
Tag Assistant标签助理手是一款利用谷歌标签,从而对网站进行分析的chrome插件。有助于解决各种谷歌标签安装,包括谷歌Analytics和AdWords转换跟踪,谷歌分析,谷歌标签管理器等。只要导航到任何页面,Tag Assistant标签助手将告诉您此网页上有哪些标签存在,报告我们发现的任何错误,并建议改进
注:中文翻译来自GOOGLE
Tag Assistant(标签助手)概述
Tag Assistant标签助理手是一款利用谷歌标签,从而对网站进行分析的chrome插件。是一款有助于解决各种谷歌标签安装,包括谷歌Analytics和AdWords转换跟踪,谷歌分析,谷歌标签管理器等chrome官方插件。只要导航到任何页面,Tag Assistant标签助手将告诉您此网页上有哪些标签存在,报告我们发现的任何错误,并建议改进。如果你的工作涉及范围不仅于一个Google Analytics帐户,管理数个网站,又或者你是一个热诚的Google Analytics学习者,我相信你应该也会跟我一样十分喜爱它。

具有相似功能的插件,本站还曾经介绍过Google Analytics Debugger和FB Pixel Helper 。
1.Google Analytics Debugger:
Google Analytics Debugger顾名思义主要是用来做故障排除的,在一些JavaScript处理上,可以用来检查数据是否成功传送;
2.FB Pixel Helper :与tag assistant相似,可以记录流量中的FB用户并创建WCA,用于retargeting投放,并记录访客的重要动作完成情况,用于获取转化数据及自动优(如:product view、cart、purchase等),但是只限于FackeBook。
但是不同于以上两款插件的是,Tag Assistant标签助理手不仅可以用来检查GA代码(包括Classic Google Analytics和Universal Analytics),GTM代码,还可用来检查其他Google营销相关代码。
Tag Assistant(标签助手)功能介绍

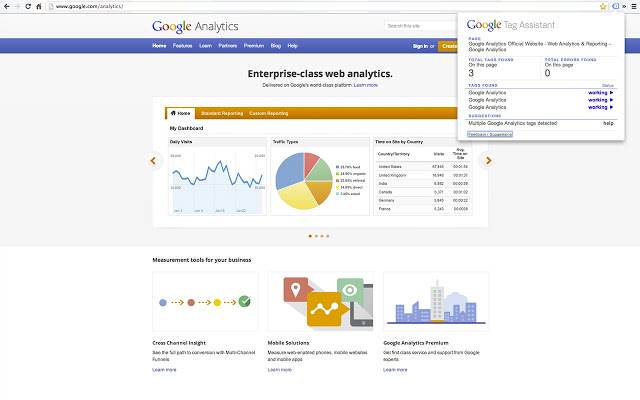
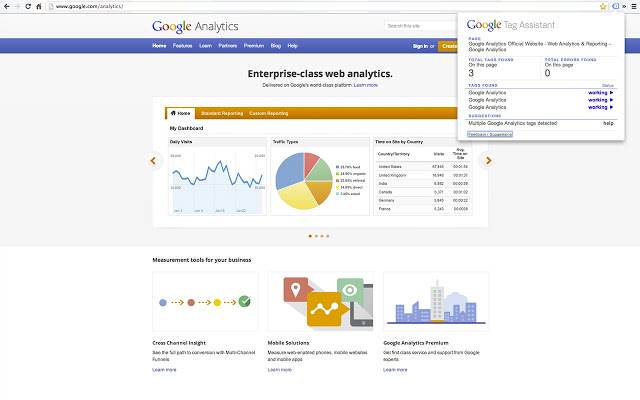
从上面的图片中,我们可以总结一下tag assistant标签助手的功能如下:
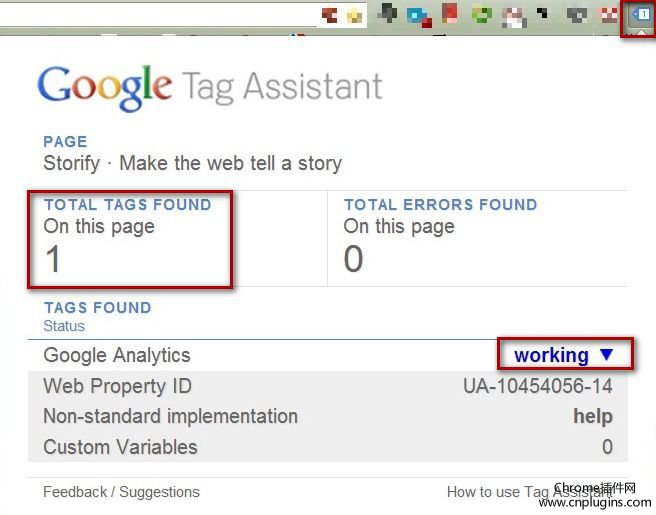
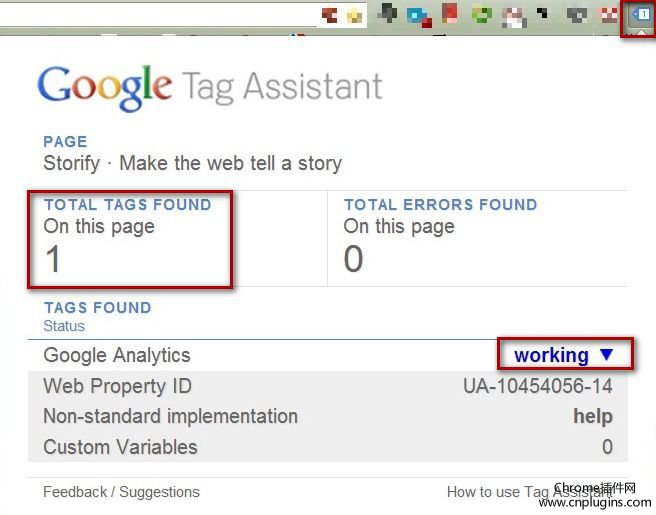
1.数量显示设计– 瞄一眼就知道网页装了几个追踪标记。如上图所示,1个。
