Vue.js devtools 背景简介
我们chrome插件网之前介绍过Vue.js devtools,是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么。但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试。本文重点介绍Vue.js devtools使用方法,提供chrome插件直接安装和源代码安装两种方法,你还可以在其中找到常见问题即安装之后“vue.js not detected“的解决办法。
Vue.js devtools使用方法
一、chrome插件使用方法
1、你可以从chrome应用商店里找到Vue.js devtools插件,如果你的chrome应用商店无法打开,你可以在本站的下方找到Vue.js devtools下载地址。
2、离线安装chrome插件的方法均可参照:怎么在谷歌浏览器中安装.crx扩展。如果你是最新版chrome浏览器,可以参考chrome 67版本后无法拖拽离线安装CRX格式插件的解决方法。
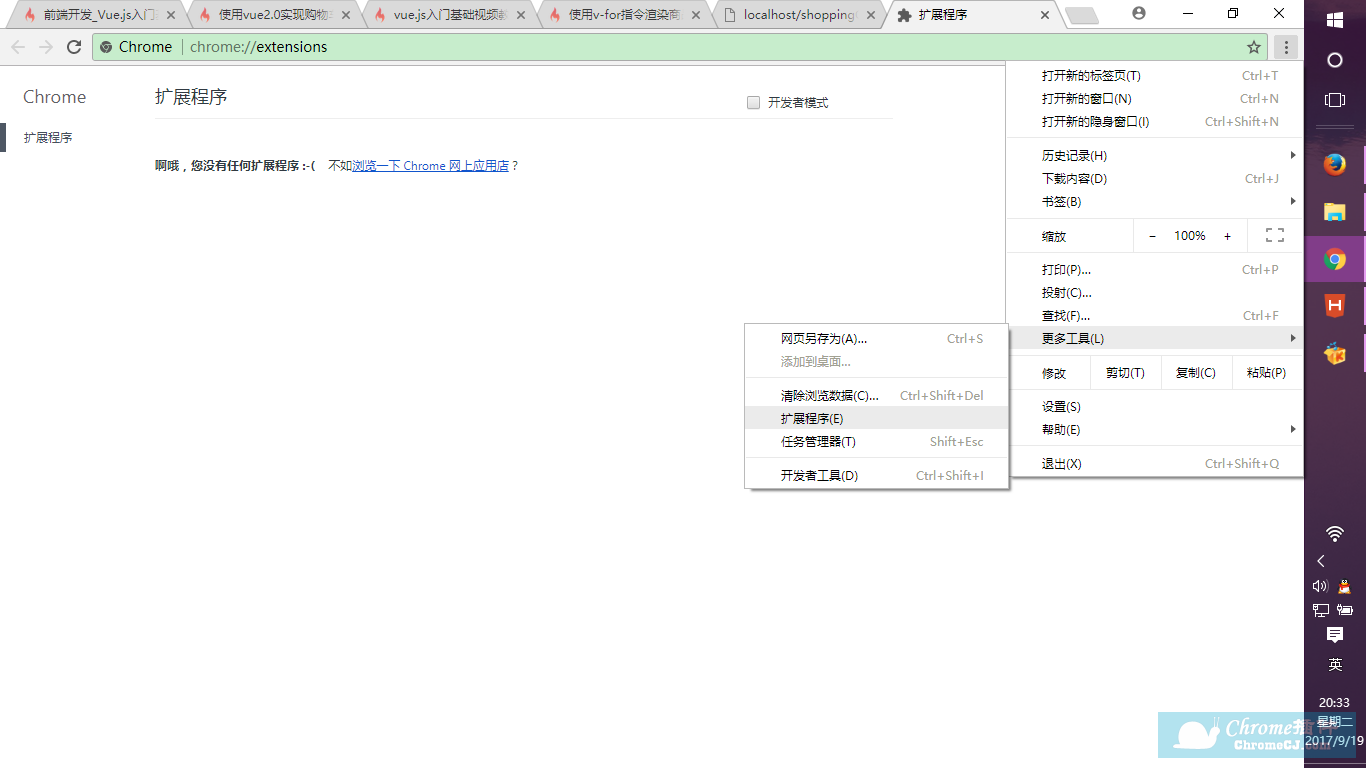
3、下载Vue.js devtools的crx文件后,打开Chrome的扩展页面(chrome:// extensions /或按Chrome菜单图标>更多工具>扩展程序查找),然后拖放 crx文件到扩展页面安装它;
4、点击“添加拓展程序”完成安装。

