
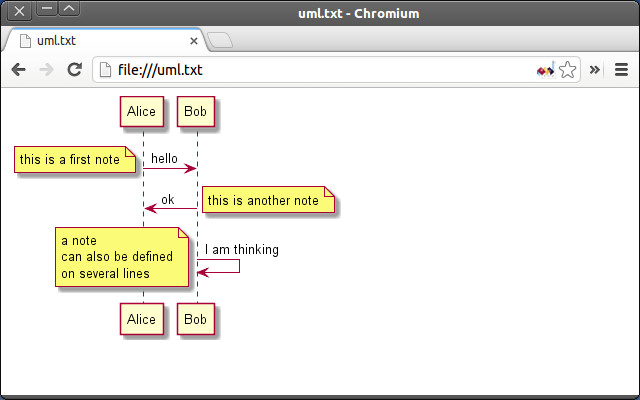
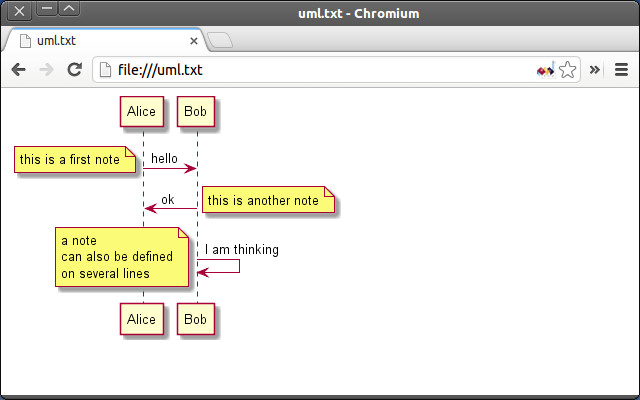
显示图形和图表由PlantUML(UML,Ditaa和点)呈现。
#PlantUML
呈现UML图在一个文本文件中定义。对于文本文件的完整语法,请参见:
http://plantuml.sourceforge.net/index.html
1。安装扩展的Chrome网上应用店。
2。检查"允许访问文件网址"铬://扩展/
3。打开本地或远程的文本文件,UML图定义的浏览器(与@startuml文本开始)。
4。见渲染UML图
如果插件停止更新后的工作,取消和检查"!允许访问文件网址"铬://扩展/再
如果没有帮助,清除缓存(奇怪的镀铬缓存行为)。我不知道,什么浏览器是干什么的,但我不得不更新后重新加载扩展的背景页面和弹出页面
##功能
- 自动更新图当本地文件被更改
- 你可以(在查看PlantUML文件显示操作按钮)通过改变服务器的URL中的操作按钮的弹出使用自己的服务器
#。 #权限
您在所有网站上的数据
:用来检查当前页面是否包含PlantUML图
##历史
。 1.2
- 增加选项来改变类型(PNG / SVG / TXT /无)
1.1
- 确认Ditaa和Dot图
1.0。
- 第一个版本
##学分
现金去阿尔诺罗克斯,该PlantUML的作者。如果你喜欢这个插件,人联党
注:中文翻译来自GOOGLE
Shows graphs and diagrams rendered by PlantUML (UML, Ditaa and Dot).
# PlantUML
Renders UML diagram as defined in a text file. For full syntax of the text file, see:
http://plantuml.sourceforge.net/index.html
1. Install the extension from Chrome Web Store.
2. Check "Allow access to file URLs" in chrome://extensions/.
3. Open local or remote text file with UML diagram definition in browser (the text starts with @startuml).
4. See the rendered UML diagram!
If the plugin stops working after update, uncheck and check the "Allow access to file URLs" in chrome://extensions/ again.
If it does not help, clear the cache (strange Chrome caching behavior). I do not know, what Chrome is doing, but I had to reload background page and popup page of the extension after update.
## Features
- Automatically updates the diagram when the local file is changed.
- You can use your own server by changing the server URL in the popup of the action button (action button is displayed while viewing PlantUML files).
## Permissions
Your data on all websites
: Used to check whether the current page contains PlantUML diagram.
## History
1.2
- Added option to change type (PNG/SVG/TXT/None).
1.1
- Recognizes Ditaa and Dot graphs.
1.0
- The first version.
## Credits
Credits go to Arnaud Roques, the author of the PlantUML. If you like this plugin, support the original author via the PayPal button on the PlantUML site (http://plantuml.sourceforge.net/index.html).
PlantUML Viewer插件LOGO图片

PlantUML Viewer 相关插件推荐
开发者插件
2016-03-26 14:56:17
Detects ReactJS apps as you browse.
