
google analytics Debugger是一款可以用来调试GA数据统计分析的chrome插件。打印有用的信息,通过启用谷歌Analytics的Javascript调试版本JavaScript控制台。这个扩展装载谷歌Analytics(分析)的Javascript调试版本供您浏览使用谷歌浏览器的所有网站。
注:中文翻译来自GOOGLE
Google Analytics Debugger插件概述
google analytics Debugger是一款可以用来调试GA数据统计分析的chrome插件。做网站的朋友应该都比较熟悉一些站长常用的网站数据统计和分析网站流量的工具,其中较为常见的就是google analytics,谷歌分析,大家也习惯简称之为GA。虽然谷歌已经宣布退出国内市场,国内的关于网站数据统计和分析目前还是百度占有统治地位,不过谷歌仍然还有一定的市场占有率的。因为不少朋友询问我,如何确认自己网站已经把Google Analytics 分析的主要程式code装好了呢? 有没有什么可以GA跟踪代码的故障排除的方法呢?有没有什么检查方式呢?所以今天要给大家推荐的就是这款google analytics Debugger谷歌分析调试工具。

Google Analytics Debugger功能介绍
google analytics Debugger谷歌分析调试工具。GA跟踪代码的故障排除的基本步骤:
1、打开GA Debugger
2、访问要检查的URL
3、相关的GA方法正确
GA Debugger会先列出这个页面上调用的GA方法及其参数。通过这个列表可以发现是否每个参数都按照我们的预想工作。
4、确保相关参数正确
GA跟踪的本质是通过对http://www.google-analytics.com/__utm.gif的参数传递相关信息。
Google Analytics Debugger插件下载安装
1.哪里可以下载google analytics Debugger插件?在本站下方可以找到下载地址或者在chrome应用商店官方也可以搜索到这款插件下载地址。如何本地无法打开chrome应用商店,可以考虑的帮忙,当然在本站离线下载最直接。
2.google analytics Debugger插件如何安装?通过点击“添加在右上角的Chrome”按钮,安装google analytics Debugger插件,你同意安装这个应用程序,你同意最终用户许可协议和隐私政策和接受任何未来的更新和升级。chrome插件的安装目录中查看插件。您可以在任何时间卸载该程序。具体安装方法可以参照:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 如果CRX格式插件不能离线安装怎么办?
Google Analytics Debugger插件使用说明
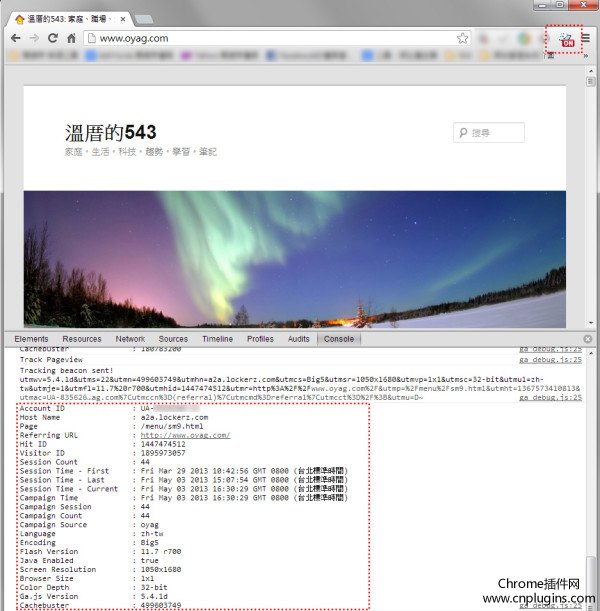
1.在chrome浏览器中安装好chrome插件后,在浏览器的右上方可以看到google analytics Debugger插件的按钮标记。

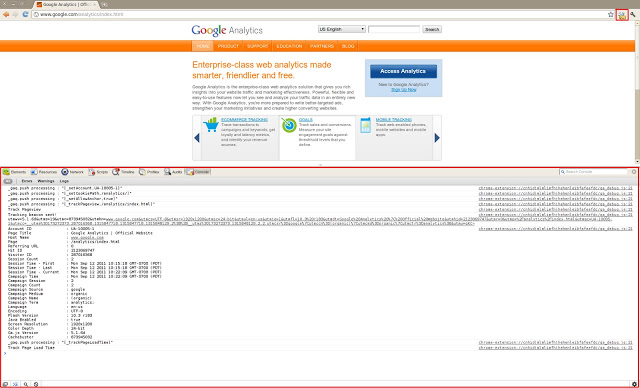
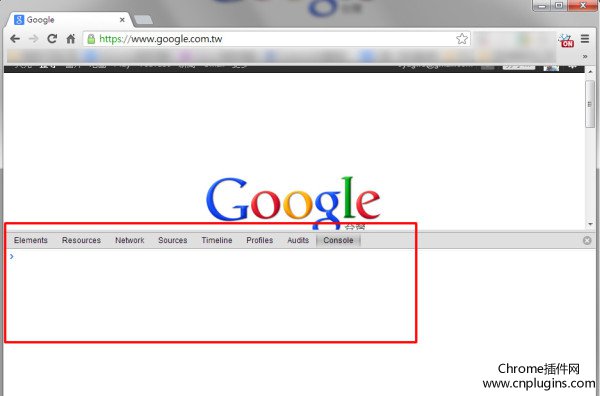
