


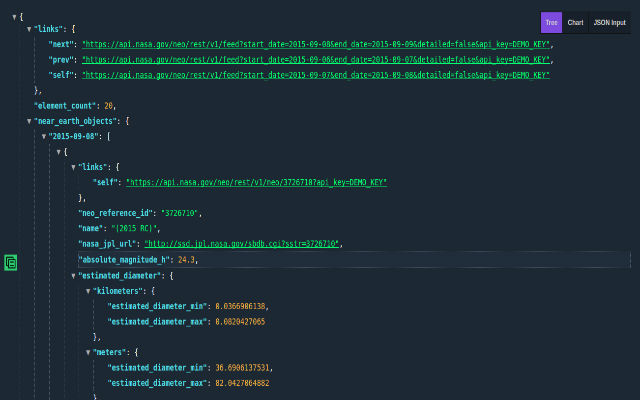
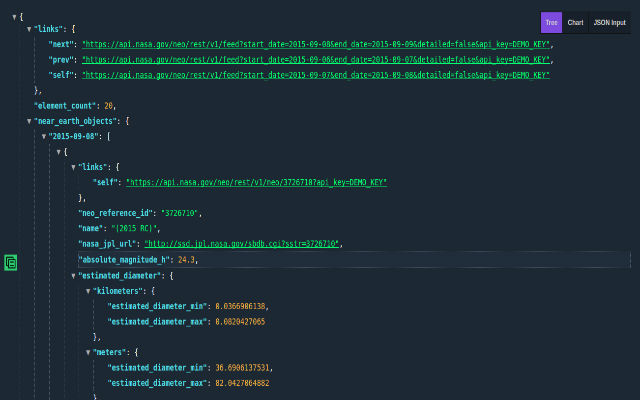
This extension assist you to visualize JSON response from any website or API request in your browser. It introduces you with awesome JSON prettifying experiences. It has many unique features that make
注:中文翻译来自GOOGLE
This extension assist you to visualize JSON response from any website or API request in your browser. It introduces you with awesome JSON prettifying experiences. It has many unique features that makes it awesome. It helps developers to format or prettify JSON and traverse to the properties in graphical view. It has a nice and interactive chart to represent your server response or your provided JSON on input section in graphical view. It's main features are:
1) Prettify JSON response on every JSON response from any server or API url.
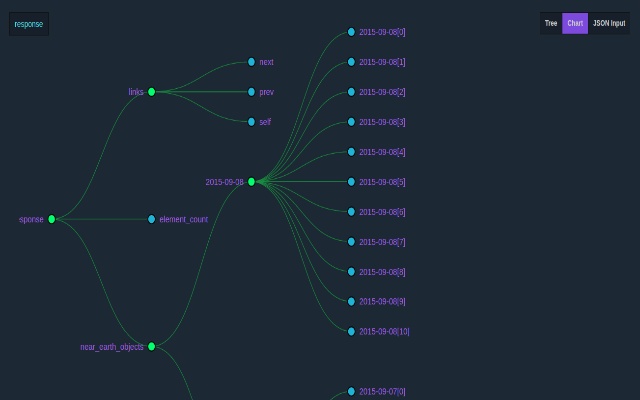
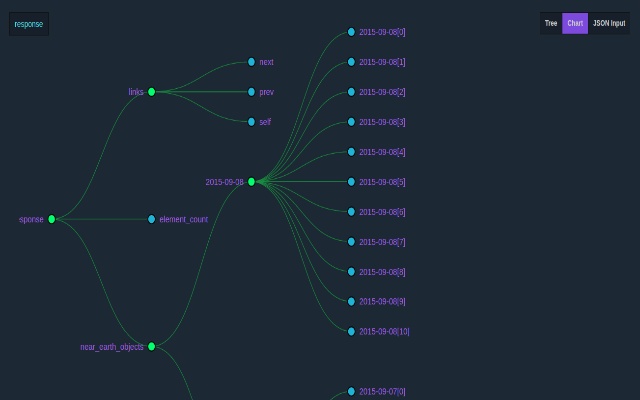
2) Visual representation of response
3) Depth traversing of JSON property using breadcumbs
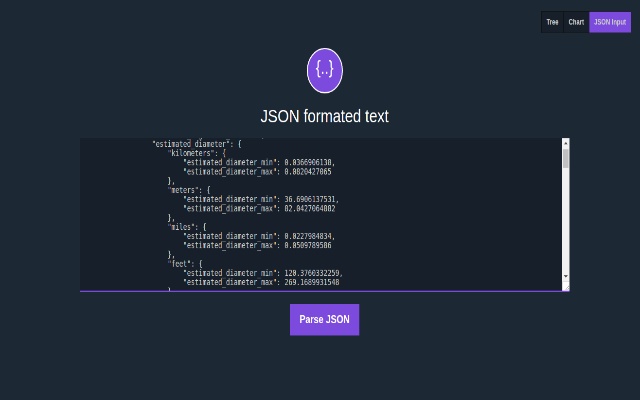
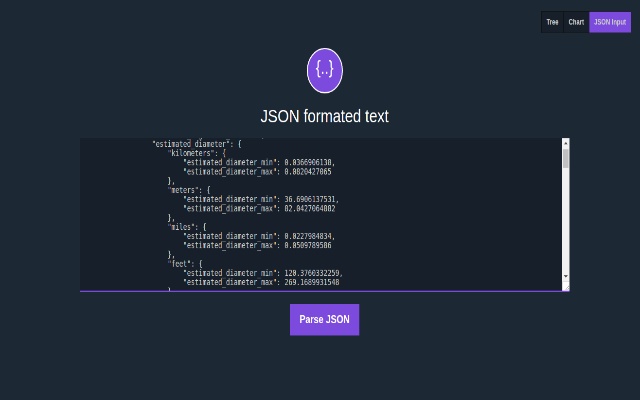
4) Custom JSON pretifying and representing in JSON Input area