目前Google Tag Assistant支援的追踪标记种类,包含Google Analytics, AdWords Conversion Tracking成交追踪码, AdWords Remarketing再行销码等等,详细种类请参考Google Tag Assistant官方说明页。
2.红绿灯设计 – 瞄一眼就知道追踪标记是否运作正常。
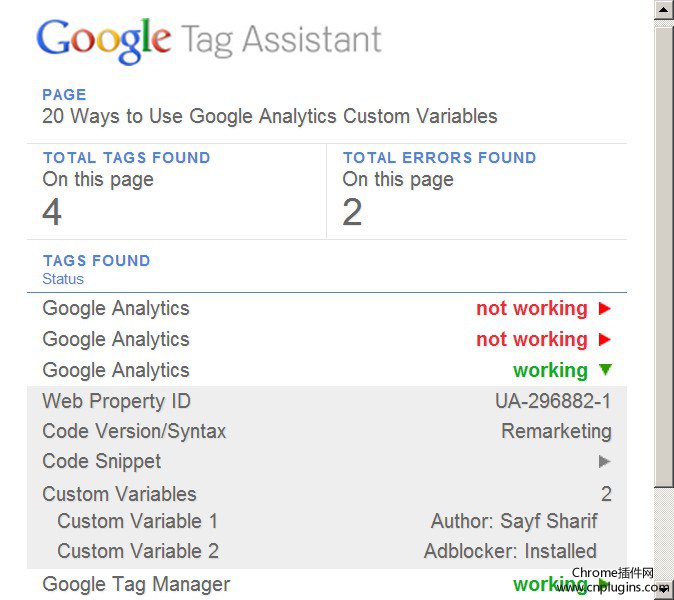
红色标签 – 显示有改善整体标签健康的建议,出现红色标签喔喔,你有麻烦了,追踪码程式运作出了问题,请赶紧修复
黄色标签 – 将显示未执行问题的标签被发现,你的追踪码可能有些小问题,请赶快去读建议,赶快改善
蓝色标签 – 显示有改善整体标签健康的建议,虽然你没按照我规定的去做,但目前看起来还可以接受。有空还是请你乖乖阅读我提供的建议。
绿色标签 –显示是否找到有效的标签。图标中的数字指示找到的标签数,Good job! 乖孩子,一切都按照规矩来,请你吃绿色乖乖。
灰色标签 – 一个灰色图标的“X”表示,没有代码在页面上找到什麽都没装,繁华一场梦。
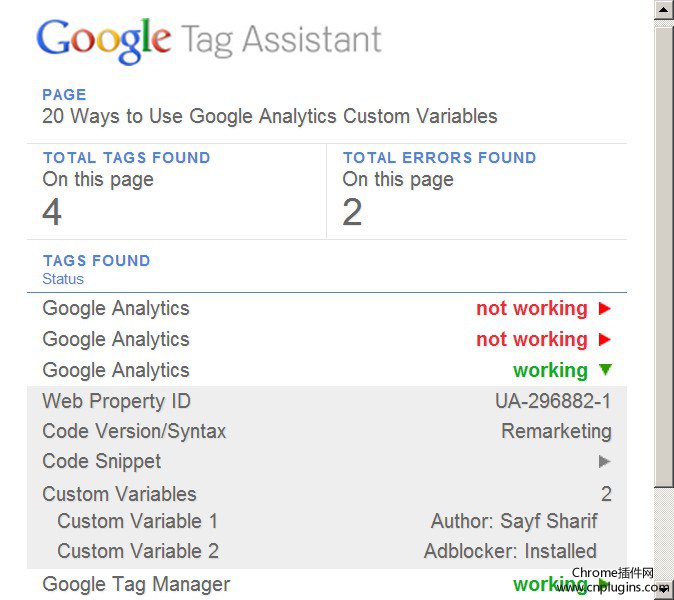
进阶检查设计 – 点一下就知道安装了哪些Custom Variable。是的,你没看错,Tag Assistant支援自订变数数量检查。有图有真相,请看下图Luna metrics网站示范。

Tag Assistant(标签助手)下载安装
1.哪里可以下载Tag Assistant标签助理手插件?在本站下方可以找到下载地址或者在chrome应用商店官方也可以搜索到这款插件下载地址。如何本地无法打开chrome应用商店,可以考虑的帮忙,当然在本站离线下载最直接。
2.Tag Assistant标签助理手插件如何安装?通过点击“添加在右上角的Chrome”按钮,安装Tag Assistant标签助理手插件,你同意安装这个应用程序,你同意最终用户许可协议和隐私政策和接受任何未来的更新和升级。应用程序与我们的服务器通信,以提供其功能和记录使用指标。您可以在任何时间卸载该程序。具体安装方法可以参照:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 如果CRX格式插件不能离线安装怎么办?

Tag Assistant(标签助手)使用说明
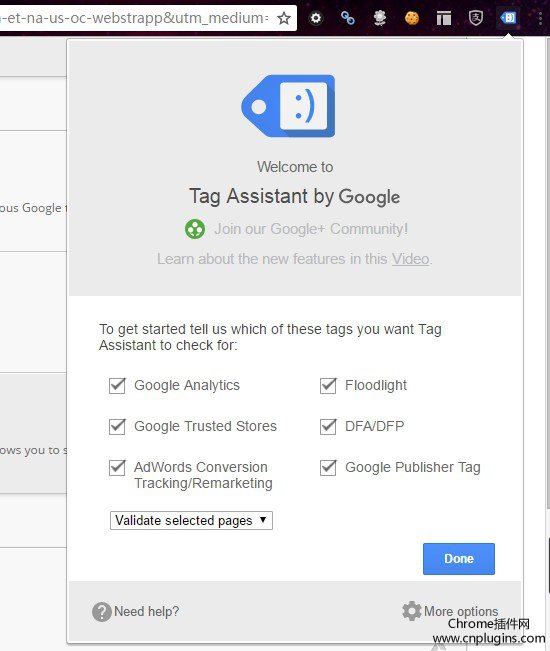
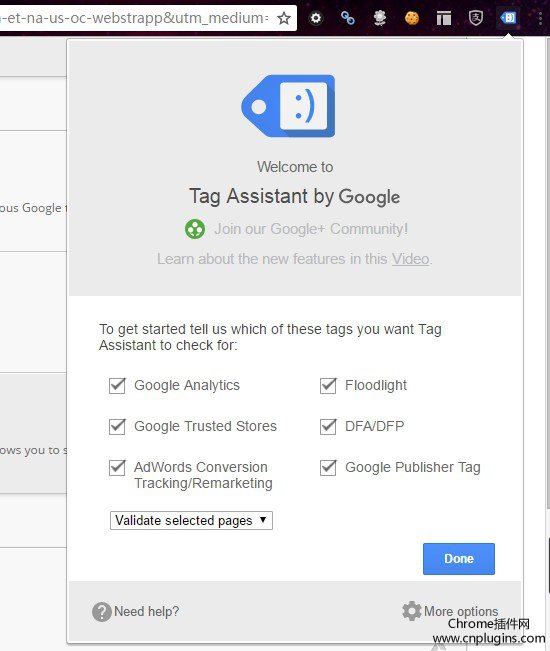
1.在chrome浏览器安装好google tag assistant标签助手插件后,在浏览器的右上方可以看到如下图示的按钮:

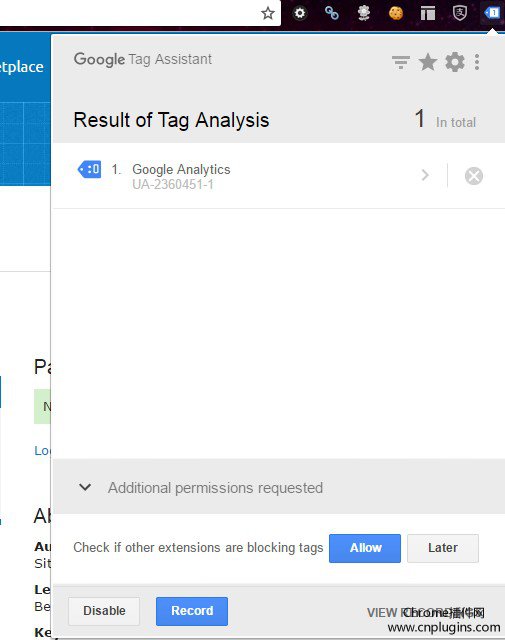
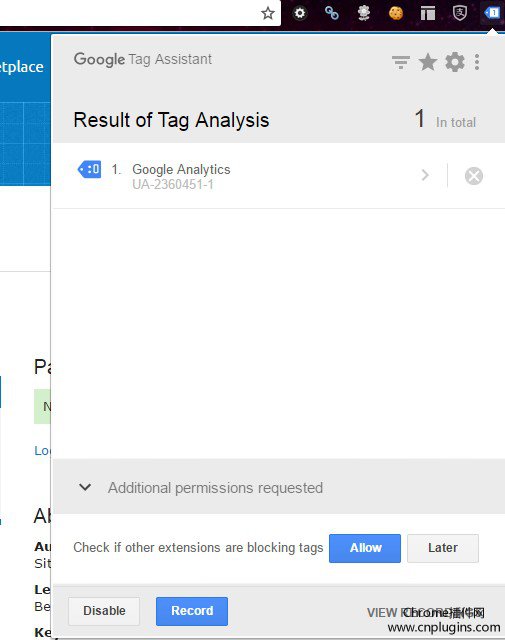