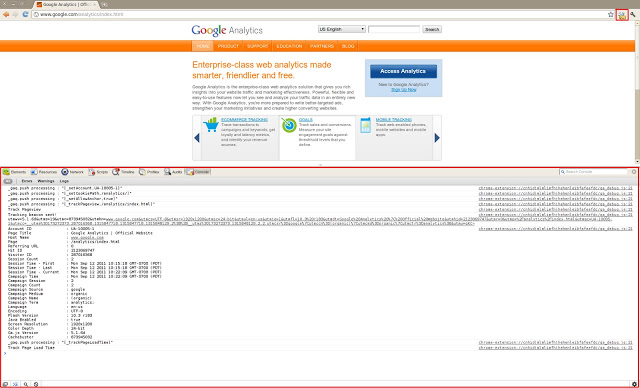
2.你的Google浏览器右上角就会多了个 “GA Debug“的显示按钮,在”ON“的模式下,按下 “Ctrl” + “Shift” + “J” 键盘上这三个按键,即可打开GA debugger检查工具视窗(如上图)!
上图下方红框中那一些讯息,就是告诉你Google Analytics 的运作目前是正常没有问题的了~
3.如我你在没有安装Google Analytics 分析的网站中,要不这个画面是没有任何资料。如下所示
 4.GA的网络媒体资源ID错误。
4.GA的网络媒体资源ID错误。
GA的网络媒体资源ID是最重要的参数之一,如果这个参数错误会导致数据发送给另外的GA账户。如果_setAccount方法的参数存在空格,则数据会正常发送,但是,你的报告中不会有数据。因此,要注意GA的参数中没有空格。
另外还需要提醒大家的一点是要保证页面上调用的跟踪器名称一致,如果调用一个并不存在的跟踪器,则utm请求还会正常发送,但是Account ID会显示为XXXXX-XX
5、转化归属的错误。如果域哈希值处理的有问题就会出现大部分转化归属为Direct,并且网站的新访比例也会偏高。
比如,网站上一些页面使用了_gaq.push(['_setDomainName','abc.com']);,而有些页面则使用_gaq.push(['_setDomainName','.abc.com']);。
6、Session超出500hit的上限。GA记录一个Session的hit上限是500,如果超过这个上限则GA的请求不会发送。如果你在一个Session中发现莫名不发送utm.gif的请求,那么请删除一下cookie,再刷新一下页面。
PS:如果注意观察的话,经常会发现GA的版本会经常升级,有时也会发现一些作用不明的参数。
Google Analytics Debugger插件注意事项
1.这个google analytics Debugger谷歌分析调试工具虽然安装简单、方便,也提供给对于GA不熟悉的朋友一个很直接、简单的检查方式,不过、如果平常不用的时候也要记得把他的功能”关掉“(显示OFF状态),不然也是会降低ㄧ些网页的加载速度。
Google Analytics Debugger插件相关推荐
1.Tag Assistant:标签助手 (Google官方插件)
2.Alexa网站排名查询-Alexa Traffic Rank
3.BrowserStack:web网站浏览器兼容性测试工具
4.Emmet Re:View--网站分辨率兼容性测试工具
5.谷歌Analytics(分析)选择退出附加:Google Analytics Opt-out Add-on
6.网页性能测试分析工具-PageSpeed Insights (by Google)
Google Analytics Debugger插件英文介绍
Prints useful information to the JavaScript console by enabling the debug version of the Google Analytics Javascript.
