览器。
的NetBeans IDE提供了一套完整的JavaScript和HTML5的开发工具,包括代码编辑,调试,现场造型,开发与iOS和Android的奖项之间的深
开发者插件
2022-05-03 11:17:48
Just select HTML in your page and then click the the 'M' icon in the extension toolbar, then the markdown content is in your clipboard. Cool?
Also, you can use the shortcut of the extension
开发者插件
2015-04-05 08:34:43
自动显示网站的评级和各种流量数据,包括20个搜索引擎关键词和反向链接等。
最专业的互联网情报收集和竞争分析工具,包括情报综述、地区流量排名、网页镜像、反向链接、相似网站等。
最新升级:增加了目标网站的来源渠道分析可视化图表。
开发者插件
2022-05-03 11:26:39
Restyle网络与时尚,一个用户样式管理器。时尚让你轻松安装主题和外观的许多著名景点。
用户风格主题的网站。用户样式赋予你的浏览体验,让你自定义的网站。拿出不相关的内容
开发者插件
2015-01-09 09:51:32
帮你调试AngularJs范围,开发工具栏的元素标签内。
角范围检查可以帮助你看到的范围,当您选择使用元素督察或开发人员工具栏中的元素标签的元素。
此工具会告诉你,如果该元素的范围是孤立的,从父元素继承,它显示控制器,它上面的范围,有一个观点只看到您的作用域属性(它实际上过滤与开头的scope属性美元符号) 。
希望对您有所助益!
开发者插件
2019-11-21 22:56:37
在 Google I/O 2012 上提到: http://youtu.be/3pxf3Ju2row?t=18m24s 屏幕截图: vimeo.com/33765496
使用和安装说明: 如果没有,你应该尝试使用 Tincr 来代替 https://chrome.google.com/webstore/detail/tincr/lfjbhpnjiajjgnjganiaggebdhhpn
开发者插件
2019-05-19 02:32:23
这个谷歌Chrome扩展可以帮助开发人员开发和测试REST风格的Web服务API与所有支持的方法,比如GET,POST,PUT,PATCH,DELETE 和 OPTIONS。
该扩展支持HTTP基本身份验证,支持多种标题和响
开发者插件
2022-05-03 11:10:29
If you do pull requests that have a lot of files and you only need to review certain file types, then this is the extension for you. A dynamic toolbar will appear underneath GitHub‘s main navigation b
开发者插件
2018-02-16 14:43:56
本插件会检测浏览器当前tab所连接的主机、IP地址以及所使用的通讯协议(目前支持http/https),由myssl.com提供检测服务并给出SSL/TLS相关的评估报告。
HTTPS已经逐渐成为了互联网的基础设施之一,大量应用于信息传输过程中安全保障和身份认证,但是您配置部署的 SSL/TLS服务安全吗?myssl.com提供检测服务,检测您所部署的SSL/TLS服务是否符合行
开发者插件
2015-10-18 20:19:47
丰富的工具,用于插装,分析和可视化Web应用程序。
开发者插件
2022-05-03 11:14:09
信息在一个地方许多SEO相关的工具。 PageRank的, S-排名,链接计数历史, SEO链接...
SEO设备专业工具栏提供了许多SEO相关的工具在一个地方。显示的PageRank ,S-秩和反向的访问的页面
开发者插件
2022-05-03 11:24:31
Page Ruler是一款可以测量Chrome浏览器中网页元素大小尺寸的谷歌浏览器插件。页面尺寸测量工具,前端设计师专用。可以测量页面元素、图片和文本的尺寸、位置。Page Ruler是一款可以快速