我们在下载一些网页内容的时候可能会发现,我们已经使用adblock plus了,但是还是必须要下载一些广告!有时您可能会发现无法阻挡某些内嵌在网页中的文字广告。对于这种情况,adblock plus有没有什么方法可以过滤广告呢?是不是把广告隐藏起来,我们就看不到了呢?今天我们就来看看如何使用adblock plus过滤规则隐藏html元素?
对于这样的页面,如果查看源码的话,可能发现类似这样的代码:
<div class="textad">
Cheapest tofu, only here and now!
</div>
<div id="sponsorad">
Really cheap tofu, click here!
</div>
<textad>
Only here you get the best tofu!
</textad>
上面代码中的第一则广告是在一个 class 属性为“textad”的 div 容器内。过滤规则##div.textad 。 这里的 ## 表明这是一条元素隐藏规则,剩下的就是定义需要隐藏元素的选择器,同样的,您可以通过他们的 id 属性来隐藏 ##div#sponsorad 会隐藏第二个广告。您不需要指定元素的名称, 过滤规则 ##*#sponsorad 同样也可以。您也可以仅指定要阻挡的元素名称来隐藏,例如:##textad 可以隐藏第三则广告。
看起来很复杂是不是?其实很简单,举个例子:
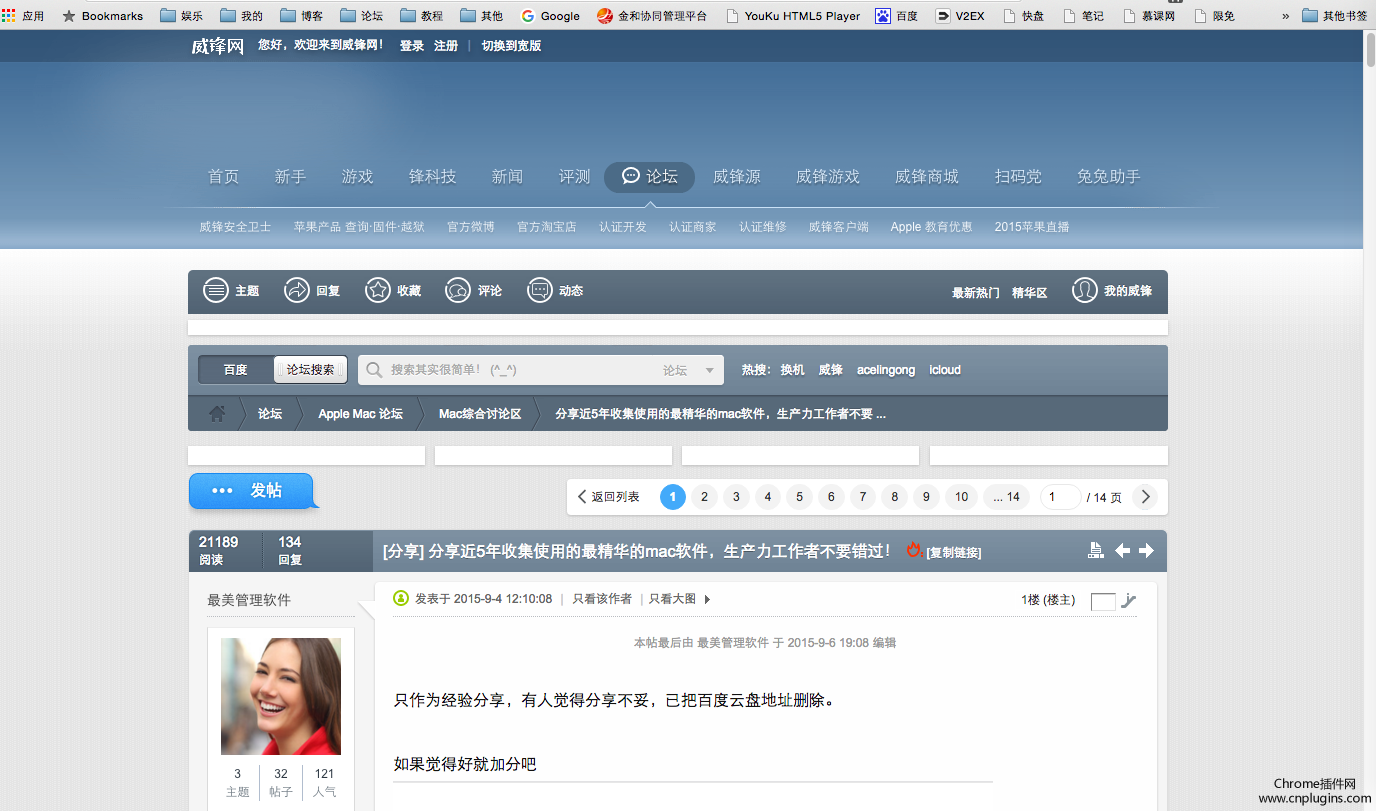
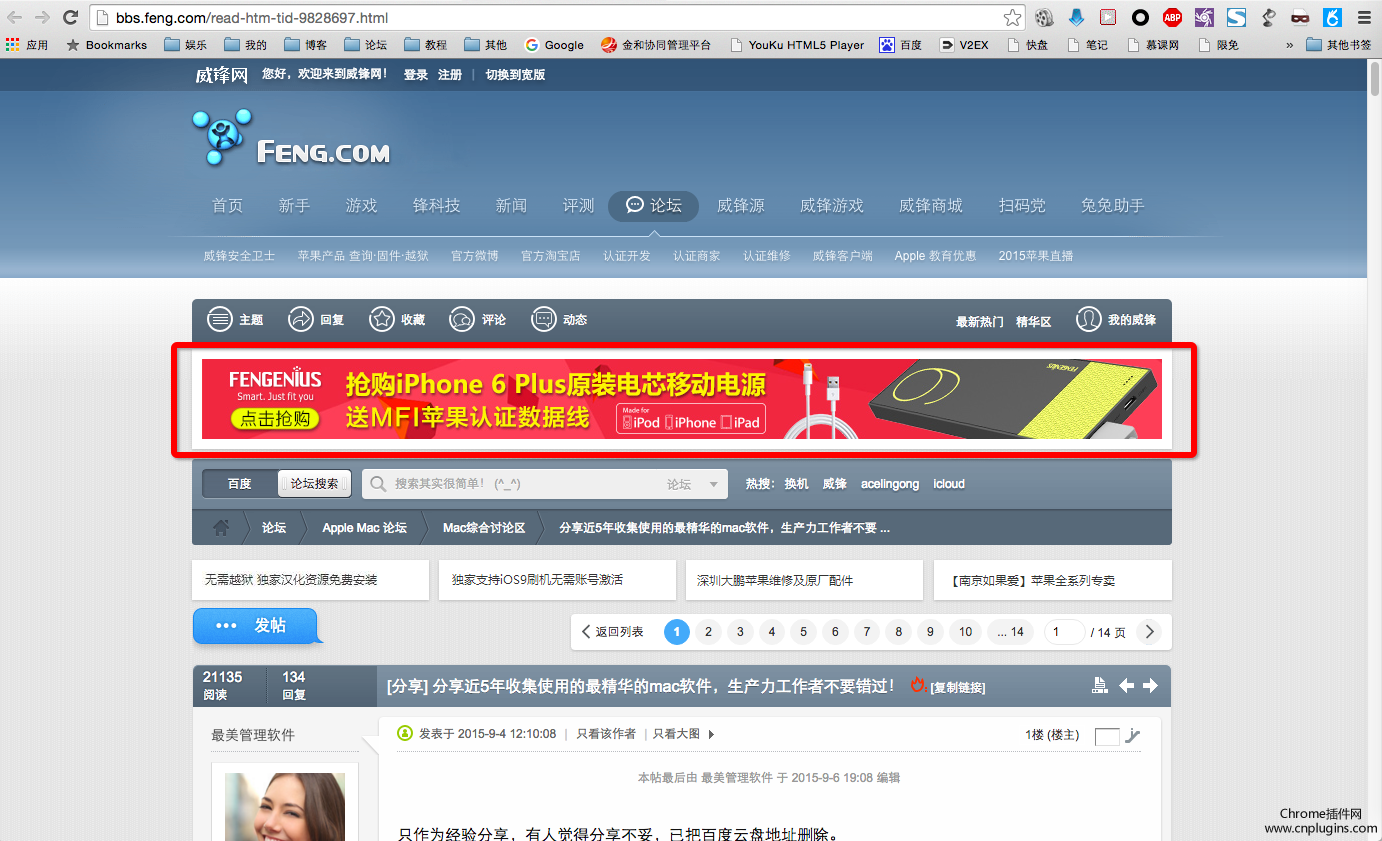
威锋网是果粉的聚集地,但是逛论坛会出现这样的不爽的情况:

可以看到,新闻横幅和广告占了大半个屏幕,我们必须翻一页才能看到正文,有了Adblock Plus,现在你可以这样:
- 第一步:右键左上角图片,选择“审查元素”

如下图,可以看到:img 标签对应的URL就是右键点击的图片。但是咱不仅要屏蔽这一个图片,还要屏蔽整个轮播图,怎么办呢?
鼠标指针顺着红色箭头移动,直到网页高亮区域刚好完全覆盖到你想屏蔽的那一块,可以看到:1处的div(img的父父…节点)就是你想要屏蔽的区域,现在你只需记住这两个参数: id="bbs_top_news" class="wrap top_news top_news"
好了,依据官方的屏蔽语法,就可以这样写自己的屏蔽规则:
##div#bbs_top_news或者##div.top_news
(理论上应该是##div. wrap top_news top_news,但是因为中间有空格不知道为什么不行,试了下只取top_news这一个单词也行 -_-|||)

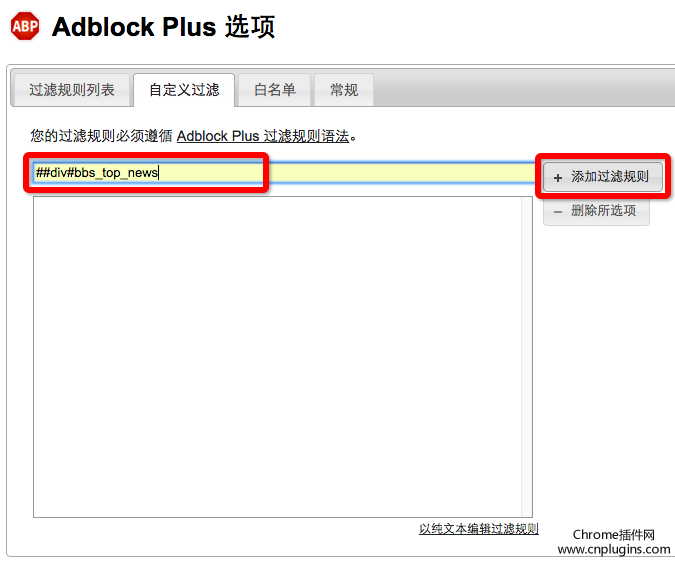
- 第二步:点击Chrome浏览器的AdblockPlus插件,选择“设置”

- 第三步:填写并添加过滤规则:

重新刷新下网页,看看屏蔽后的效果:

咦,还有一个广告没去掉?别急,再次右键审查元素,如下图。

可以看到这个div(img的父节点)既没有class,也没有id,那该怎么办呢?
根据Adblock Plus的基本过滤规则如下:
最简单的过滤规则当然就是您想阻挡的横幅广告地址,但是这些地址常常会在您每次打开页面时改变。例如: http://example.com/ads/banner123.gif,其中 123 是一个随机数字。在这里阻挡整个图片地址是没用的,您需要创建一条更通用的过滤规则 —— 如 http://example.com/ads/banner*.gif。或者更为通用一些的,如 http://example.com/ads/*。
注:不要使用通配符来代替过多的字符。过滤规则 http://example.com/* 固然可以阻挡所有的横幅广告, 但也会阻挡 example.com 下其它一些您想看的内容。
我们可以尝试添加如下规则即可:
http://yes1.feng.com/*
再次刷新网页,是不是清爽了不少?好了,就说这么多吧,感兴趣的同学可以研究研究其他的高级用法