
作为开发者,对于友商网站所使用的技术栈想必也充满了许多好奇心,有没有工具能够帮你完成这项工作呢?之前本站有介绍过一款Chrome插件
BuiltWith Technology Profiler,它能够帮你分类呈现当前访问网站的技术栈组成,实乃探索友商之利器。而我们今天要介绍的Wappalyzer功能要更为强大
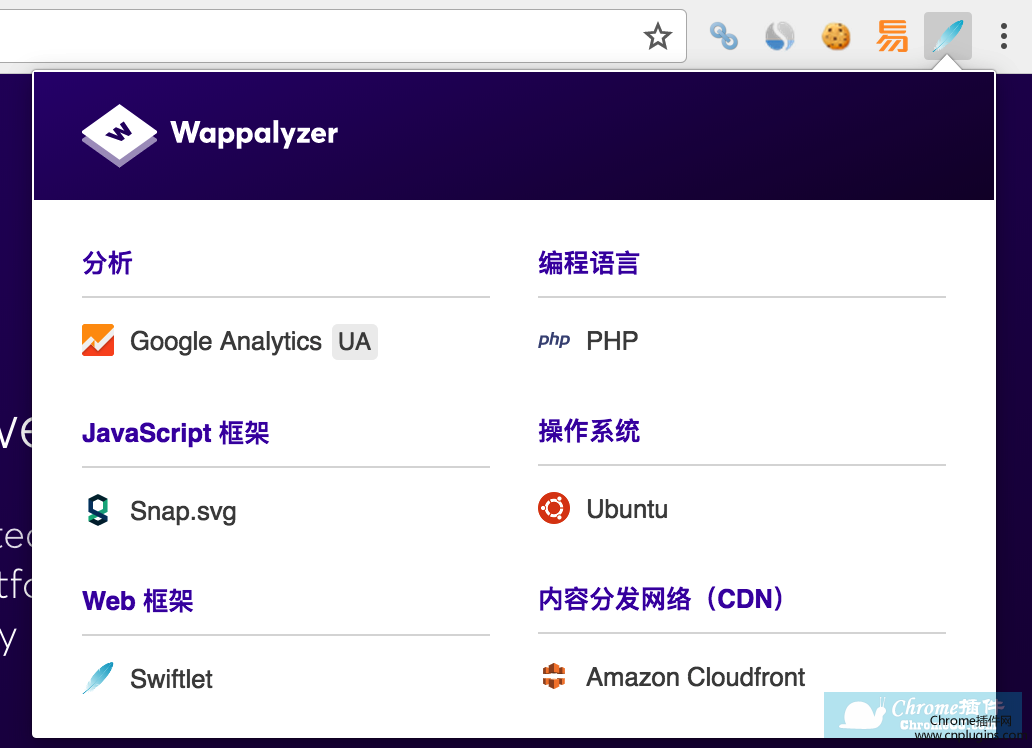
且非常实用的chrome网站技术分析插件,通过该插件能够分析目标网站所采用的平台构架、网站环境、服务器配置环境、JavaScript框架、编程语言等参数,使用时很简单,开启你要分析、检测的网页后,点选该图示即可看到网站使用的相关技术和服务,欢迎免费下载。
注:中文翻译来自GOOGLE
作为开发者,对于友商网站所使用的技术栈想必也充满了许多好奇心,有没有工具能够帮你完成这项工作呢?之前本站有介绍过一款Chrome插件
BuiltWith Technology Profiler,它能够帮你分类呈现当前访问网站的技术栈组成,实乃探索友商之利器。而我们今天要介绍的Wappalyzer功能要更为强大
且非常实用的chrome网站技术分析插件,通过该插件能够分析目标网站所采用的平台构架、网站环境、服务器配置环境、JavaScript框架、编程语言等参数,使用时很简单,开启你要分析、检测的网页后,点选该图示即可看到网站使用的相关技术和服务,欢迎免费下载。

Wappalyzer chrome插件使用方法
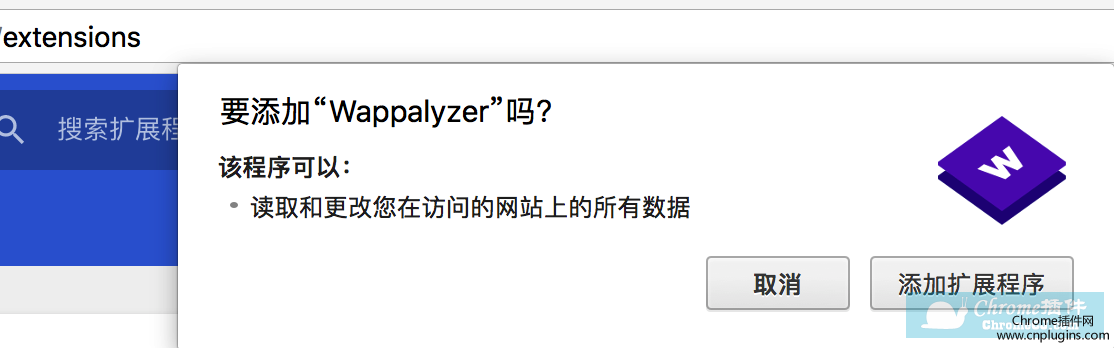
