




hackbar插件是一款网页渗透测试插件,支持几乎所有的url界面,能对其进行拆分渗透分析,对编程人员带来极大的帮助。该插件将帮助您测试sql注入,XSS漏洞和站点安全性。
注:中文翻译来自GOOGLE
hackbar插件概述
hackbar插件是一款网页渗透测试插件,支持几乎所有的url界面,能对其进行拆分渗透分析,对编程人员带来极大的帮助。该插件将帮助您测试sql注入,XSS漏洞和站点安全性。 它不是执行标准漏洞利用的工具,也不会教您如何入侵网站。 其主要目的是帮助开发人员对其代码进行安全审核。 如果您知道自己在做什么,该插件将帮助您更快地完成工作。 如果您想学习查找安全漏洞,也可以使用此插件,但您可能还需要一本书,大量的Google和大脑:)

hackbar插件功能
1.加载网址:将网址加载进框,便于修改
2.切分网址:自动切分,快速找出需要改的地方
3.执行:相当于F5
hackbar插件的优点
1.即使最复杂的网址也可以阅读
2.焦点将停留在文本区域上,因此在执行url之后,您可以继续输入/测试
3.textarea中的网址不受重定向的影响。
4.有用的工具,例如即时url解码等
5.所有功能均适用于当前选定的文本。
6.MD5 / SHA1 / SHA256哈希
7.MySQL / MS SQL Server / Oracle快捷方式
8.XSS有用的功能
hackbar插件下载安装
1.你可以从chrome应用商店里找到hackbar插件,如果你的chrome应用商店无法打开,你可以在本站的下方找到hackbar插件下载地址,当然你也可以借助于
或者其他手段访问chrome应用商店。
hackbar插件使用方法
1.在chrome浏览器安装好后,在浏览器的右上方会出现hackbar插件的按钮。