5、Vue.js devtool插件安装后无法使用,出现提示“vue.js not detected”,这时我们可以使用下面的方法:

第一,我们需要找到Vue.js devtool插件的安装目录。(如果真找不到插件的安装位置,可以在本地电脑搜索插件的ID:nhdogjmejiglipccpnnnanhbledajbpd。)不同操作系统中chrome插件安装位置不同,比如win8系统中chrome插件的安装位置:C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd
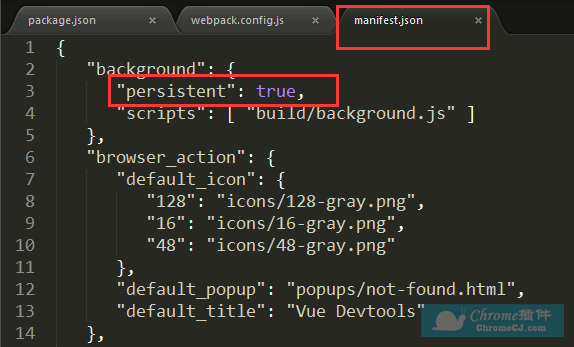
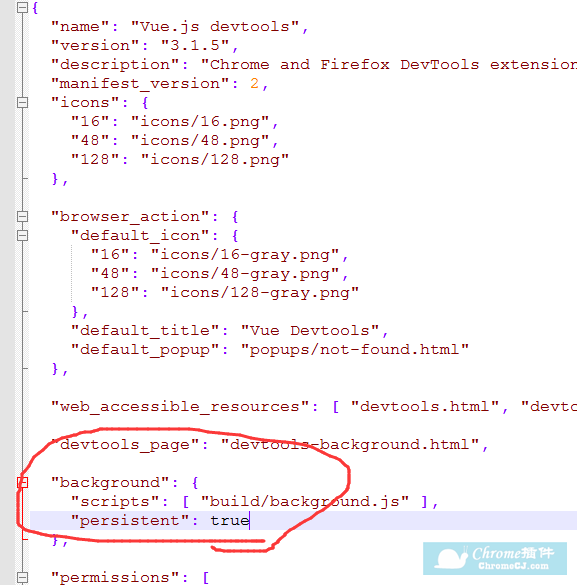
第二,在找到了Vue.js devtool插件的安装目录后,打开mainifest.json文件(这是关键)。

将mainfest.json中代码persistent:false,修改成persistent:true。如下图所示:

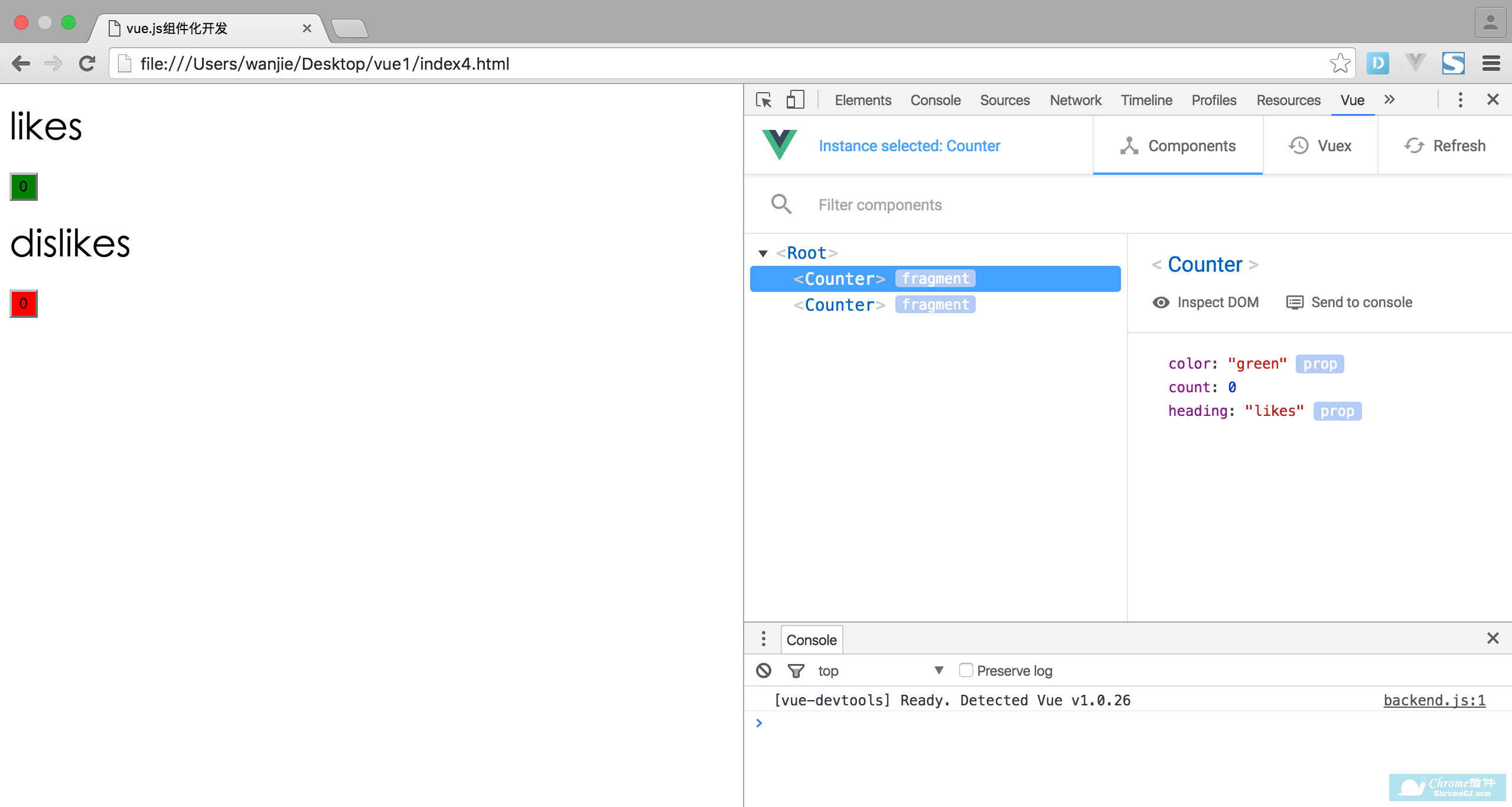
一般情况下,修改完如上的位置的代码。打开vue项目后,在控制台选择vue,就应该可以正常使用了。