Detects ReactJS apps as you browse. Click on the icon to outline react components on the page (in v0.15.x React no longer adds an id to elements, so we can'
开发者插件
2020-01-01 08:07:20
针对Google Chrome浏览器的第一个也是最棒的cookie管理器。
★ 编辑cookies
★ 删除cookies
★ 添加一个新的cookie
★ 创建cookies
★ 搜索cookies
★ 保护cookies (只读cookies)
★ 拦截cookies (cookie 过滤器)
★ 导出cookies为JSON,
开发者插件
2015-04-05 13:36:32
Easy to recognize issues ticket number while you are busy working
开发者插件
2022-05-03 11:26:16
SEOquake是一个免费的浏览器插件,为您提供点击一个按钮的有机研究数据。目前,与Mozilla Firefox,Google Chrome和Opera兼容,SEOquake可以为搜索引擎结果中的列表提供参数。除了有机研究数据
开发者插件
2019-10-22 17:58:14
分析专业人员 (AP) 数据分析师检查员是数字分析师的实用工具工具包。
检查 Google Analytics 活动
-实时监控数据层
-在控制台中查看 Google Analytics 点击, 当它们发生时,评估常见的数据层推送格式; 事件和电子商务在Page
-为 setup
推送一条数据层消息-添加一个 GTM 容器来测试它-将代码插入页面
开发者插件
2020-06-13 01:02:53
Open SEO Stats是一款用于实时了解网站SEO信息的chrome SEO网页信息工具。
开发者插件
2019-03-25 00:28:59
DevDocs Web Ext是一个浏览器扩展程序,用来弹出一个窗口搜索来搜索DevDocs(http://devdocs.io)中的文档,这样就不用每次都打开一个新标签页了。
欢迎反馈问题!
开发者插件
2016-03-26 17:13:40
迅售狮:打印设置插件.
此项目属于浏览器打印插件,与打印设置程序交互,装上可以使用户在web上设置打印机参数
开发者插件
2020-02-27 12:03:00
无效点击数据可视化
开发者插件
2016-09-30 04:06:32
我的二维码_(张益斌制作)
我的二维码:是一款快速定位当前页面窗口,生成品质二维的插件工具。
应用场景:用户在浏览网页的过程中,希望将当前的页面展示到移动端;此时可通过“我的二维码”工具生成当前页面链接二维码,然后通过移动设备扫描展示在移动浏览器中。
开发者插件
2019-11-04 11:44:27
JQuery Injector 允许您将 jQuery 注入页面上的每一帧,以便在开发控制台中使用 jQuery。功能: 将 jQuery URL 设置为注入您想要的任何版本。
-指定要自动注入的网站和页面模式。
-在上下文菜单中输入,使注入更加容易。
1.1 更改日志将默认 jQuery 版本提升到 3.1。添加了删除以前的 jQuery 版本的选项注射的时候 <
开发者插件
2015-01-10 12:14:51
从网络上的任何地方保存代码片段。同伴扩展
GistBoxApp.com 。 GistBox快船是同伴扩展GistBox ,最美丽的方式来组织代码片段。它允许用户从网络上的任何页面创建一个GitHub的要点
另存为 - 吉斯特按钮:
GistBox快船将插入一个另存为 - 吉斯特按钮进入顶级任何代码块就可以找到合适的角落。点击按钮启动新要点编辑和创建当场一个新片段中,不用离开页面。作品真的很好用这样的网站StackOverflow的
右键单击上下
开发者插件
2019-02-14 00:01:20
EditThisCookie是一个cookie管理器。您可以添加,删除,编辑,搜索,保护和块饼干!
灵感缺乏谷歌浏览器的好cookie管理器的我开发这个简单的小,非常有用的扩展,它可以让你执行任何
开发者插件
2015-04-05 18:30:11
替換字體的中文部份為正黑
本擴展可以替換網頁字體中的中文部份為微軟正黑,同時將細明體和新細明體的英文部份替換為默認等寬字體和Segoe UI。適合繁體中文地區用戶。
修改自“替换字体的中文部分为雅黑”。
This extension can replace the Chinese characters on web into "Microsoft JhengHei".
开发者插件
2020-03-25 03:26:17
方便地管理你的cookie,开发人员必备,快速查看,修改,删除。
开发者插件
2018-11-20 10:48:05
开发者插件
2019-10-09 22:06:08
此扩展测量页面加载时间,并在工具栏中显示它。 web 定时 API 用于精确测量。图标来自 Human-O2 的 icon set
http://schollidesign.deviantart.com/art/Human-O2-Iconset-105344123
源代码可在
https://github.com/alex-vv/chrome-load-time
开发者插件
2015-12-15 21:41:04
抓取分析器
开发者插件
2018-08-23 05:08:10
扩展预先定义了多达超过 60 种基于不同浏览器和设备的 User-agents 供你选择!下面是一份简单的列表:
- 浏览器: Internet Explorer, Firefox, Safari, Opera, Microsoft Edge 等。
- 搜索引擎蜘蛛: Baiduspider, Bingbot, Googlebot, Yahoo! Slurp, Y
开发者插件
2015-03-02 16:19:40
一个简单的滴管工具,使用放大镜查找和挑选的颜色从网页
迅速抢占了RGB,十六进制或HSL颜色值在网页中任何像素。与大多数眼药水,这个放大你是从挑选颜色的页面的面积,使得超级容易得到正是你想要的颜色!
它是如此有趣,你会不会想停下来挑选颜色
一旦你通过点击按钮,在工具栏中激活真棒拾色器,您可以:!
检查页面用鼠标
点击当前颜色复制到剪贴板
命中空格键来切换什么格式的颜色是按原样复制,(如RGB与十六进制)