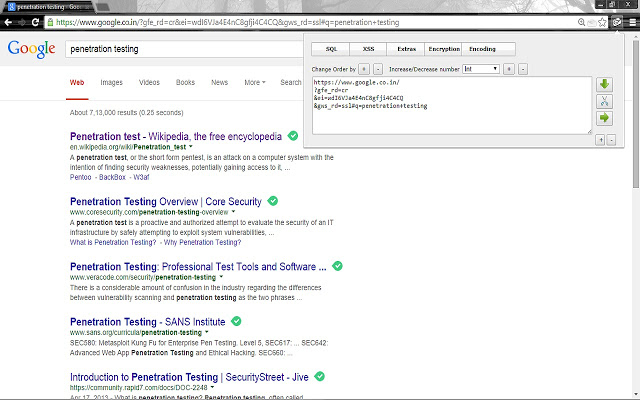
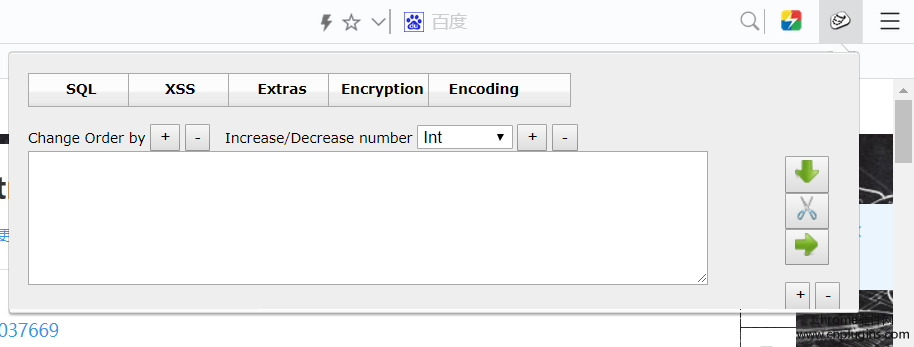
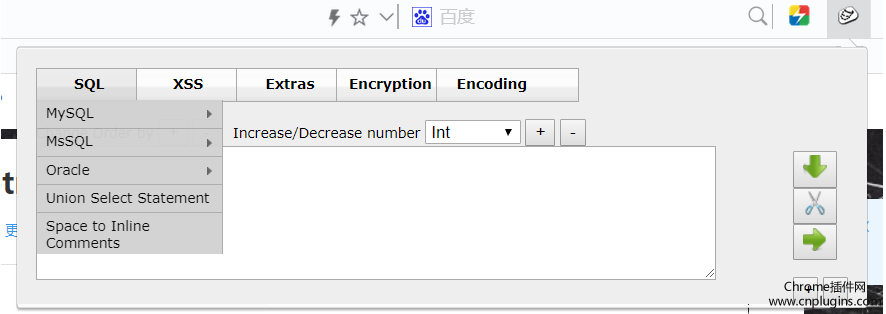
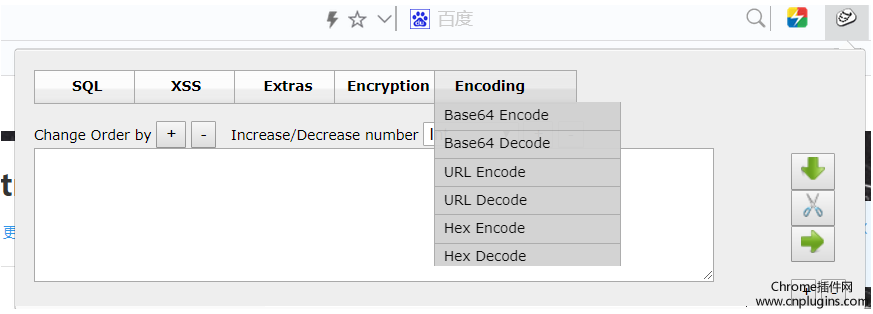
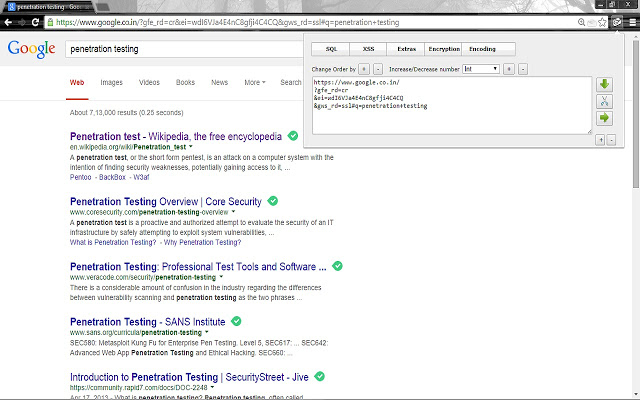
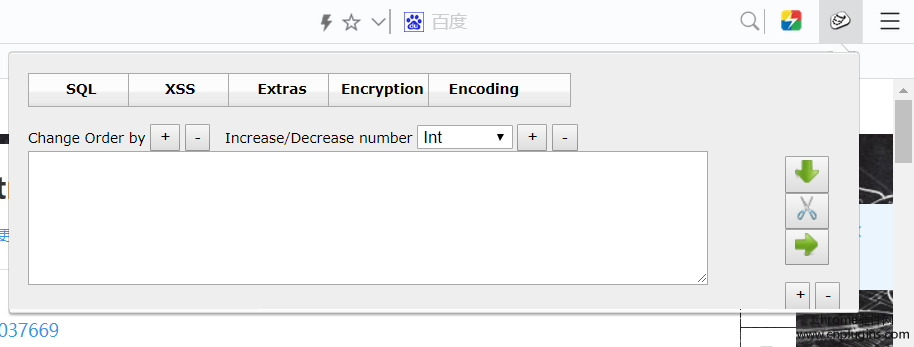
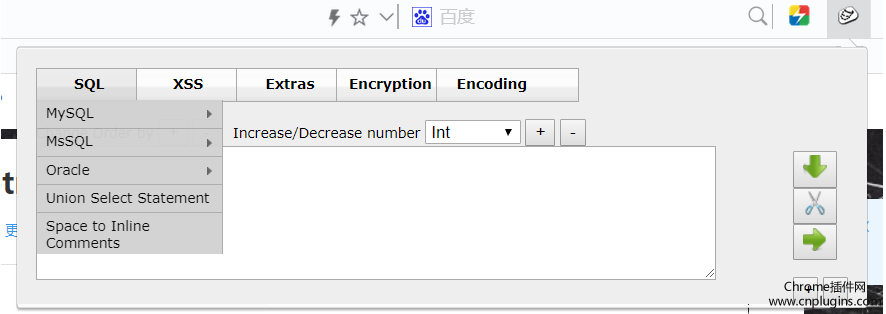
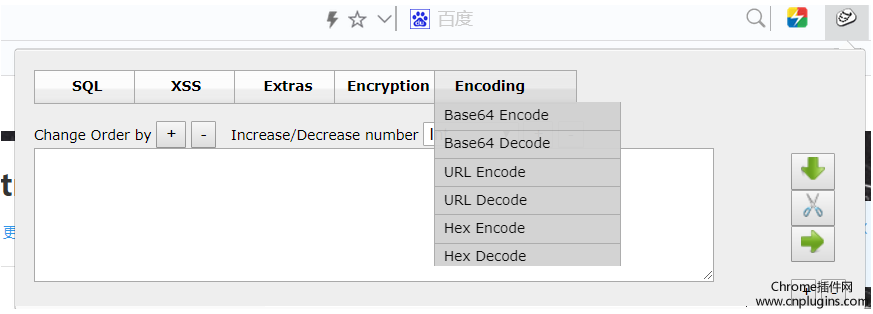
2.点击插件图标会出现下图,分别是SQL、XSS、Extras、Encryption、Encoding五个选项。