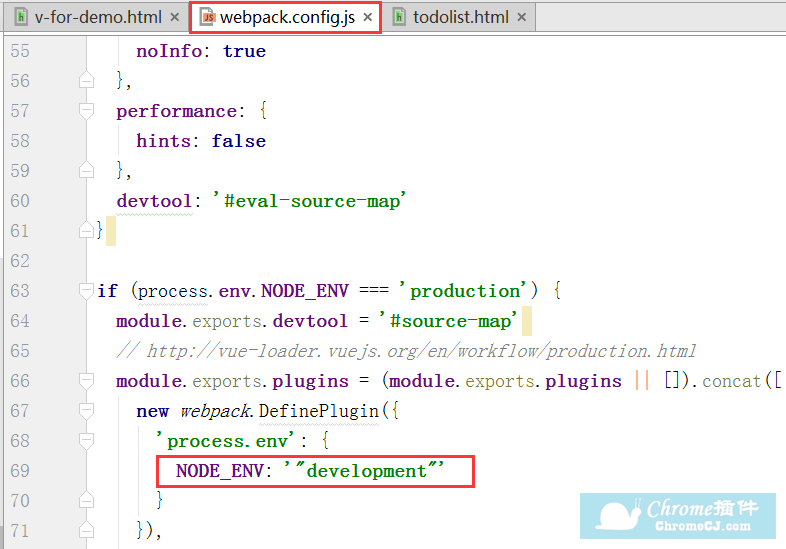
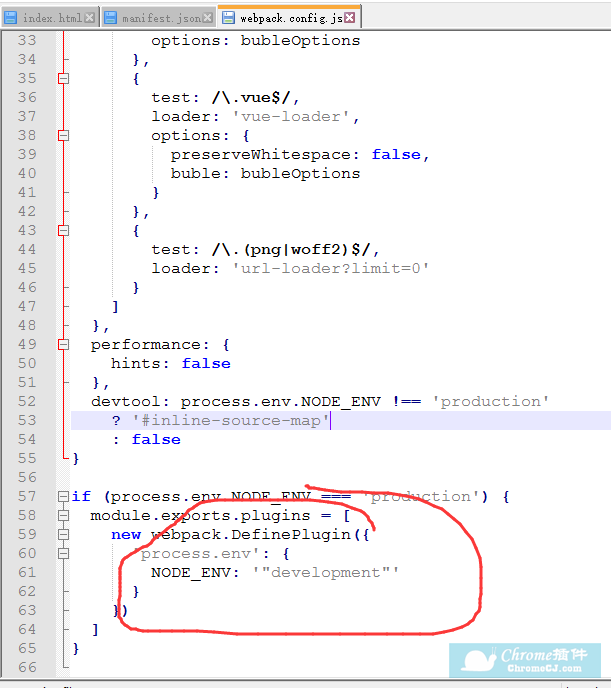
第三,如果通过上面的方法调整过后,还是不能够使用,那么可以调整一下webpack.config.js的代码,如下图所示:

最后,重启一下你的vue项目应该就可以使用了。

二、源代码安装方法
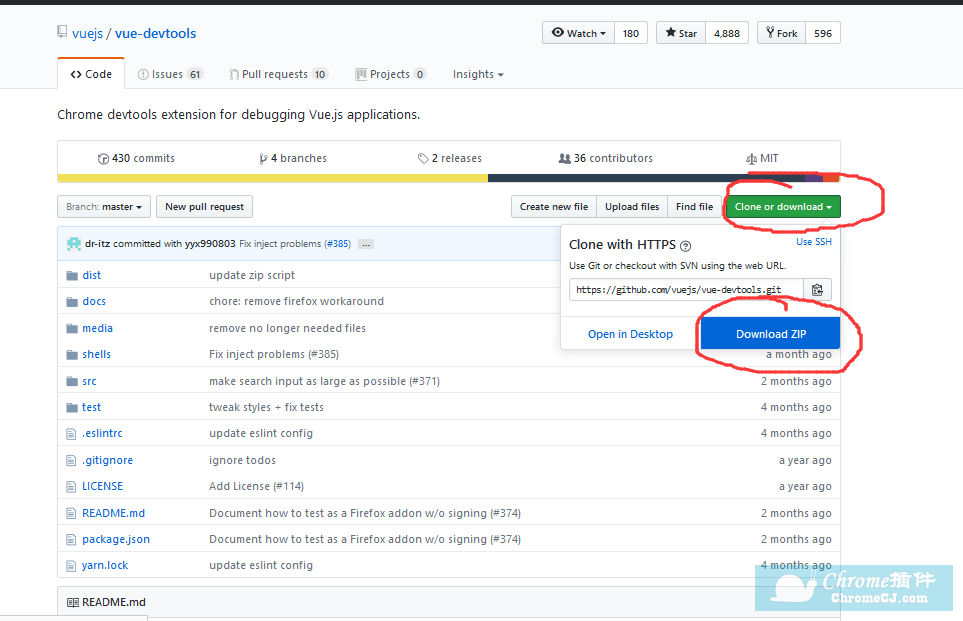
1、在github下载devtools源码,地址:https://github.com/vuejs/vue-devtools。

