相关插件内容推荐
将网页完整截取备份成图片的扩展:Full Page Screen Capture
我们chrome插件网,介绍过很多网页截屏插件(文章:),经常使用截屏工具的网页应该深有体会,大多数的截图插件都能截取一个屏幕或者指定范围的内容,如果要完整的截取整个网页
推荐十款可以对网站整页截图,全屏截图的chrome截图插件
作为一个网站的编辑人员在工作中我们最常遇到的问题就是网页截图!我相信不仅仅是我个人遇到这样的难题,很多人在工作和生活中都会遇到这样的问题。我们需要对问个方案或者教
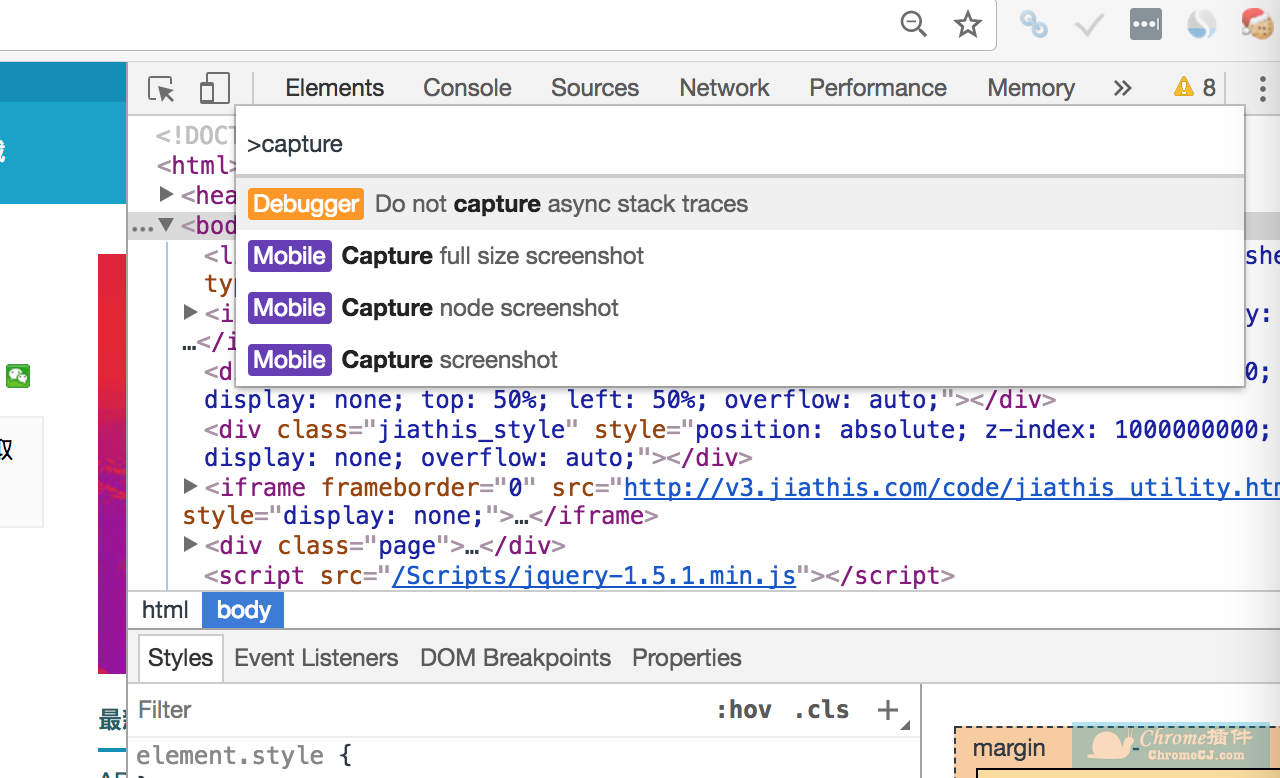
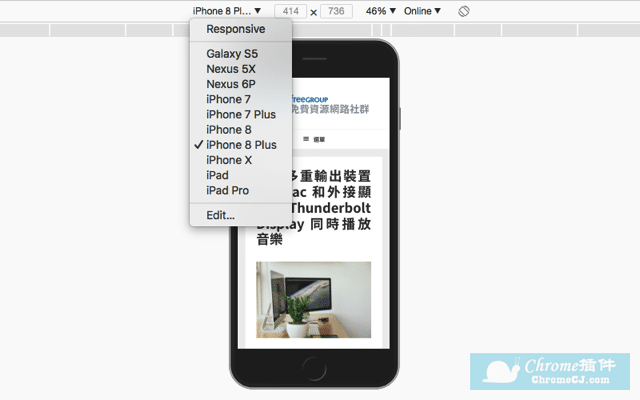
利用Chrome开发者工具功能进行网页整页截图的方法
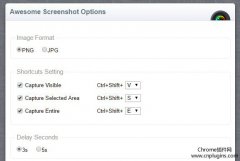
说起要截取整个网站页面,很多朋友第一时间想到的都是用哪款 chrome插件 ,确实,我们网站之前也有介绍过一些截图插件比如: 1. Awesome Screenshot 、 2. Webpage Screenshot 、 3. Smartshot:支持
AlloyDesigner - 前端重构开发辅助工具
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。
PageXray
PageXray是一款chrome插件,它将向您显示在任何页面上使用的技术。
NetBeans Connector
在NetBeans Connector提供获奖的NetBeans IDE和谷歌Chrome浏览器。
的NetBeans IDE提供了一套完整的JavaScript和HTML5的开发工具,包括代码编辑,调试,现场造型,开发与iOS和Android的奖项之间的深
Webstorm网页调试插件:JetBrains IDE Support
JetBrains IDE Support是一款支持编译即时显示在浏览器上调试的谷歌浏览器插件。作为web开发人员常用的开发者插件,程序员习惯称之为JB插件。这款调试插件需要与一些开发工具结合使用,