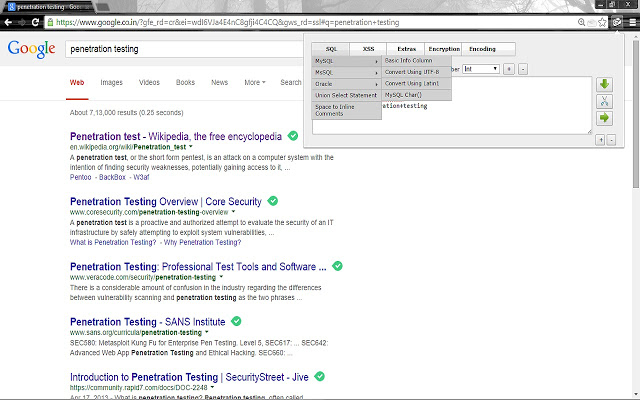
3.点击SQL选项会出现下图。

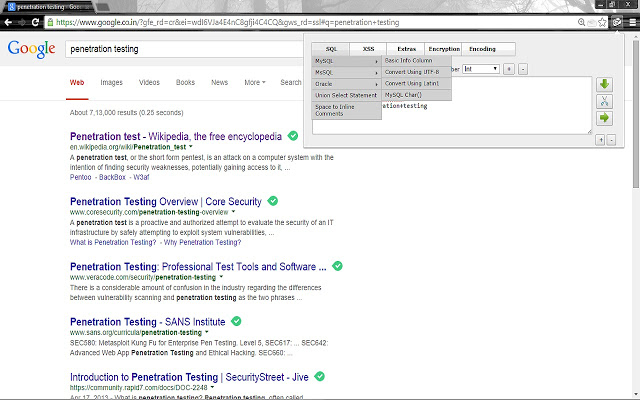
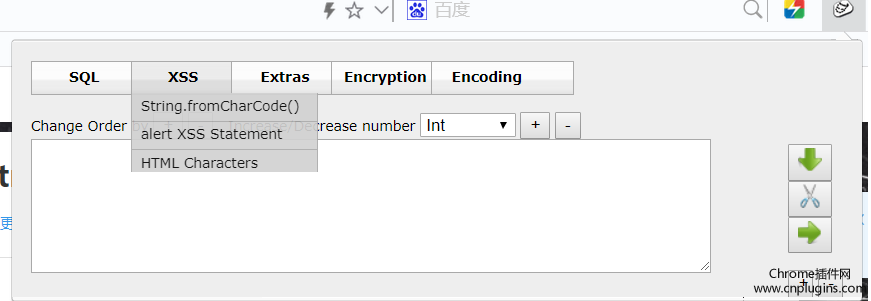
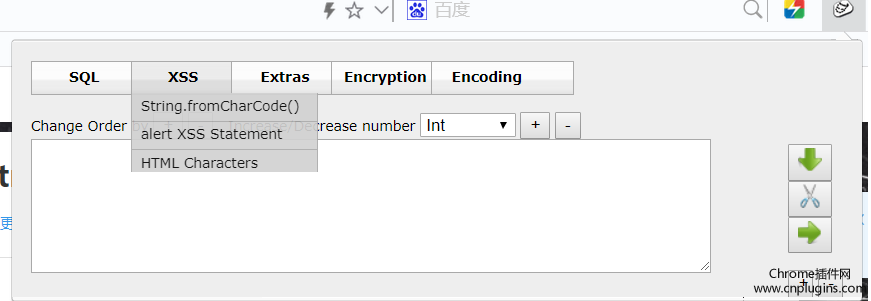
4.点击XSS选项会出现下图。

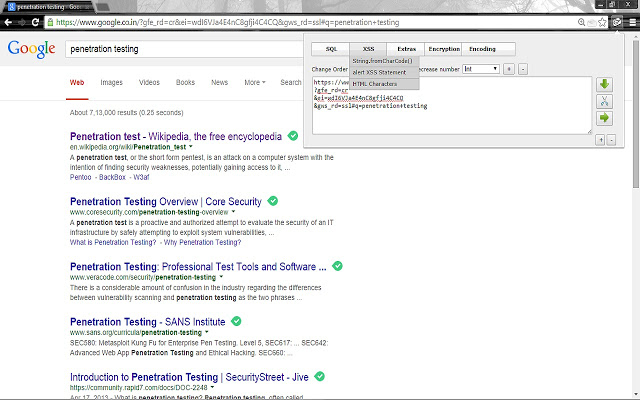
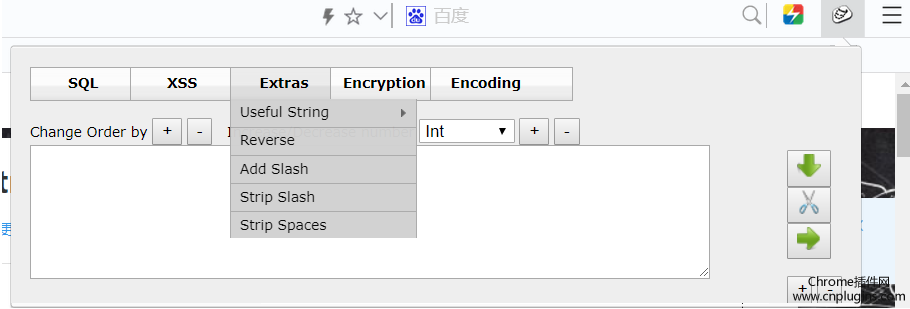
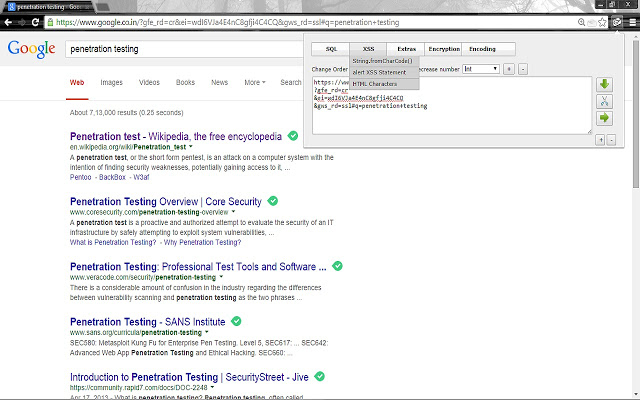
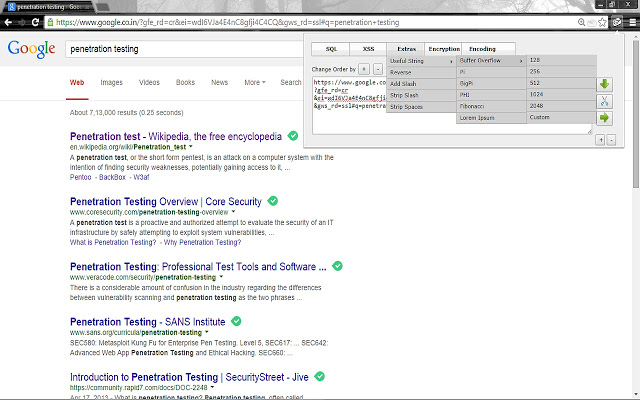
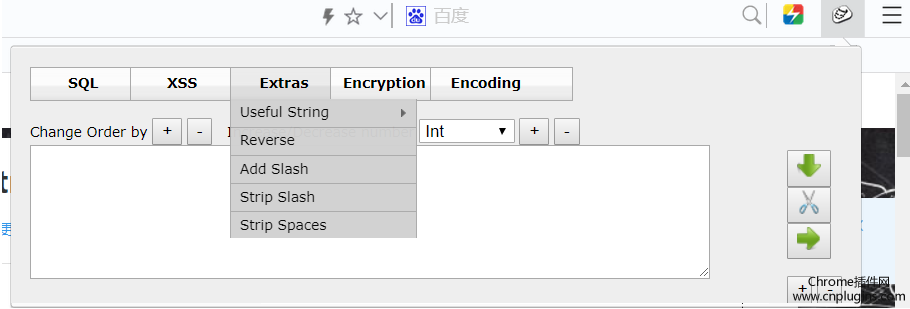