2.我们可以打开网站,要检查其首页添加的GA代码是否正确,只需要启用下Chrome浏览器已安装Tag Assistant扩展,然后进入Drupal官网的首页,点击扩展栏的Tag Assistant,可以看到如下截图:

3.我们可以点击进入详情查看,网站上加了UA-2360451-1 的代码,虽然不符合最佳实践,但是基本OK(蓝色的含义)。如果看到的是绿色的,那说明OK并且符合最佳实践;如果看到的是红色的,那说明部署的代码存在问题或者被阻止没有被触发。
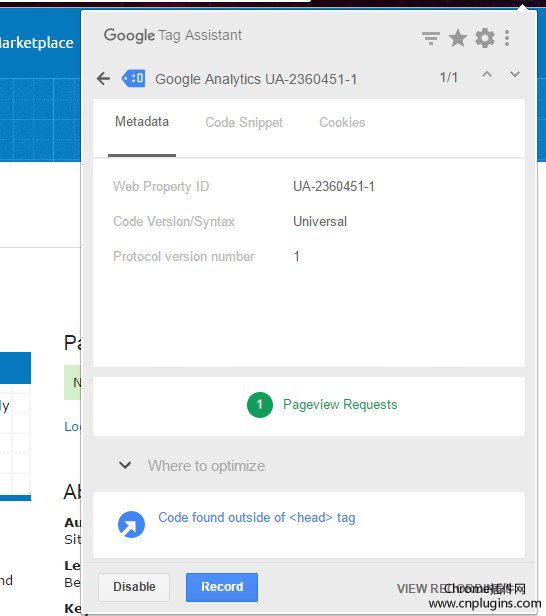
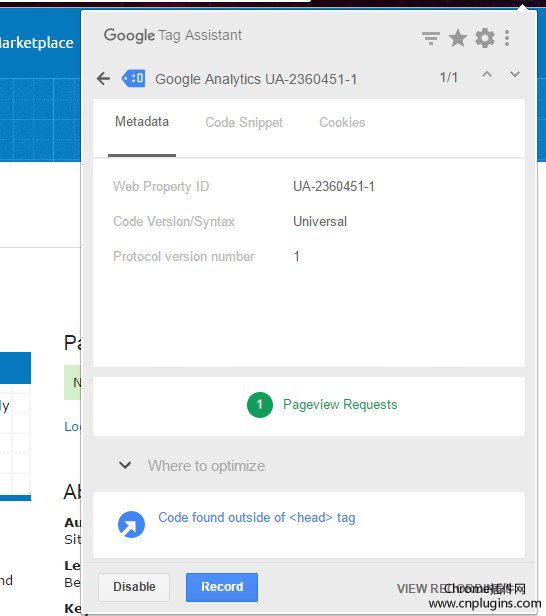
继续点击,可以看到网站上使用的是Universal Analytics 的代码,并且页面加载的时候发了一个pageview的请求。

可见,GA代码放在了<head>标签之外。继续深入看一下pageview request部分,可以看到GA收数请求被重定向到了doubleclick的一个域名,这是因为他们GA后台设置了Data Collection for Advertising Features。
Tag Assistant(标签助手)相关推荐
1.Google Analytics Debugger
2.FB Pixel Helper
3.React开发者工具-React Developer Tools
4.谷歌Analytics(分析)选择退出附加:Google Analytics Opt-out Add-on
5.JSONView:web开发格式化和高亮插件
6.网页开发者必备工具之-Web Developer
Tag Assistant(标签助手)英文介绍
Tag Assistant helps to troubleshoot installation of various Google tags including Google Analytics, Google Tag Manager and more.
Tag Assistant helps you verify that you have installed various Google tags correctly on your page. Just navigate to any page and Tag Assistant will tell you which tags are present, report any errors we find and suggest improvements that can be made to your implementation. Most Google tags are checked including Google Analytics, Adwords Conversion Tracking, Google Tag Manager and more.