Postman Interceptor
送你发送请求通过邮差应用程序,它使用浏览器Cookie通过邮差镀铬的应用程序。
邮差拦截器发射帮助请求。
它也可以发送标题这是由镀铬通常的限制,但是对于测试API的关键。
Postman
Postman是一个非常有力的Http Client工具,Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,可在Web服务测 试中用来进行接口测试。
推荐十款免费的网站测速工具,帮你分析网页性能
前提概要 一个网站的速度一定是一个网站成功的关键因素。越快载入的网站将有助于更好的搜寻引擎最佳化(SEO)评分、更高转换率、降低跳出率,延长访客停留在网站时间,对于使用
uDev - Web Developer Toolbar
uDev是一款非常简单的Web开发人员工具栏,集合了常用的开发工具。
详细了解为什么Postman Chrome应用程序突然不能用了?怎么办?
笔者近期接到很多网友反映postman无法使用,本地postman chrome插件确实也无法正常使用,只有Postman官方自己的软件应用程序可以使用。笔者多少追溯终于知道原因,并紧急上线了不同操作
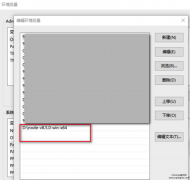
postman接口测试系列教程(一):环境配置
最近忙着项目接口测试,经过不同工具的对比,发现 postman 使用起来挺顺手的,所以马上决定使用这个工具进行接口测试工作。刚开始的时候,了解了下接口测试的相关信息,直接着手
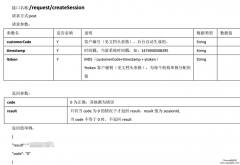
postman接口测试系列教程(二): 时间戳和加密
在使用 postman 进行接口测试的时候,对于有些接口字段需要时间戳加密,这个时候我们就遇到2个问题,其一是接口中的时间戳如何得到?其二就是对于现在常用的md5加密操作如何在po
chrome开发者工具实现整站截屏
我们经常要遇到将整个网站作为图片保存下来的情况,而windows系统自带的PrintScreen键只能保存当前屏幕的截图 在chrome浏览器中可以安装第三方的截图插件实现整站截图 今天我们要介绍