


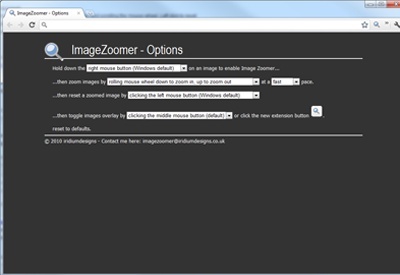
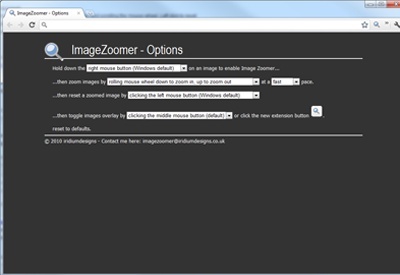
放大图像通过按住鼠标右键并滚动鼠标滚轮内联当前页面上。左键点击重置
如何使用:
*保持图像上单击鼠标右键,然后滚动鼠标滚轮来调整图像大小。
*按住右键,左键点击重置图像大小。
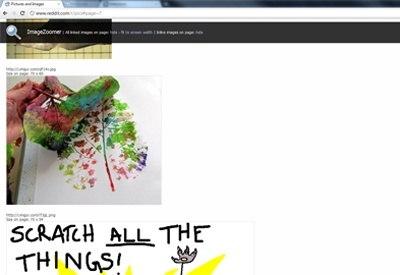
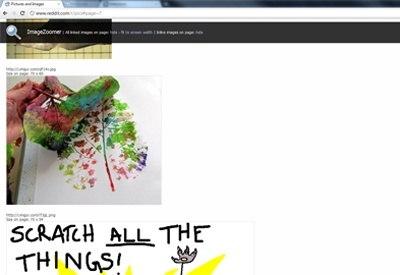
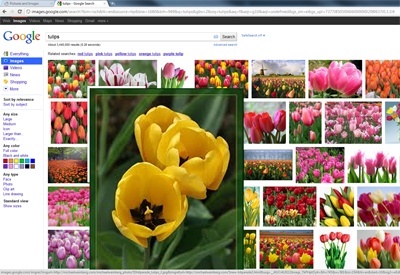
*按住右键,中键点击页面上的任何地方创建所有可用图像的覆盖,并自动获取链接的图像。伟大的缩略图画廊!伟大工程,在Reddit上; - )尝试自己: http://www.reddit.com/r/pics/
这些都是Windows的默认值。其他的鼠标和键盘选项中可用的选项。例如笔记本电脑用户可以设置 /-键做变焦
请注意:在OSX和Linux鼠标左键为主要
触发,而鼠标右键的复位图像默认。这是由于在上下文菜单适用于这些系统的方法。
看到这个错误报告的更多信息: http://code.google.com/p/chromium/issues/detail?id=28226
如果你喜欢这个扩展,请给它一个等级和发表评论!
最新更新使得这个扩展的新清单版本2兼容。
注:中文翻译来自GOOGLE
Zoom images inline on the current page by holding the right mouse button and scrolling the mouse wheel. Left click to reset.
How to use:
* Hold the right mouse button on an image and scroll the mouse wheel to resize the image.
* Hold the right button and left click to reset the image size.
* Hold the right button and middle click anywhere on the page creates an overlay of all available images and automatically fetches linked images. Great for thumbnail galleries! Works great on Reddit ;-) Try for yourself: http://www.reddit.com/r/pics/
These are the Windows defaults. Other mouse and keyboard options are available within the options. For example laptop users can set the +/- keys to do the zooming.
Please note: On OSX and Linux the left mouse button is the main
trigger while the right mouse button resets an image by default. This is due to the way the context menu works on these systems.
See this bug report for more information: http://code.google.com/p/chromium/issues/detail?id=28226
If you like this extension please give it a rating and leave a comment!
Latest update makes this extension compatible with the new manifest version 2.
ImageZoomer插件LOGO图片

ImageZoomer 相关插件推荐
开发者插件
2015-05-09 04:28:47
通过在地址栏或通知弹出(可选)通知图标的JavaScript错误。
--- --- FEATURES发生时,在地址栏中
✔显示警告图标JavaScript错误
✔显示错误消息和来源时,点击,在弹出的通知图标
✔错误源URL是可以点击
✔显示错误通知弹出窗口(可选)
✔显示错误堆栈跟踪(可选)
✔显示错误列号(可选)
✔在弹出式通知错误源是可以点击的
✔不覆盖用户定义的错误处理程序
✔忽略
开发者插件
2015-10-29 18:33:08
Displays your OSChina notifications unread count
Displays your OSChina notifications unread count
Open Source on GitHub: https://github.com/diseng/OSChina-Notifier
OSChina Notifi
开发者插件
2019-04-02 21:32:07
此插件可以生成当前页面二维码,手机直接扫二维码就可以访问当前页面,关键离线也能使用,(w3cways.com)!