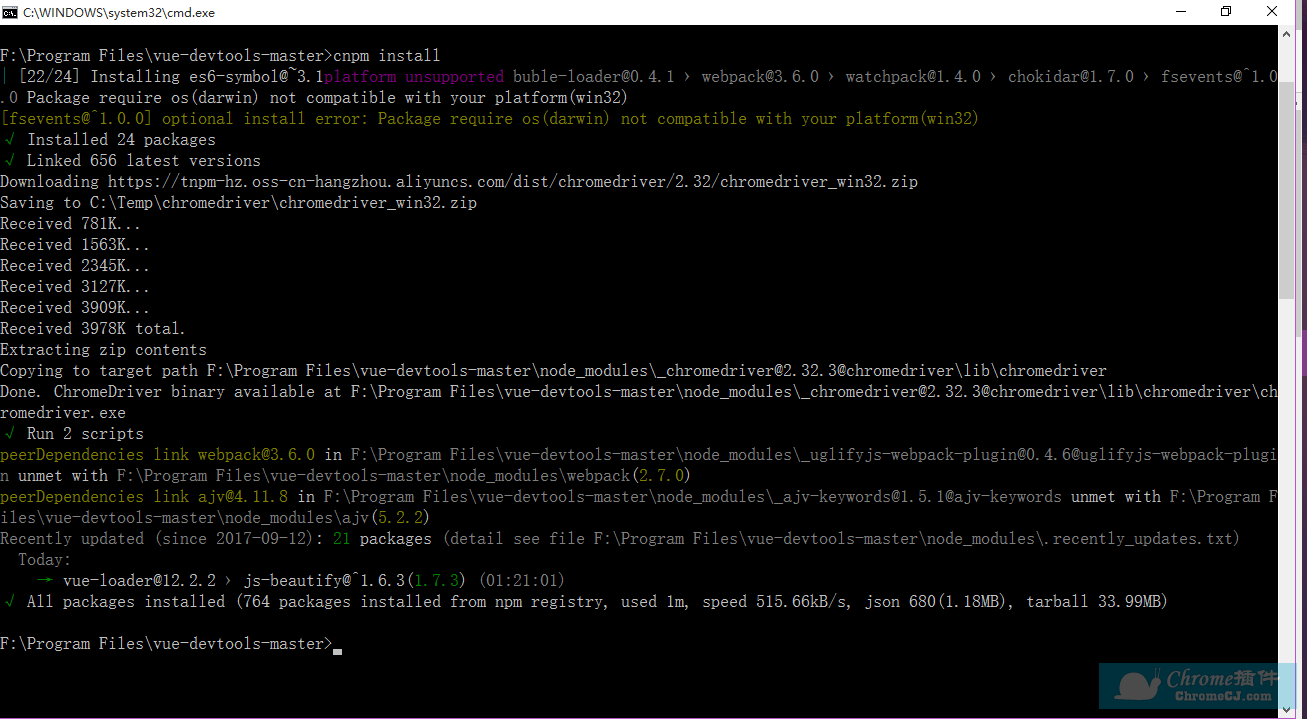
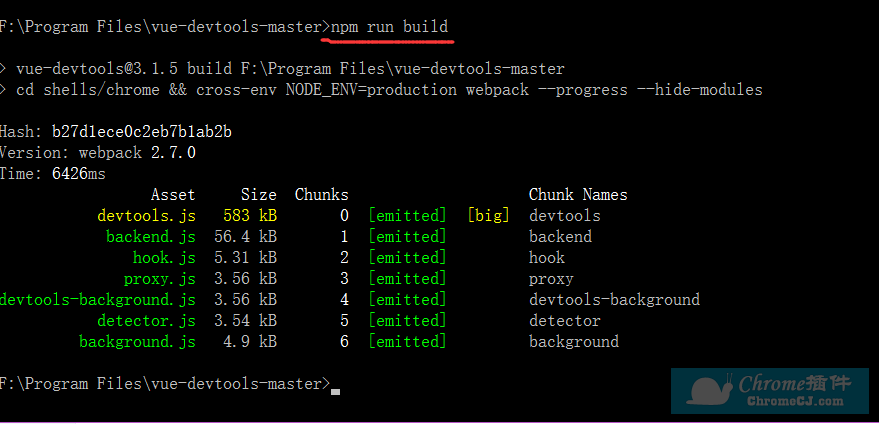
2、下载好后进入vue-devtools-master工程 执行cnpm install, 下载依赖,然后执行npm run build,编译源程序。


