
> 1.0 旧版本代码 https://github.com/cyio/v-coding/tree/1.0
> 2.0 使用 react 编写,主要变化是移除了 任务处理
### 主要特性
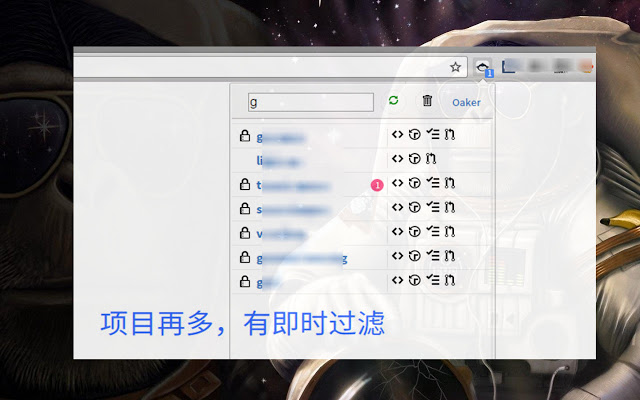
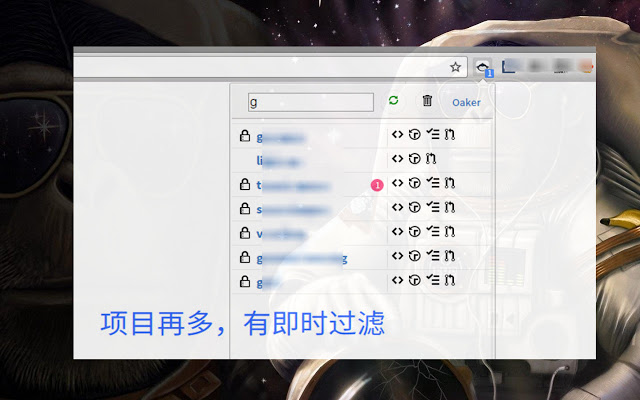
* 即时过滤项目
* 每个项目有代码、提交历史、合并请求、复制克隆地址等快捷访问链接或功能
* 未读消息Chrome扩展图标提示(由 [fnsoxt]
注:中文翻译来自GOOGLE
> 1.0 旧版本代码 https://github.com/cyio/v-coding/tree/1.0
> 2.0 使用 react 编写,主要变化是移除了 任务处理
### 主要特性
* 即时过滤项目
* 每个项目有代码、提交历史、合并请求、复制克隆地址等快捷访问链接或功能
* 未读消息Chrome扩展图标提示(由 [fnsoxt](https://github.com/fnsoxt) 提供)
### 使用
* 建议为v-coding添加快捷键,如`Alt-Shift-C`
键盘快捷键配置地址:`chrome://extensions/configureCommands`
或者到扩展管理页底部右边有个设置快捷键链接
* 打开应用界面后,直接输入项目关键字,过滤到目标项目后,按`Tab`做进一步定位
* 项目列表项说明:依次为项目动态,Git仓库,任务管理(仅私有项目),提交历史
* 任务管理页目前支持的操作:创建任务、编辑任务标题,切换任务状态,删除任务,点击顶栏右边的图标,可访问coding进行更高阶的操作
打赏鼓励开发者:
Bitcoin Cash: 1M1FYu4zuVaxRPWLZG5CnP8qQrZaqu6c2L
----
Bitcoin Core: 14xjRGx9m7JpGLm6MyMoHeJBEviscgvbcp
----
Ethereum: 0xd375c7e5b0456a6df984c36ef4d5333e1468666b
v-coding插件LOGO图片

v-coding 相关插件推荐
开发者插件
2020-04-10 15:16:23
将自定义 CSS 代码插入当前网站,您将立即看到更改。
如何使用:
1。按下扩展按钮显示 CSS 编辑器。
2。编写自定义 CSS。
3。享受结果。
4。按下扩展按钮隐藏 CSS 编辑器。当当前网站有自定义 CSS 时,按钮显示绿色指示器。扩展使用 CodeMirror 突出显示代码,并支持 Emmet 工具包。
开发者插件
2015-10-29 12:19:22
通过使用这种快速脚本测试你的CSS选择器。
开发者插件
2019-08-18 12:49:33
使用此工具在任何网站中注入自定义 javascript。您的脚本保存在本地存储中,并跨域 url 应用。您可以使用 jQuery 1.11.0 或 2.1.0 或您自己的外部脚本使用:
-现场调试 (列表排序错误等)
开发者插件
2015-11-22 17:55:50
梧桐雨的工具箱,包含了一些常用的浏览器安全模块与常用工具.
