符号表情 Chrome插件
简介:这里有收录最多的符号表情,可以一键复制使用文字表情。
功能说明:在任意地方快速输入符号表情,史上收录最多的文字表情。




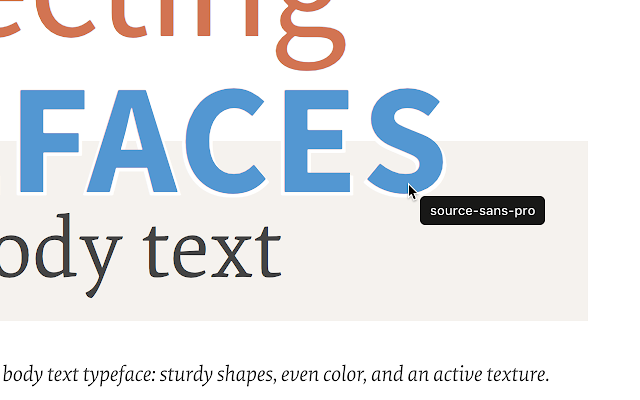
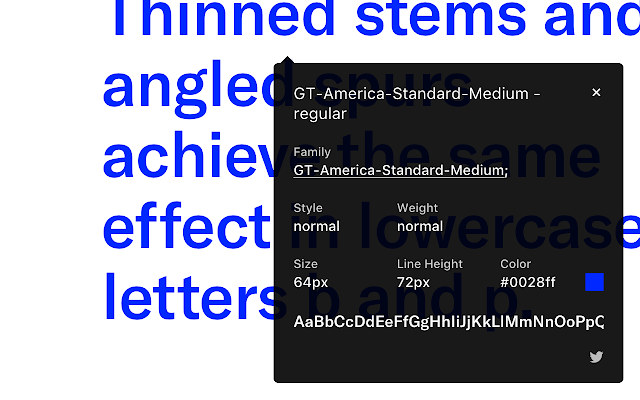
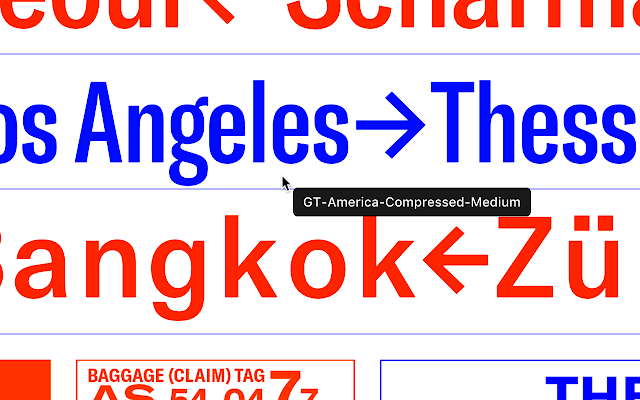
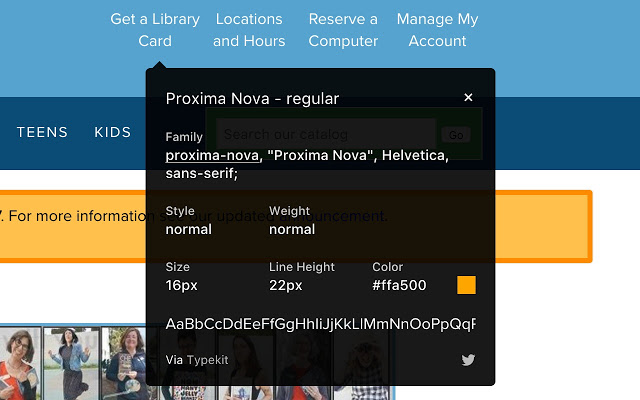
插件名称:WhatFont v2.1.0 插件作者:Chengyin Liu 插件语言: English 官方站点:chengyinliu.com 插件唯一标识:jabopobgcpjmedljpbcaablpmlmfcogm_2.1.0
下载次数:1078953 用户评分:4.10655 (共5分) 参与评分人数:1755
当前版本:2.1.0 最后更新日期:2020-06-12 文件大小:128KiB
简介:这里有收录最多的符号表情,可以一键复制使用文字表情。
功能说明:在任意地方快速输入符号表情,史上收录最多的文字表情。
### 简介
在豆瓣电影介绍页面自动添加一个下载按钮,点击可以直接传送到该电影的可下载资源的地址,当然了,前提是要找得到资源才行。我写了一个爬虫事先爬取了电影下载网站中有资源,离线为一个哈希表供插件搜索。
### 用途
用户在浏览豆瓣电影的同时可以随时了解该电影是否有可供下载的资源,非常方便
查询当前访问网站的 IP 地址的地理位置,国旗,所属 ASN,端口开放信息等信息。
需要注意的注意事项:
1、安装后,请重新启动浏览器,如果不重启浏览器,可能将无法对已打开
店酷装修辅助工具,解决店铺装修常见问题。主要功能包含如下:1、淘宝、天猫、1688无线端自定义热点。2、淘宝、天猫显示/隐藏子页面设计师模块。3、淘宝、天猫显示/隐藏导航条。4、淘宝、天猫开启/关闭页头下边距10像素,主要用于去除淘宝基础版页头下边距10像素。
EPG开发小助手在chrome上模拟遥控器操作 用于交互电视EPG页面开发,EPG 页面要设置document.onkeypress 事件处理器。
View Image Info(网页图片属性信息获取工具)是一款十分方便实用的浏览器图片信息查看插件。这款View Image Info插件功能强大,简单易用,可让您快速获取有关网页属性的信息。内容包括图像
模拟微信分享
点击右上角图标,弹出新标签页,在新标签页中打开, 打开开发者工具,选择移动调试模式;
在页面输入需要调试的网址,打开,正常按照微信的操作测试分享逻辑等;
Hilo3d debug tools
详细说明:https://zhuanlan.zhihu.com/p/29108958
What Wordpress version is installed on your site? Find out with this extension (Trial version).
An advanced mode will also give you a more detailed analysis.
Full version: https://ch
管理网页请求,快速开关javascript、css和图片的加载;模拟3G和2G等低速网络环境的页面加载
1. 快速关闭页面javascript、css和图片加载功能
2. 通过网络限速,模拟2G和3G慢速网络
3. 仅对当前tab生效
Axure RP Extension for Chrome是一个可以让Chrome浏览器查看Axure RP原型HTML的chrome扩展程序。Axure RP将我们在页面中的设计生成为html的页面,并且在浏览器中进行浏览。但是很奇怪的是这个html可
WebRTC Control是一款可让您完全控制WebRTC并保护您的IP地址免受泄密的chrome插件。
您的网页转换为3D ...纯粹的实验和有趣的方式来浏览网页!
确保您的WebGL启用!
用来自动去除换行符,并自动分段(仅支持英文到其他语言的翻译),使翻译更准确。
支持以下翻译网站:
translate.google.cn
translate.google.com
fanyi.youdao.com
fanyi.baidu.com
cn.bing.com/translator
暂没有插件开关按钮,后面再增加。
无效点击数据可视化