5) Cool User Interface.
6) Copy Path or property
7) Copy value
9) Access JSON in your console using only 'json' keyword and hit enter
And many more are coming at next. We are working hard to add new features on regular basis.
Github URL: https://github.com/rbrahul/Awesome-JSON
JSON Viewer Awesome插件LOGO图片

JSON Viewer Awesome 相关插件推荐
开发者插件
2015-05-26 10:49:56
本插件用于新浪微博builder审核外包会员皮肤及更换线上会员皮肤
1.本次上传的微博换肤插件同时兼容V5和V6的皮肤更换。
2.优化插件效率。
开发者插件
2019-12-21 11:06:49
找出网页中使用的字体的最简单方法是什么?Firebug 和 Webkit Inspector 对于开发人员来说非常容易使用。然而,对于其他人来说,这不应该是必要的。有了这个扩展,你可以通过悬停在 web 字体上来检查它们。它是如此简单和优雅。它还检测用于提供 web 字体的服务。支持 Typekit 和 Google 字体 API。由有线网络猴子、救生员和 swiss小姐推荐的。
反馈
开发者插件
2022-05-03 11:23:39
开发常用工具(Develop Tools)Chrome插件是一款可以安装到谷歌浏览器上使用,并支持所有chrome内核浏览器安装操作的浏览器辅助插件,这款开发常用工具包含Unix时间戳、URL编码/解码、汉字转
开发者插件
2015-10-29 18:33:08
Displays your OSChina notifications unread count
Displays your OSChina notifications unread count
Open Source on GitHub: https://github.com/diseng/OSChina-Notifier
OSChina Notifi
开发者插件
2020-02-07 13:26:10
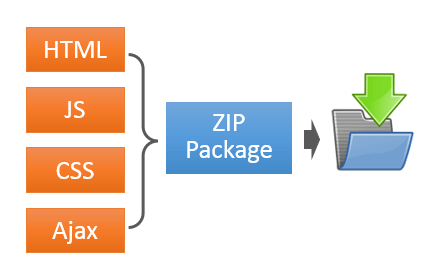
A simple tool to download JS/CSS/HTML.
一个可以下载页面引用的所有JS/CSS/HTML的小工具.