By installing this item, you agree to the Google Terms of Service and Privacy Policy at https://www.google.com/intl/en/policies/.
Tag Assistant:标签助手 (Google官方插件)插件LOGO图片

Tag Assistant:标签助手 (Google官方插件) 相关插件推荐
开发者插件
2019-12-23 08:59:50
用于 Chrome 的 JSONView 端口。原始 firefox 扩展在这里: http://benhollis.net/software/jsonview/
注意事项: 使用 JSONLint (http://github.com/zaach/jsonlint)
的客户端 javascript 实现验证 JSON-此扩展显示符合 rfc 4627 (http://ww
开发者插件
2015-10-29 18:33:08
Displays your OSChina notifications unread count
Displays your OSChina notifications unread count
Open Source on GitHub: https://github.com/diseng/OSChina-Notifier
OSChina Notifi
开发者插件
2019-08-12 22:07:52
开发人员工具,从对所有请求的响应中删除 X 帧选项和内容安全策略 HTTP 头。
由于禁用了重要的浏览器安全机制,因此只能暂时使用,也只能用于开发、测试或故障排除目的。参考信息:
https://developer.mozilla.org/docs/Web/HTTP/Headers/X-Frame-Options
https://developer.mozill
开发者插件
2018-08-07 18:39:02
你可以通过 “扩展管理” 来方便的启用、禁用和删除你的插件。无需进入chrome 自带的 “扩展程序” 页。
支持文字列表、大图标列表、小图标列表多种排列方式,适合不同扩展数量的人群。
能很方便的打开系统功能,如下载页、历史记录页、扩展程序页、插件页、chrome设置页、搜索引擎设置页、清除浏览器缓存页、内容设置页、字体和编码设置页、语言设置页、重置浏览器设置页
开发者插件
2022-05-15 10:58:44
通过点击按钮上的当前页面上的字体大小会增加
辅助功能:缩放文本只有