梧桐雨工具箱 Ver 1.1
1,新增了cookie查看功能,在添加cookie的地方点击获取当前浏览器所有cookie即可读取到当前浏览器所有cookie。
2,新增了手机号码归属地查询功能,方便对手机号码的查询(支持联通移动电信)。
3,新增短网址转换功能,方便一键转换短网址,不需要再去跑到特殊网站转换
开发者插件
2015-01-10 12:14:51
从网络上的任何地方保存代码片段。同伴扩展
GistBoxApp.com 。 GistBox快船是同伴扩展GistBox ,最美丽的方式来组织代码片段。它允许用户从网络上的任何页面创建一个GitHub的要点
另存为 - 吉斯特按钮:
GistBox快船将插入一个另存为 - 吉斯特按钮进入顶级任何代码块就可以找到合适的角落。点击按钮启动新要点编辑和创建当场一个新片段中,不用离开页面。作品真的很好用这样的网站StackOverflow的
右键单击上下
开发者插件
2020-03-17 11:17:35
使用此插件让 chrome 支持屏幕共享
开发者插件
2015-05-09 04:28:47
通过在地址栏或通知弹出(可选)通知图标的JavaScript错误。
--- --- FEATURES发生时,在地址栏中
✔显示警告图标JavaScript错误
✔显示错误消息和来源时,点击,在弹出的通知图标
✔错误源URL是可以点击
✔显示错误通知弹出窗口(可选)
✔显示错误堆栈跟踪(可选)
✔显示错误列号(可选)
✔在弹出式通知错误源是可以点击的
✔不覆盖用户定义的错误处理程序
✔忽略
开发者插件
2015-11-30 19:31:33
无线页面常用检测
V 0.0.5 版本更新(2015-09-13):
1. https 去前缀判断增加访问环境影响导致误报的容错处理
2. 优化资源匹配类的一些正则,使得所需资源的过滤正确率及抓取率趋向于完美
3. 新增 WebP 优化应用后节省图片总体积的数值对比
4. 代码重构,效率上得以提升,更便于后续功能的增加和迁移
--
开发者插件
2017-06-02 19:51:22
在网页右下角显示服务器和本机的IP地址及地理位置,使用纯真IP数据库。
说明:
- 点击图标开启或关闭显示“我的IP”
- 弹窗可以通过点击右上角的“X”关闭
GitHub地址:https://github.com/renzhn/OhrzIP
开发者插件
2019-11-15 15:32:38
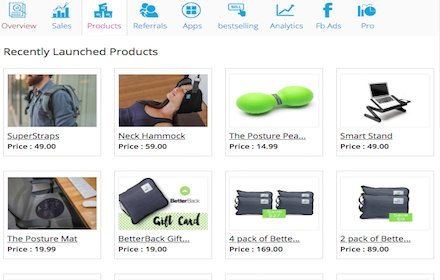
商业侦探浏览器插件揭示了你访问的任何 Shopify 商店的秘密。学习击败竞争对手所需的一切。
功能:
-获取产品洞察,包括最近推出的产品列表
-获取特定于集合的统计数据,
开发者插件
2019-04-24 15:30:13
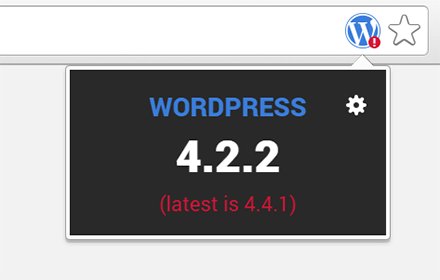
What Wordpress version is installed on your site? Find out with this extension (Trial version).
An advanced mode will also give you a more detailed analysis.
Full version: https://ch
开发者插件
2019-05-21 11:05:55
Ghost Inspector 是一个自动化的 UI 测试和监控工具。它允许你在浏览器中记录自己在网站上执行的操作,然后将它们同步到 Ghost Inspector 服务,并作为回归测试连续运行它们。
当你的代码发生变化时,你可以在你的临时服务器上记录它们,并通过我们的 API 执行它们 --或者在您的实时网站上记录它们,并以设定的时间间隔自动运行它们,以持续检查问题。使用我们的工具,
开发者插件
2022-05-03 11:14:10
我们chrome插件网,介绍过很多网页截屏插件(文章:),经常使用截屏工具的网页应该深有体会,大多数的截图插件都能截取一个屏幕或者指定范围的内容,如果要完整的截取整个网页
开发者插件
2019-04-11 14:17:44
:: 特点
★支持搜索引擎特定的机器人元标签★禁用或启用定义网站的扩展: 最低要求 Chrome v29
: 联系和报告问题:
http://w.igorware.com/contact
------------------------------------------------------Changelog
v4.1.0-更新了 Chr
开发者插件
2019-03-25 17:18:51
工行网银针对明华 USB 屏蔽的 Chrome 扩展。
开发者插件
2015-10-18 20:19:47
丰富的工具,用于插装,分析和可视化Web应用程序。
开发者插件
2020-01-25 20:10:24
在 Chrome Web store 中查看任何 Chrome 扩展的源代码,而无需安装它。
特点: chrome Web store 的按钮-下载扩展名为 zip 文件-查看源
-通过按钮上的上下文菜单可配置: 通过 “设置一键操作点击 “主要操作。
-查看来源:
-文件名/类型过滤器
-在文件内容中搜索 (文字或 regexp)
-
开发者插件
2019-12-06 11:21:12
每个人都必须拥有使用Xdebug调试,分析和跟踪PHP代码的功能。 此扩展将帮助您轻松地启用/禁用调试,性能分析和跟踪,而不必费力地处理POST / GET变量或cookie。对于使用带有Xdebug支持的
开发者插件
2015-03-02 16:19:40
一个简单的滴管工具,使用放大镜查找和挑选的颜色从网页
迅速抢占了RGB,十六进制或HSL颜色值在网页中任何像素。与大多数眼药水,这个放大你是从挑选颜色的页面的面积,使得超级容易得到正是你想要的颜色!
它是如此有趣,你会不会想停下来挑选颜色
一旦你通过点击按钮,在工具栏中激活真棒拾色器,您可以:!
检查页面用鼠标
点击当前颜色复制到剪贴板
命中空格键来切换什么格式的颜色是按原样复制,(如RGB与十六进制)
开发者插件
2019-02-18 13:44:38
Restlet Client插件是一款运行在chrome内核浏览器上的Web服务测试插件,该插件主要用于测试各种Web服务,能查看网站基本信息、浏览网页代码并能发送HTTP请求来测试网站Web服务,同时支持