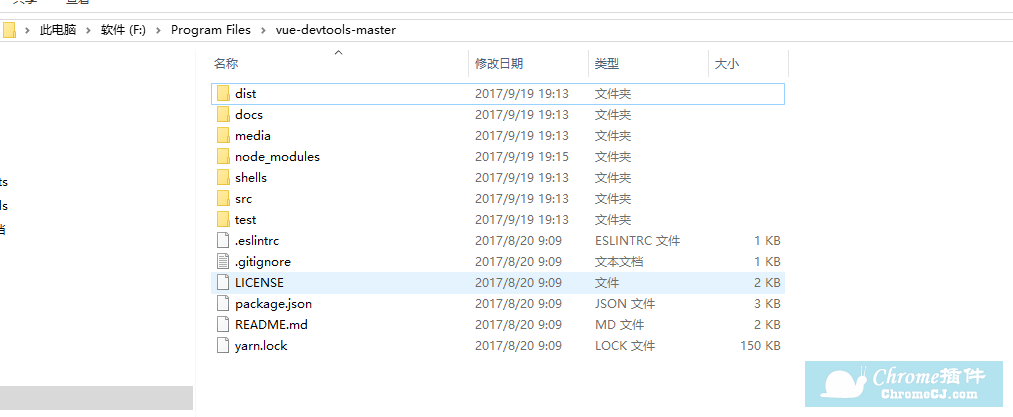
3、编译完成后,目录结构如下:

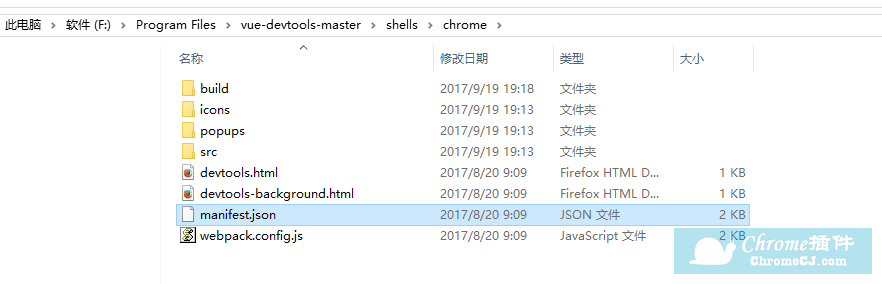
修改shells-chrome目录下的mainifest.json 中的persistant为true:


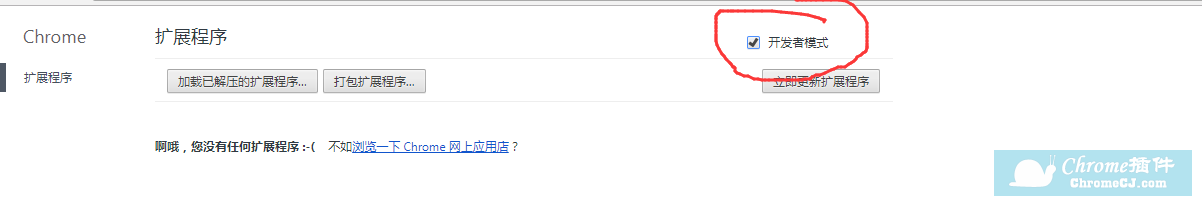
4、打开谷歌浏览器的设置--->扩展程序,并勾选开发者模式


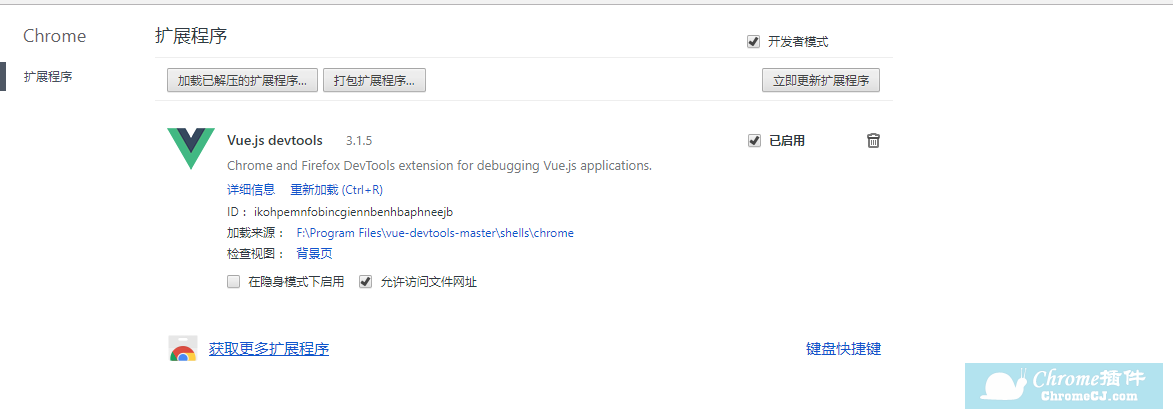
然后将刚刚编译后的工程中的shells目录下,chrome的整个文件夹直接拖拽到当前浏览器中,并选择启用,即可将插件安装到浏览器。
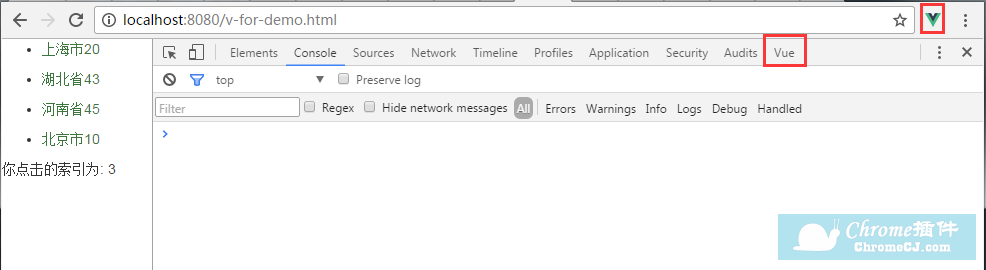
5、打开一个已有的vue项目,运行项目,然后在浏览器中--->设置--->更多工具--->开发者工具,进入调试模式:
发现vue.js is not detected ,可以调整一下webpack.config.js的代码:

最后,重启一下你的vue项目应该就可以使用了。
小结:Vue.js devtool插件安装后出现提示“vue.js not detected”的问题,首先在扩展程序中选择开发者模式,打开插件的安装目录,将mainifest.json 中的persistant为true,如果还不行就调整一下webpack.config.js的代码,最后重启vue项目就可以使用。
Vue.js devtools联系方式
https://github.com/vuejs/vue-devtools
文章参考:
http://www.cnplugins.com/tool/fix-vue-js-not-detected.html
https://www.cnblogs.com/tanyongli/p/7554045.html