5.点击Extras选项会出现下图。

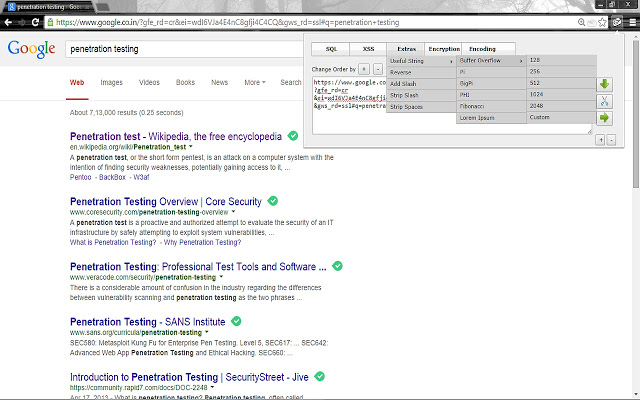
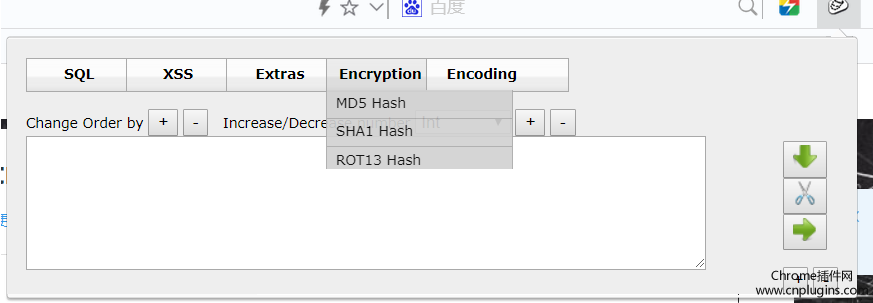
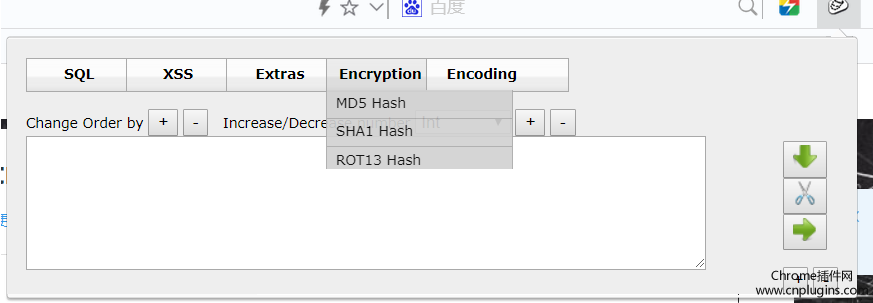
6.点击Encryption选项会出现下图。

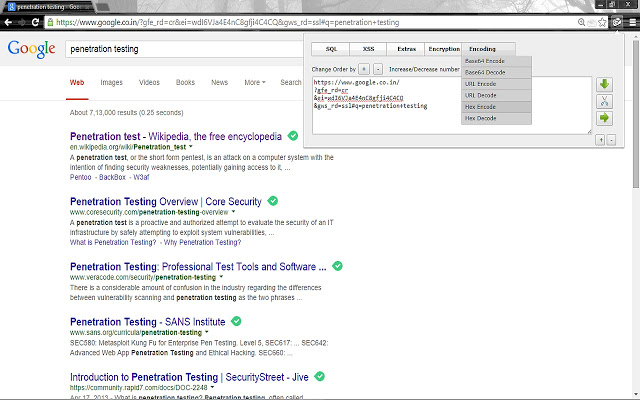
7.点击Encoding选项会出现下图。

hackbar插件注意事项
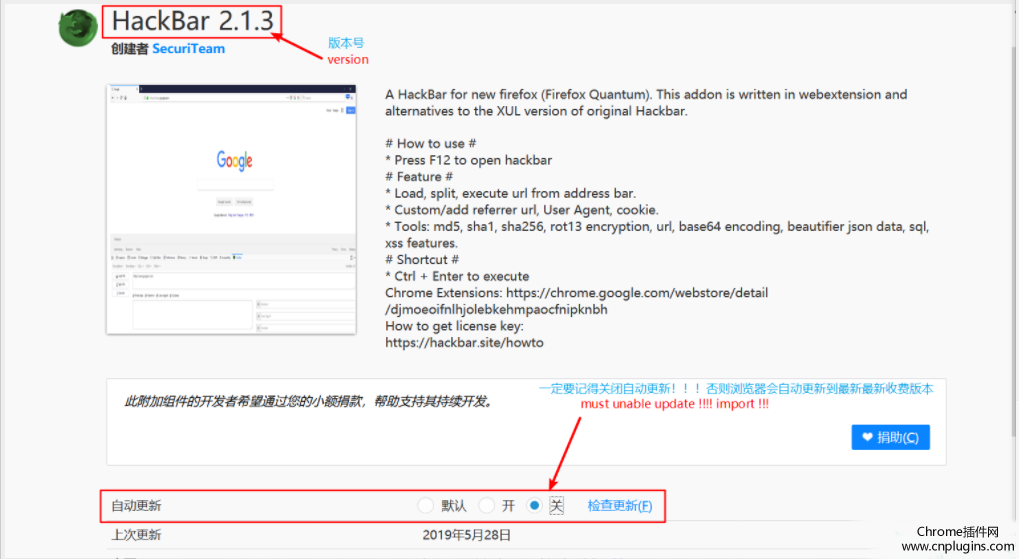
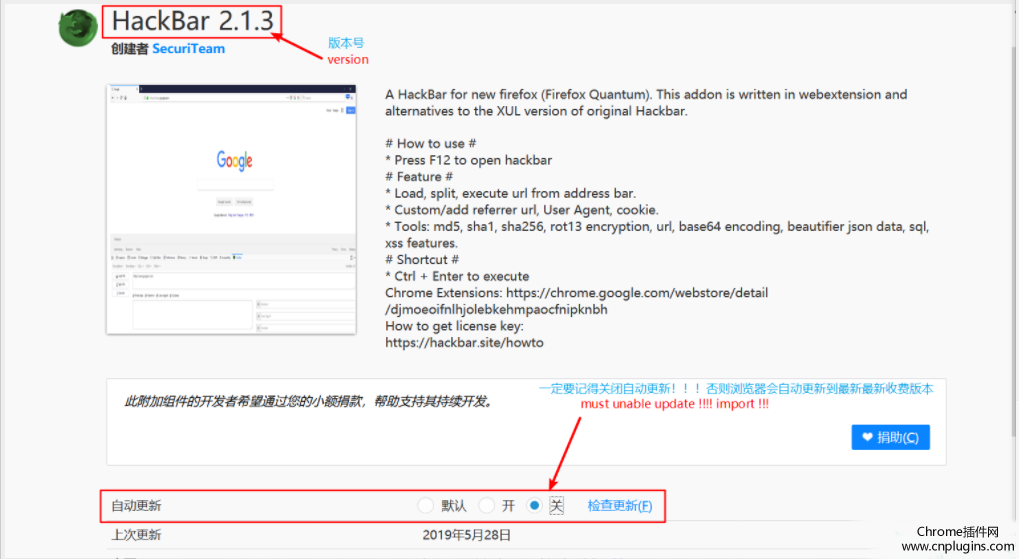
找到HackBar插件;点右上角菜单;最后点击“选项”就会出来允许自动更新的设置。点击关闭,否则浏览器会自动更新为最新的付费版本。