1、我们这里使用的是chrome浏览器,其实Wappalyzer还支持在firefox浏览器的。用户可以在本站离线下载Wappalyzer插件,其安装方法是:Chrome插件离线安装方法即可。最新chrome浏览器下载地址:http://chromecj.com/category/chrome/。首先在标签页输入【chrome://extensions/】进入chrome扩展程序,并拖入扩展程序页即可。

2、安装完成后,插件会自动打开一个介绍页,关闭后打开其他网页试试这款插件的效果吧。

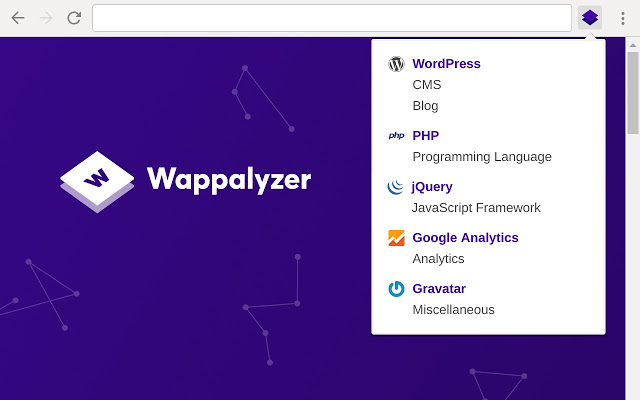
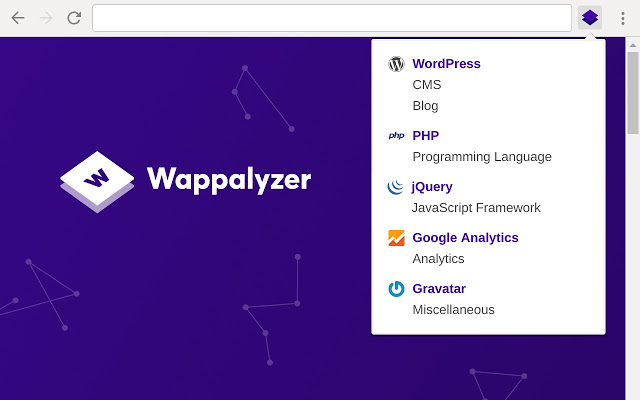
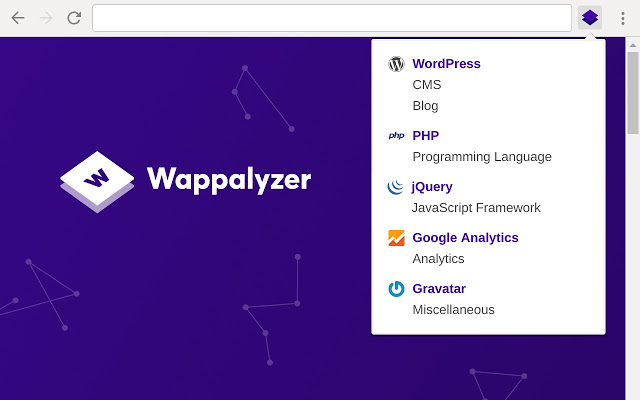
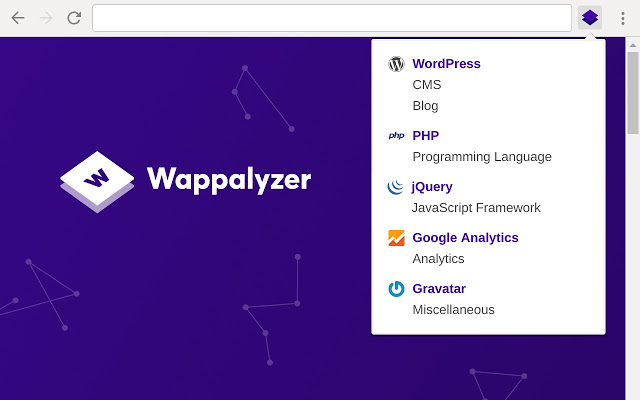
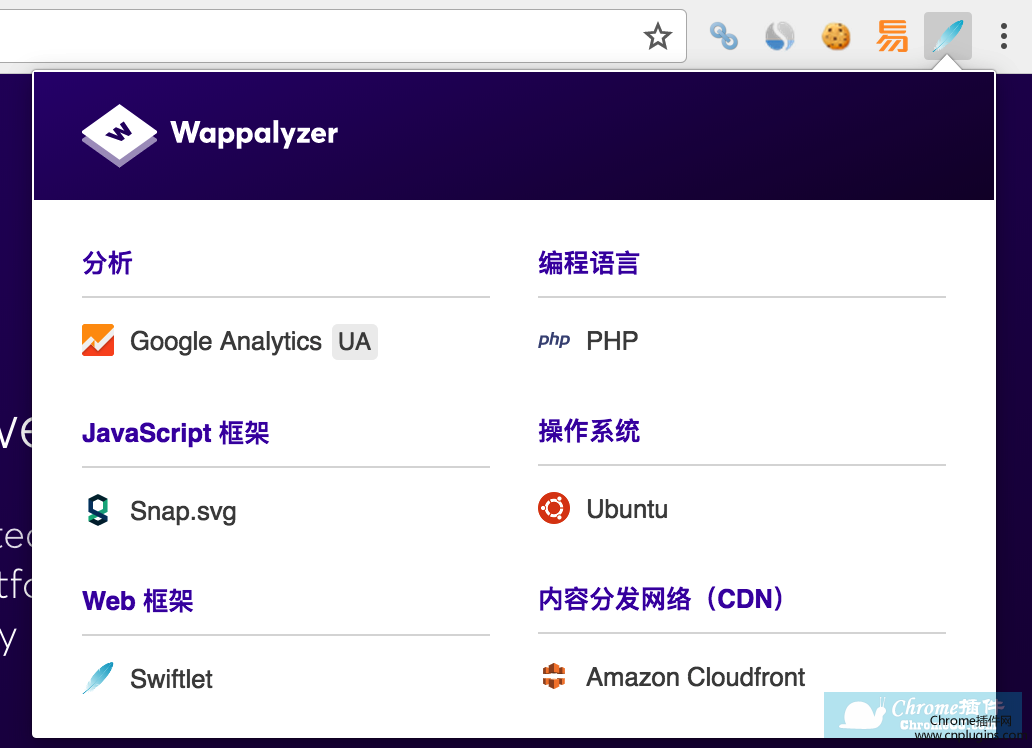
3、在浏览网页中,点击浏览器右上角的Wappalyzer插件图标来启用插件,而后在弹出的窗口中就会显示这个页面所使用的语言技术。我们这里以百度为例,查看到的信息如下:

Wappalyzer - 分析网站的插件插件LOGO图片

Wappalyzer - 分析网站的插件 相关插件推荐
开发者插件
2018-12-28 20:48:07
如果你喜欢下面这些,那你一定会喜欢 Aladdin
简单
只需要使用aladdin对象就够了
组件化
除了核心组件之外,支持非常简便的扩展方式。
快速
快速集成 IOS、Android,所有操作都是异步,快速的。
安全可控
文件防篡改机制,把资源文件保护起来,以防止被恶意利用、修改等众多高风险漏洞。
跨平台
一套代码同
开发者插件
2019-02-14 00:04:09
检查每个页面的移动PageSpeed得分,并为您提供方便的预览
开发者插件
2019-02-11 10:57:15