This extension loads the debug version of the Google Analytics Javascript for all sites you browse using Google Chrome. It prints useful information to the Javascript console. These messages include error messages and warnings which can tell you when your analytics tracking code is set up incorrectly. In addition, it provides a detailed breakdown of each tracking beacon sent to Google Analytics.
To use this extension, You need to follow three steps:
1. Turn it on by clicking its icon to the right of the address bar.
2. Open the Chrome Javascript console to see the messages.
On Windows and Linux, press Control-Shift-J.
On Mac, press Command-Option-J.
3. Refresh the page you are on.
By installing this extension, you agree to the Chrome Gallery Terms of Service at https://chrome.google.com/extensions/intl/en/gallery_tos.html
You can ask questions about the plugin and report bugs at analytics-extensions@google.com
New in this version:
- Added support for Universal Analytics.
- Fixed some bugs.
Google Analytics Debugger:谷歌分析调试工具插件LOGO图片

Google Analytics Debugger:谷歌分析调试工具 相关插件推荐
开发者插件
2016-04-24 08:30:36
目前包含了21种编码,12种解码功能. 还提供了本地html的代码预览功能. 以及各种编码变异等. 如果有疑问,欢迎联系root#xss1.com
V2.6 功能:
21个编码功能,包含了日常测试XSS漏洞时所需要的编码.
12个解码功能,包含了日常测试XSS漏洞时所需要的解码.
包含了编码变异,生成攻击载荷,生成js语句可以用来cookie到目标域.
开发者插件
2015-11-22 18:55:15
获取当前窗口的二维码,Get qrcode for current browser-tab
生成当前页面的二维码,方便手机扫描,Get qrcode for current browser-tab。
开发者插件
2017-05-22 17:09:02
BrowserStack是一个非常著名的多系统跨浏览器兼容性测试平台,用户在browserstack的网站每次注册后可以享受30分钟的免费试用,以后就会收费,收费注册后享受的功能服务会更多。支持9大
开发者插件
2015-12-19 13:16:09
快速在 Chrome 开发环境检测 CSS 代码的规范性
快速在 Chrome 开发环境检测 CSS 代码的规范性
开发者插件
2015-03-22 10:26:32
审计jQuery的委托事件,内部数据,等等。
jQuery的审计中创建包含jQuery的下放事件,内部数据,多元素面板侧边栏,活DOM节点,功能和对象。
< 。 BR / >查找授权事件及其处理程序
变量的行为就像在& QUOT对象;源面板 - 范围变量& QUOT ;侧边栏。在功能和GOTO & QUOT您可以右键单击,显示功能定义和QUOT ;,或将鼠标悬停在一个DOM节点,以突出它的文件中,以及右键单击它& QUOT ;显示元素面板& QUOT ;.