HackBar v1.4.2插件LOGO图片

HackBar v1.4.2 相关插件推荐
开发者插件
2019-03-19 16:40:20
这个扩展是 DevTools 的一个附加组件,它集成了 Traceur 和 Babel transp, 允许你测试 ECMAScript 6 (也称为 ES6 或 es2015) 附带的新 JS 特性它还支持咖啡脚本、 LiveScript,不久将添加更多编译为 JS 的语言。
请在此报告问题:
https://github.com/richgilbank/Scratch-
开发者插件
2019-10-25 07:34:52
用于检查 React 组件性能的 Chrome devtool 扩展。
开发者插件
2018-12-28 20:48:07
如果你喜欢下面这些,那你一定会喜欢 Aladdin
简单
只需要使用aladdin对象就够了
组件化
除了核心组件之外,支持非常简便的扩展方式。
快速
快速集成 IOS、Android,所有操作都是异步,快速的。
安全可控
文件防篡改机制,把资源文件保护起来,以防止被恶意利用、修改等众多高风险漏洞。
跨平台
一套代码同
开发者插件
2019-10-09 16:24:57
为页面上的任何元素找到唯一的选择器。
它会找到一个对所选元素唯一的最佳选择器。用鼠标右键单击元素,然后选择 “将 Css 选择器菜单项复制到缓冲区”,这样您就可以将复制的选择器传递给任何文本编辑器。
对于快速获取用于测试框架 (如 Selenium) 的任何元素的选择器非常有用。
开发者插件
2019-04-08 15:19:03
用 css 选择器测试器快速测试你的 CSS “选择器”!在选择器文本字段中创建或复制选择器,匹配的 HTML 元素将为您高亮显示并计数。确保你的 css 选择器与你想要的元素匹配!