WebRTC Control是一款可让您完全控制WebRTC并保护您的IP地址免受泄密的chrome插件。
开发者插件
2016-11-28 22:03:06
可以动态防御XSS攻击,并帮助管理员发现XSS漏洞的扩展
护心镜 是由360 WEB攻防团队0KEE Team开发用来防御前端脚本攻击的工具,由浏览器扩展和告警平台两部分组成。安装了护心镜的浏览器,可降低网站后台、邮箱等账户被黑客控制的风险。 目前为止,没有任何一款杀毒软件可以让浏览器主动防御XSS攻击。 如果您是邮箱、微博等社交应用的重度用户,或者工作中有比较重要的网站后台,都可使用本工
开发者插件
2019-12-30 22:51:57
我们在上时间对着电脑上网后,即使不厌倦了网页的字体也很可能会出现视力疲劳的情况,有事会想自己给Google写CSS?想恶搞网页?或者修改一下网页的字体或者背景色等!这一切的需
开发者插件
2018-11-30 07:25:06
使用Github或Github Enterprise管理AWS Lambda的inline代码。
功能点:
・Github-Lambda间的Push/Pull操作
・在Lambda管理界面上创建Github的仓库,分支及文件
・Push/Pull时的差分表示
・支持提交代码时的注释
・支持Github及Github Enterprise
・支
开发者插件
2020-01-24 11:29:22
该连连贸易真实性信息采集工具插件(以下称“插件”)由连连国际支付有限公司(以下称“连连国际”)开发并向您提供。
您知悉并同意,您为使用连连国际向您提供的跨境收款服务和其他相关增值服务(以下称“连连跨境服务”)之目的,需要您向连连国际提供您有关电商平台下的店铺交易信息。您安装并使用本插件,即可通过本插件向连连国际传输提供连连跨境服务所需的相关信息和数据。