在这里你可以做一个网站做大,只需点击一下按钮的字体< BR 。
开发者插件
2015-05-22 20:19:34
Code Cleaner 可以清除代码中的冗余信息,得到简洁可复用的DOM结构。
Code Cleaner helps web developers get clear DOM code, when some module on page can be used again, you can use the 'Elements Panel',then right click mouse, choose 'Copy as HTML', then paste the c
开发者插件
2015-01-27 16:07:13
为增强GitHub的资源导航的Android托管项目
特点:
* GitHub上观看的Android XML资源进行处理,使任何包含资源标识符将直接链接到相应的外部文件或特定的报关行的地方适当的。
*快速通过一个随时可用的浏览器操作按钮打开Android框架风格或主题XML 。
*类型'阿尔恩'后跟一个搜索词到地址栏找到一个特定的Android框架风格或主题。使用建议直接导航到相应的XML资源定义。
*
开发者插件
2015-12-07 11:40:03
酷和快速访问在线CSS3图
此扩展增加了一个功能强大的CSS3图表,您正在查看的页面
开发者插件
2019-07-20 19:23:23
良好的实时解决方案为客户服务代表提供智能决策、上下文指导和流程自动化,以实时优化客户互动。现在,也支持 chrome web 应用程序
开发者插件
2019-12-30 22:51:57
我们在上时间对着电脑上网后,即使不厌倦了网页的字体也很可能会出现视力疲劳的情况,有事会想自己给Google写CSS?想恶搞网页?或者修改一下网页的字体或者背景色等!这一切的需
开发者插件
2017-01-07 20:04:13
随着点击按钮当前页面上的字体大小会降低
无障碍: 。缩放文本只有
在这里,你可以做一个网站的字体,只需点击一下按钮较小
它是伟大的读书高DPI屏幕
更新日
开发者插件
2019-11-04 11:10:24
This extension assist you to visualize JSON response from any website or API request in your browser. It introduces you with awesome JSON prettifying experiences. It has many unique features that make
开发者插件
2016-06-28 07:34:52
Sniff web framework and javascript libraries run on browsing website.