开发者插件
2015-10-27 22:46:58
展会通过HTML5文件系统API存储的文件
更新:从& QUOT改名;窥孔和QUOT ; 。
开发者插件
2019-03-02 21:46:13
PC端浏览小密圈的时候,文中的链接比较分散;此助手能列出页面里涉及的所有链接,帮助用户快速浏览
开发者插件
2015-02-12 08:37:09
Websecurify是一个强大的跨平台Web安全测试工具从头开始设计与头脑简单。
「这是Websecurify套房伴侣浏览器扩展为谷歌Chrome浏览器」
Websecurify套房是收集可从您的浏览器内的Web应用程序的安全工具。该套件易于使用,快速,高效,可靠,随时可用。
★集成了您的
您不必启动另一个进程,如果你想执行最常用的工具Web应用程序安全评估。如果你是一个开发者,我们的套房将作为容易接触到你的内置Chrome和Firef
开发者插件
2020-02-02 01:27:11
有时你想让页面 (标签) 自动刷新吗?如果是这样的话,这个非常简单的扩展是你需要的。
要使用扩展,你必须按 CTRL SHIFT is (或 CMD SHIFT 在 Mac 上)。功能:
-按 CTRL SHIFT R (或 Mac 上的 CMD SHIFT R)每分钟自动刷新一个页面。
-如果不需要,也可以不显示图标。
-再次按下相同的组合以停止刷新。
开发者插件
2016-08-11 00:41:22
生成图片v5
下载nike网站canvas图片
开发者插件
2015-04-02 18:19:31
一个火力地堡数据检查和编辑器中的Chrome Devtools 。
火神是一个强大的工具检查,并直接从Chrome DevTools操纵你的火力地堡数据。
开发者插件
2018-02-16 14:43:56
本插件会检测浏览器当前tab所连接的主机、IP地址以及所使用的通讯协议(目前支持http/https),由myssl.com提供检测服务并给出SSL/TLS相关的评估报告。
HTTPS已经逐渐成为了互联网的基础设施之一,大量应用于信息传输过程中安全保障和身份认证,但是您配置部署的 SSL/TLS服务安全吗?myssl.com提供检测服务,检测您所部署的SSL/TLS服务是否符合行
开发者插件
2018-05-28 03:50:57
本扩展基于 flv.js ,用于将 bilibili 直播的 Flash 播放器替换为 html5 播放器。
** 停止维护 **
官方 html5 :http://live.bilibili.com/help/#uh5
更新:
修复与官方 html5 冲突
推荐搭配 https://userstyles.org/
开发者插件
2020-03-29 11:54:17
鼠标选择页面上的文字,可以直接翻译
开发者插件
2015-02-10 11:34:38
JavaScript的记事本,您可以执行JavaScript , HTML和CSS代码中的一个简单的编辑器。
你有没有想考一些HTML , CSS或JavaScript ,而无需打开一个文本编辑器?现在,你不必再使用JavaScript记事本。您可以直接点击扩展和测试您在网站上的代码。
用文本编辑器,你必须打开文本编辑器。然后,你必须编写的代码,最后在浏览器中打开它。
有了这个扩展,你只需要点击按钮,然后键入的代码。The JavaScript",1,
开发者插件
2019-02-14 09:50:00
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。有关Vue.js的更多
开发者插件
2016-03-26 14:56:17
Detects ReactJS apps as you browse.
Detects ReactJS apps as you browse. Click on the icon to outline react components on the page (in v0.15.x React no longer adds an id to elements, so we can'
开发者插件
2022-05-03 11:21:06
> 1.0 旧版本代码 https://github.com/cyio/v-coding/tree/1.0
> 2.0 使用 react 编写,主要变化是移除了 任务处理
### 主要特性
* 即时过滤项目
* 每个项目有代码、提交历史、合并请
开发者插件
2020-03-15 14:31:24
用来自动去除换行符,并自动分段(仅支持英文到其他语言的翻译),使翻译更准确。
支持以下翻译网站:
translate.google.cn
translate.google.com
fanyi.youdao.com
fanyi.baidu.com
cn.bing.com/translator
暂没有插件开关按钮,后面再增加。
开发者插件
2015-01-27 16:07:13
为增强GitHub的资源导航的Android托管项目
特点:
* GitHub上观看的Android XML资源进行处理,使任何包含资源标识符将直接链接到相应的外部文件或特定的报关行的地方适当的。
*快速通过一个随时可用的浏览器操作按钮打开Android框架风格或主题XML 。
*类型'阿尔恩'后跟一个搜索词到地址栏找到一个特定的Android框架风格或主题。使用建议直接导航到相应的XML资源定义。
*