开发者插件
2017-05-22 17:09:02
BrowserStack是一个非常著名的多系统跨浏览器兼容性测试平台,用户在browserstack的网站每次注册后可以享受30分钟的免费试用,以后就会收费,收费注册后享受的功能服务会更多。支持9大
开发者插件
2020-02-07 13:26:10
A simple tool to download JS/CSS/HTML.
一个可以下载页面引用的所有JS/CSS/HTML的小工具.
开发者插件
2019-12-13 22:54:23
relim chrome浏览器插件,用于在线编辑代码预览效果。
relim文件通常都作为后端模版放在后端代码库中,在开发过程中,对于前端开发人员如果不进行一些hack,那么我们就需要不断将代码上传开发环境中,并同步模版。模版同步好后我们才能看到效果。对于需要大量调整样式的前端UI开发来说,这是不可接受的。特别对于已经上线的代码如果发生了bug,我们必须等待重新搭建好本地测试开发环
开发者插件
2020-08-06 23:39:37
PageRank插件是一款显示当前页面的 Google 页面排名和 Alexa 排名的chrome插件,具有快速、准确和轻量级的特点。
开发者插件
2019-04-29 22:21:37
CrapApi接口调试工具是CrapApi接口管理系统的插件,可以单独使用,用于接口调试,也可配合管理系统使用,登录后可直接同步管理系统中的接口。
ApiDebug & CrapApi-Plug(crapApi)区别:
ApiDebug为独立插件,与CrapApi接口管理系统接口数据没有互通,能不依赖服务器运行,服务器仅作数据备份
CrapApi-Plu
开发者插件
2018-04-16 16:08:38
Postman是一个非常有力的Http Client工具,Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,可在Web服务测 试中用来进行接口测试。
开发者插件
2019-08-25 06:04:05
发现谁在用网络上最简单的工具托管任何网站是一个免费的工具,允许用户查看 -只需点击鼠标-网站就可以托管在哪里。这个扩展只会在你的浏览器中添加一个小按钮。然后,当你在一个网站上,好奇谁在主持它时,只需点击按钮,它就会给你所有你需要的信息。这是一个重要的原因有几个。如果你有兴趣购买域名,即使 whois 没有显示联系方式,你也可以找到联系谁。如果网站以任何方式侵犯了你的权利,你也可以联系托管公司,你可
开发者插件
2019-02-13 23:02:48
Octotree是一个 Chrome插件,用来显示 Github 项目的目录结构。主要针对于广大的程序猿童鞋们,Github上面成千上万的开源项目给程序猿带来很多帮助,还可以学习大神们的思想,向大神看齐
开发者插件
2015-10-28 10:23:37
__MSG_project_assistant_description__
这是一个gitlab的插件
开发者插件
2018-04-20 11:51:22
Can easy parse Json object to string, then can copy it to excel file
开发者插件
2019-09-03 16:48:05
combo资源分析器。
1.拆分combo资源
2.判断每个资源是否存在
3.分析第个资源大小
4.控制台显示mui|tm|zebra-pages分组下的版本依赖
开发者插件
2019-02-13 23:50:18
作为开发者,对于友商网站所使用的技术栈想必也充满了许多好奇心,有没有工具能够帮你完成这项工作呢?之前本站有介绍过一款Chrome插件BuiltWith Technology Profiler,它能够帮你分类呈现
开发者插件
2019-11-15 15:31:09
css auto reload 是一个web开发者工具,一款chrome 插件。在写 css 的时候,经常需要不断的切换窗口,刷新页面,查看效果,css auto reload 插件可以在你改变了css并保存好后,自动在页面上重新
开发者插件
2015-11-22 18:55:15
获取当前窗口的二维码,Get qrcode for current browser-tab
生成当前页面的二维码,方便手机扫描,Get qrcode for current browser-tab。
开发者插件
2019-10-09 16:24:57
为页面上的任何元素找到唯一的选择器。
它会找到一个对所选元素唯一的最佳选择器。用鼠标右键单击元素,然后选择 “将 Css 选择器菜单项复制到缓冲区”,这样您就可以将复制的选择器传递给任何文本编辑器。
对于快速获取用于测试框架 (如 Selenium) 的任何元素的选择器非常有用。
开发者插件
2019-03-09 20:37:35
ZenHub增压您GitHub上的工作流程
ZenHub是第一个也是唯一的项目管理套件的作品本身内GitHub上;提高您的工作流程,专为初创内置功能,快速移动的工程团队,以及开源社区。该产品是一
开发者插件
2019-11-01 22:13:21
clear cache插件是一款用于清理谷歌浏览器的chrome清理缓存插件,该插件支持清理应用程序缓存,缓存,Cookie,下载,文件系统,表单数据,历史,索引数据库,本地存储,插件数据,密码