您安装
开发者插件
2016-09-02 11:45:57
生成当前网页URL的二维码,自动将本地(localhost/127.0.0.1)域名替换为对外的IP,也能生成指定URL/文件内容。
生成当前网页URL的二维码。
特点:
1. 默认生成当前网页URL的二维码
2. 自动将本地(localhost/127.0.0.1)域名替换为对外的IP
3. 能生成任何文本内容为二维码
4. 能
开发者插件
2020-01-28 12:34:50
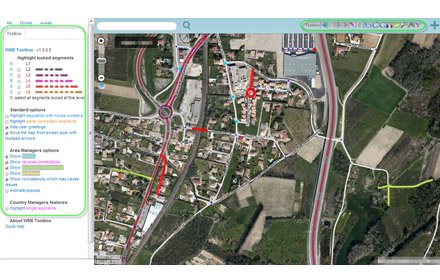
-具有以下功能的图层菜单:
-水平锁定段的高亮显示
-手动锁定的高亮显示 (更大、相等、小于自动锁)
-正面或负面高度的高亮显示部分
-带有门牌的高亮显示部分
-没有门牌的命名街道的高亮显示 -具有时间限制的片段/节点的高亮显示
-循环的高亮显示
-可能导致问题的环岛突出显示
>-U 形转弯的亮点
-亮点反
开发者插件
2015-04-05 08:34:43
自动显示网站的评级和各种流量数据,包括20个搜索引擎关键词和反向链接等。
最专业的互联网情报收集和竞争分析工具,包括情报综述、地区流量排名、网页镜像、反向链接、相似网站等。
最新升级:增加了目标网站的来源渠道分析可视化图表。
开发者插件
2019-11-05 22:30:09
MeasureIt是一款为网页设计师和开发者提供的浏览器插件,可以帮助他们在设计网站时轻松地测量和正确估计网站的元素。
开发者插件
2015-03-02 16:19:40
一个简单的滴管工具,使用放大镜查找和挑选的颜色从网页
迅速抢占了RGB,十六进制或HSL颜色值在网页中任何像素。与大多数眼药水,这个放大你是从挑选颜色的页面的面积,使得超级容易得到正是你想要的颜色!