Sniff web framework and javascript libraries run on browsing website.
With this extension, You can sniff
-
开发者插件
2019-10-18 04:45:11
快速提取多个网页中的数据。
开发者插件
2020-04-21 23:27:11
重要提示: 如果你有问题、 bug 报告或功能请求,请不要将它们作为评论发布,而是通过 Github 提交 (首选) 或者通过 Chrome web store 的 “发送反馈” 功能。我会忽略通过评论提交的任何功能请求,因为它们很难猜测你想要/需要什么,我也不是魔术师或灵媒! 此扩展使您能够通过上下文菜单对选定的文本进行编码和解码。这减少了你查找编码值的时间,让你有更多的时间专注于开发的重要事情
开发者插件
2019-05-21 11:05:55
Ghost Inspector 是一个自动化的 UI 测试和监控工具。它允许你在浏览器中记录自己在网站上执行的操作,然后将它们同步到 Ghost Inspector 服务,并作为回归测试连续运行它们。
当你的代码发生变化时,你可以在你的临时服务器上记录它们,并通过我们的 API 执行它们 --或者在您的实时网站上记录它们,并以设定的时间间隔自动运行它们,以持续检查问题。使用我们的工具,
开发者插件
2015-03-02 10:18:03
航旅插件应用,方便小二的日常开发和工作
航旅小二插件,主要功能有:
1.页面TMS模块直接维护:在线上页面显示TMS维护入口
2.前端页面owner反馈:显示页面的前端相关人员
3.测试环境ip和服务器信息展示:显示日常项目环境的ip地址和服务器信息;日常环境和线上环境一键切换
4.行业对比:和携程、去哪儿的页面对比
5.手机浏览页面:在虚拟的手机容器中查看页面展示效果
6.航旅导航:页面导航,各种wiki入口
开发者插件
2019-03-06 21:32:07
Header Editor是一款管理浏览器请求的Chrome扩展,包括修改请求头、修改响应头、重定向请求、取消请求。
开发者插件
2018-03-18 11:58:41
### 简介
在豆瓣电影介绍页面自动添加一个下载按钮,点击可以直接传送到该电影的可下载资源的地址,当然了,前提是要找得到资源才行。我写了一个爬虫事先爬取了电影下载网站中有资源,离线为一个哈希表供插件搜索。
### 用途
用户在浏览豆瓣电影的同时可以随时了解该电影是否有可供下载的资源,非常方便
开发者插件
2020-03-14 21:42:21
对于希望确保遵循最佳实践的 web 开发人员来说。此扩展允许您非常容易地发现网站中的问题区域。
这是 web devcheck list.com 的伴随扩展