PUCK 灵犀工作流插件 Chrome插件
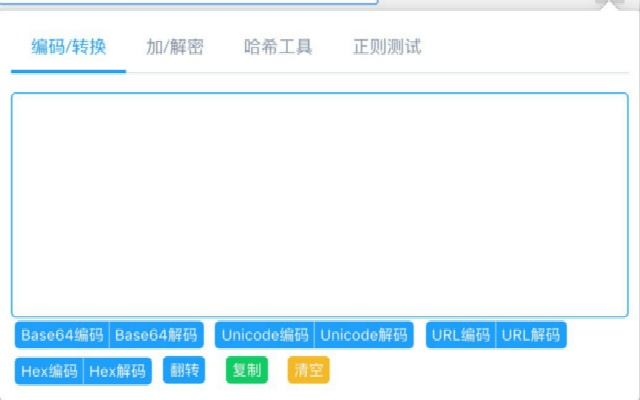
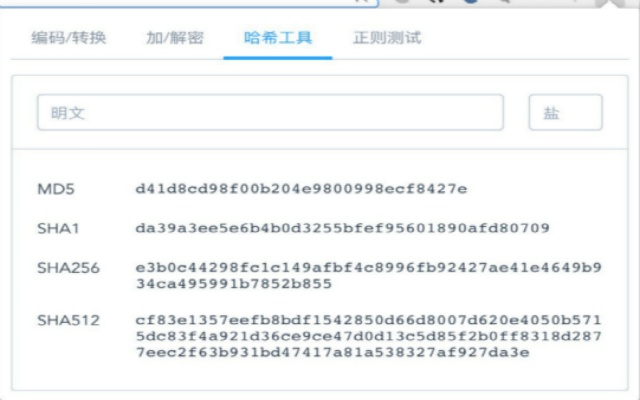
PUCK 灵犀工作流插件,用于可视化配置和验证


插件名称:Dev Tool 插件作者:sensationtx 插件语言: 中文 (简体) 官方站点:暂无 插件唯一标识:bhdfbgcflacmmmmpgdcgdggkpfhfmkbf
下载次数:3 用户评分:5 (共5分) 参与评分人数:1
当前版本:0.1.2 最后更新日期:2020-06-24 文件大小:215KiB
PUCK 灵犀工作流插件,用于可视化配置和验证
Tag Assistant标签助理手是一款利用谷歌标签,从而对网站进行分析的chrome插件。有助于解决各种谷歌标签安装,包括谷歌Analytics和AdWords转换跟踪,谷歌分析,谷歌标签管理器等。只要导航
relim chrome浏览器插件,用于在线编辑代码预览效果。
relim文件通常都作为后端模版放在后端代码库中,在开发过程中,对于前端开发人员如果不进行一些hack,那么我们就需要不断将代码上传开发环境中,并同步模版。模版同步好后我们才能看到效果。对于需要大量调整样式的前端UI开发来说,这是不可接受的。特别对于已经上线的代码如果发生了bug,我们必须等待重新搭建好本地测试开发环
NetRank的浏览器环境用户:电脑流量用户和移动端流量用户。
统计机制:通过用户自主选择安装在用户浏览器上的工具栏(Toolbar)扩展插件,形成一个用户统计样本,通过该样本对用户访问的网站进行数据价值正确评估。
NetRank的排名机制主要计算参数有两个:Reach(到达)和Pageviews/user(平均页面浏览数),然后通过数据机器人根据算法统计出Rank(价值
放大图像通过按住鼠标右键并滚动鼠标滚轮内联当前页面上。左键点击重置
如何使用:
*保持图像上单击鼠标右键,然后滚动鼠标滚轮来调整图像大小。
*按住右键,左键点击重置图像大小。
*按住右键,中键点击页面上的任何地方创建所有可用图像的覆盖,并自动获取链接的图像。伟大的缩略图画廊!伟大工程,在Reddit上; - )尝试自己: http://www.reddit.com/r/pics/
这些都是Windows的
Easy to get cookie string of website
Easy to get token fb
A developers tool that extends the Network tab
API Sniffer is a tool that assists developers to better understand REST API. As nowdays (RESTful) APIs follow similar guidelines, it is possible to m
编辑任何HTML页面到浏览器这个功能强大的所见即所得的编辑器
将您的浏览器成为一个所见即所得的HTML编辑器。
词条编辑使用CKEditor的(见http://ckeditor.com )为WYSIWYG编辑器和CodeMirror (见http://codemirror.net )的源代码编辑器
特点:
- 所见即所得的网页编辑器
- 在源代码编辑模式语法颜色高亮(点击& QUOT ;源& QUOT按钮)
- 存储在HD
JavaScript Errors Notifier 是一款开发者工具,主要用于JavaScript 调试时的错误通知。
我们都知道在china银行一直都是神一般的存在,这不是银行网上银行体验不好?对不起,我们只支持IE浏览器。想要使用网上银行就只能使用IE Tab了。若不是支付宝来撼动了银行的地位,
EPG开发小助手在chrome上模拟遥控器操作 用于交互电视EPG页面开发,EPG 页面要设置document.onkeypress 事件处理器。
Mantis Bug Tracker Enhancement
快速填写MantisBT中的日期
批量修改时允许添加注释
检查未关闭的超时未处理的问题
给应用列表中添加指向日志的链接
1,单击此链接进入实时日志页面,
2,双击链接进入历史日志文件页面
替换字体的中文部分为雅黑
本扩展可以替换字体的中文部分为雅黑,适合只想将宋体和黑体替换为雅黑的用户。在使用的时候,请同时将Chrome的默认字体设置为微软雅黑或者Segoe UI。
生成图片v5
下载nike网站canvas图片