它是如此有趣,你会不会想停下来挑选颜色
一旦你通过点击按钮,在工具栏中激活真棒拾色器,您可以:!
检查页面用鼠标
点击当前颜色复制到剪贴板
命中空格键来切换什么格式的颜色是按原样复制,(如RGB与十六进制)
开发者插件
2019-10-19 17:36:03
此扩展允许您在浏览器中为任何公共网站生成网站地图。生成网站地图时,扩展会呈现网页并等待 javascript 加载,这对于使用 angular 、 react 、 ..
这个扩展通过获取一些开始 URL,爬行该页面获取更多链接,然后递归地爬行这些页面获取更多链接来工作。检查完所有发现的链接后,扩展名会输出网站地图文件。
对于包含数万页的网站来说,这种实现是不实际的。然而,它可以
开发者插件
2015-01-23 00:40:56
一键检测页面埋点布置情况,可检测etao.com及s.taobao.com的页面埋点。
一键检测页面埋点布置情况@etao.com|s.taobao.com。
有问题可联系wb-wanghao@taobao.com
修复新版etao报错的问题@130607
开发者插件
2018-05-08 16:52:54
BlazeMeter是一款可以安装在chrome浏览器的脚本录制工具,是可以辅助Jmeter完成脚本的创建的chrome插件。如果你需要用Jmeter或者BadBoy录制一些压力测试,性能测试,那么BlazeMeter插件就是这样
开发者插件
2019-02-13 23:28:18
由Sourcegraph 出品的这款Chrome插件,可以非常方便的浏览和搜索Github上的代码,持跨repository搜索、跳转到定义、查找引用等功能,宛若一个功能强大的IDE
开发者插件
2015-02-09 11:08:40
查看网页源: HTML JavaScript的 CSS
快速源代码查看器是一个Chrome扩展,显示HTML , Javascript和页面在一个快速和紧凑的方式CSS
来源
。源代码是语法彩色,美化,方便阅读。
工具栏中的徽章计数器显示Javascript和CSS的节点数量。
文件大小和缓存头的显示方式。
显示器还具有内嵌的JavaScript onclick处理。
的
开发者插件
2020-06-22 14:56:31
在不离开 GitHub 的情况下,代码质量和测试覆盖率反馈。
查看直接显示在 GitHub UI 中的问题。查看 diffs 、文件等中涵盖了哪些行。在不改变工作流程的情况下添加退票和打开票。
开发者插件
2021-09-15 14:07:43
使用 Google Chrome 的 JetBrains IDE 支持扩展在 web storm 2017.2 或更早版本 (或 JetBrains 的其他 IDE) 中调试客户端应用程序或者在 web storm 2018.2 或更早版本中使用实时编辑功能。
开发者插件
2019-08-02 13:18:03
插件检测在远程服务器上完成,然后将结果发送到浏览器。