1.3.3-小 bug 修复,修复图标。
1.3.2-小 bug 修复。
1.3.1-测试和小错误修复。
1.3.0-修复程序加载,UI 清理。更新了 jQuery,删
开发者插件
2020-03-25 03:26:17
方便地管理你的cookie,开发人员必备,快速查看,修改,删除。
开发者插件
2019-03-17 00:49:00
A simple QR code generator.
开发者插件
2014-12-17 21:12:26
此扩展开发人员使用,以方便填写表格
此扩展开发人员使用,以方便填写表格,同时开发网络页面
提供
的源代码在GitHub上的https : //github.com/abzubarev/web-developer-form-filler-ext
开发者插件
2022-05-03 11:14:08
直接从浏览器记录用户情景会话,自动上传到您的负荷影响的帐户。
扩展记录所有的HTTP ( S)请求你的浏览器做的,创建一个脚本,并自动将其上传到您的负荷影响的帐户,在负载
开发者插件
2015-03-13 06:20:03
显示FirePHP在Chrome开发者控制台
你生病老发现,过时扩展在Chrome FirePHP消息日志消息?你来回切换到Firefox只使用Wildfire的服务?嗯 - 没了!安装这个扩展
我学到了很多来自其他扩展名是在那里 - !但过时。即使是谷歌自己的样本文件没有为我工作。但是,现在我们有一个解决方案来获得在谷歌Chrome浏览器的开发者工具的控制台窗口FirePHP消息。哦 - 它甚至不需要实验扩展启用!Show",1,[["显示",1000,false,false
开发者插件
2018-12-11 14:11:59
使用说明详见:https://github.com/jikkai/github-helper-plus
Github 辅助插件,提供如下功能:
1. 用户备注
2. 添加文件图标
3. 蓝色的 contributions graph
TODO:
1. 关注 Organizations
2. Star 管理
开发者插件
2019-03-13 10:22:09
中文编程知乎专栏介绍文章: https://zhuanlan.zhihu.com/p/48597668
注意: 插件内置词库仅有三千最常用词. 为保证翻译效果, 请安装包含77万词条的离线英汉词典插件:
https://chrome.google.com/webstore/detail/%E7%A6%BB%E7%BA%BF%E8%8B%B1%E6%B1%89%E8%AF%
开发者插件
2017-08-12 19:21:28
快速查看空间CSS版本信息,支持直出样式
快速查看空间CSS版本信息,支持直出样式,支持显示gaga、kaka版本信息
开发者插件
2015-12-15 21:41:04
抓取分析器
开发者插件
2019-02-13 23:39:14
uBlock Ultimate是uBlock Origin广告过滤插件的一个分支,是一款开发者版本的广告过滤插件。
开发者插件
2018-02-18 21:29:27
为设计师、程序员、产品经理每日发现优质内容。
包含Android、前端、产品、设计、iOS、后端六大频道,每个频道内都有一到多个为你精心准备的优质内容源。
掘金是中国质量
开发者插件
2016-06-18 16:29:12
Browser rule, Control by "Alt + H", "Ctrl/Command + click" to Multiple choice, "shift+click" to horizontal or vertical.
A browser rule, opening and closing by "A
开发者插件
2019-11-15 15:31:09
css auto reload 是一个web开发者工具,一款chrome 插件。在写 css 的时候,经常需要不断的切换窗口,刷新页面,查看效果,css auto reload 插件可以在你改变了css并保存好后,自动在页面上重新
开发者插件
2017-03-24 05:00:48
生成当页访问页面的二维码,使用手机扫一扫可直接访问。
生成当页访问页面的二维码,也可以手动输入要生成二维码的内容生成二维码,使用手机扫一扫可直接访问。
开发者插件
2020-05-03 18:27:24