开发者插件
2019-03-19 16:40:20
这个扩展是 DevTools 的一个附加组件,它集成了 Traceur 和 Babel transp, 允许你测试 ECMAScript 6 (也称为 ES6 或 es2015) 附带的新 JS 特性它还支持咖啡脚本、 LiveScript,不久将添加更多编译为 JS 的语言。
请在此报告问题:
https://github.com/richgilbank/Scratch-
开发者插件
2020-01-21 06:54:51
Tag Assistant 帮助您验证您的页面上是否正确安装了各种 Google 标签。只要导航到任何页面,标签助手就会告诉你存在哪些标签,报告我们发现的任何错误,并建议对您的实现进行改进。包括 Google Analytics 、 Adwords 转换跟踪、 Google 标签管理器等在内的大多数 Google 标签都被检查过。
使用 Google 标签助手记录来记录进出网站的典型用
开发者插件
2019-03-12 13:32:29
NetRank的浏览器环境用户:电脑流量用户和移动端流量用户。
统计机制:通过用户自主选择安装在用户浏览器上的工具栏(Toolbar)扩展插件,形成一个用户统计样本,通过该样本对用户访问的网站进行数据价值正确评估。
NetRank的排名机制主要计算参数有两个:Reach(到达)和Pageviews/user(平均页面浏览数),然后通过数据机器人根据算法统计出Rank(价值
开发者插件
2019-01-05 08:06:48
支持Base64、Url、Unicode、8进制、16进制、Html实体、Md5、Sha1
开发者插件
2020-03-06 01:02:04
Axure RP Extension for Chrome是一个可以让Chrome浏览器查看Axure RP原型HTML的chrome扩展程序。Axure RP将我们在页面中的设计生成为html的页面,并且在浏览器中进行浏览。此插件可以解决Axure做的原
开发者插件
2015-12-19 13:16:09
快速在 Chrome 开发环境检测 CSS 代码的规范性
快速在 Chrome 开发环境检测 CSS 代码的规范性
开发者插件
2016-07-24 16:52:20
Paas控制台增强,用于增加控制台的易用性
给应用列表中添加指向日志的链接
1,单击此链接进入实时日志页面,
2,双击链接进入历史日志文件页面
开发者插件
2018-05-27 11:54:37
SEO查询工具
当前网页的排名和 SEO 统计数据,包括 Alexa、外链、索引数、IP 位置等等。
开发者插件
2015-05-10 07:14:27
FirePHP扩展谷歌Chrome浏览器
PHP调试工具,谷歌Chrome浏览器(最初端口的` FirePHP` )
1.3.1
地址:宣布头大小的限制( @weirdan )
1.3.0
添加:支持部分野火头( @weirdan )
1.2.9
地址:表输出
1.2.8
地址:输出文件名和行号控制台
开发者插件
2019-10-22 12:01:40
把你的Github页面变成中文,如果你是初次接触 Github,不用担心被整页的英文吓倒~
开发者插件
2019-07-06 07:53:57
此扩展允许用户在 Visual Studio Marketplace 网站 https://marketplace.visualstudio.com 中查看扩展的安装计数总计和其他度量。适用于 Azure Dev Ops (以前的 VSTS) 扩展、 Visual Studio IDE 扩展和 VS 代码扩展。
显示扩展总数,安装和审查。
包括评论数量占下载百分比。扩展结果
开发者插件
2020-01-05 07:12:12
A productive QR code toolkit with efficiency and elegance, just feeling it on the fly. More than a QR code generator.
快码二维,疾行如风。可能是最好用最具生产力的二维码工具。
Quico 快码 次世代生产力二维码工具 二维码生成器
开发者插件
2015-05-11 11:12:16
显示图形和图表由PlantUML(UML,Ditaa和点)呈现。
#PlantUML
呈现UML图在一个文本文件中定义。对于文本文件的完整语法,请参见:
http://plantuml.sourceforge.net/index.html
1。安装扩展的Chrome网上应用店。
2。检查"允许访问文件网址"铬://扩展/
3。打开本地或远程的文本文件,UML图定义的浏览器(与@startuml文本开始
开发者插件
2019-11-07 09:16:22
resolution test 插件是一款简单而实用的chrome浏览器窗口大小调整插件,该插件可以更改浏览器窗口的大小,以供开发人员以不同的屏幕分辨率预览其网站。 它包括常用解决方案列表以及自
开发者插件
2022-05-03 11:14:10
我们chrome插件网,介绍过很多网页截屏插件(文章:),经常使用截屏工具的网页应该深有体会,大多数的截图插件都能截取一个屏幕或者指定范围的内容,如果要完整的截取整个网页