
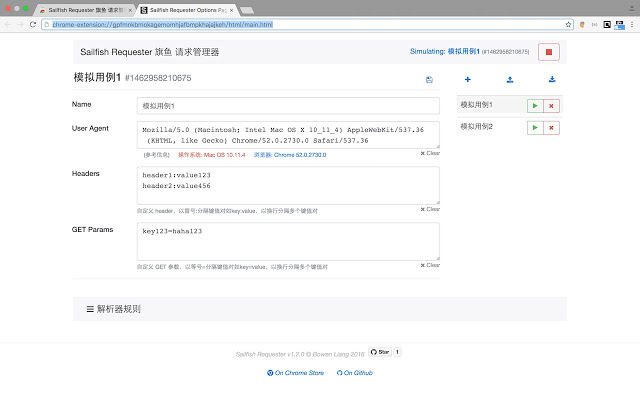
One-stop solution for customizing requests with modifying headers, user agents, url parameters and etc.
One-stop solution for customizing requests with modifying headers, user agents, url paramete
注:中文翻译来自GOOGLE
One-stop solution for customizing requests with modifying headers, user agents, url parameters and etc.
One-stop solution for customizing requests with modifying headers, user agents, url parameters and etc.
Sandwidch Requester 三文治 请求器插件LOGO图片

Sandwidch Requester 三文治 请求器 相关插件推荐
开发者插件
2019-10-22 09:21:21
View Image Info(网页图片属性信息获取工具)是一款十分方便实用的浏览器图片信息查看插件。这款View Image Info插件功能强大,简单易用,可让您快速获取有关网页属性的信息。内容包括图像
开发者插件
2020-01-28 12:34:50
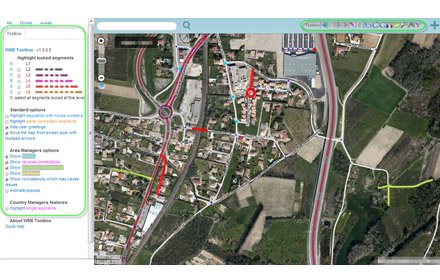
-具有以下功能的图层菜单:
-水平锁定段的高亮显示
-手动锁定的高亮显示 (更大、相等、小于自动锁)
-正面或负面高度的高亮显示部分
-带有门牌的高亮显示部分
-没有门牌的命名街道的高亮显示 -具有时间限制的片段/节点的高亮显示
-循环的高亮显示
-可能导致问题的环岛突出显示
>-U 形转弯的亮点
-亮点反
开发者插件
2019-09-01 19:51:01
简介:提供HTML5存储管理插件,Web开发必备工具!
功能说明:1. 对Session Storage, Local Storage, Cookie 进行增删改查,且操作非常直观方便;
2. 实时监控当前页面Session Storage和Local Storage数据的变化;
3. 自动识别存储的JSON格式的数据,并且能够通过D
开发者插件
2019-06-01 20:56:56
这是 Interush 公司开发的 IRIS Meet3.0 的屏幕共享扩展。
开发者插件
2020-04-10 15:16:23
将自定义 CSS 代码插入当前网站,您将立即看到更改。
如何使用:
1。按下扩展按钮显示 CSS 编辑器。
2。编写自定义 CSS。
3。享受结果。
4。按下扩展按钮隐藏 CSS 编辑器。当当前网站有自定义 CSS 时,按钮显示绿色指示器。扩展使用 CodeMirror 突出显示代码,并支持 Emmet 工具包。
开发者插件
2016-03-26 14:56:17
Detects ReactJS apps as you browse.
Detects ReactJS apps as you browse. Click on the icon to outline react components on the page (in v0.15.x React no longer adds an id to elements, so we can'
开发者插件
2022-05-03 11:10:29
If you do pull requests that have a lot of files and you only need to review certain file types, then this is the extension for you. A dynamic toolbar will appear underneath GitHub‘s main navigation b
开发者插件
2019-12-31 00:20:27
CSS remove and combine是一款可以通过创建仅包含正在使用的选择器的新CSS样式表来删除页面上未使用的CSS规则的插件
开发者插件
2019-08-09 18:11:54
Userscript 和 userstyle 的-向任何页面注入自己的 JavaScript 或 CSS 规则的简单扩展。
特点:
-即时执行
-自定义库包括
-URL 屏蔽允许在许多页面上使用一个脚本或 CSS 日志:
版本 1.5
-“导入” 和 “自动重要 css” 功能的解决 bug
-“自动重要 css”默认情况下
开发者插件
2019-01-17 14:06:01
Jsonview是目前最热门的一款开发者工具插件,确切的来说jQuery JSONView是一款非常实用的格式化和语法高亮JSON格式数据查看器jQuery插件。它是查看json数据的神器。
开发者插件
2020-03-13 21:29:11
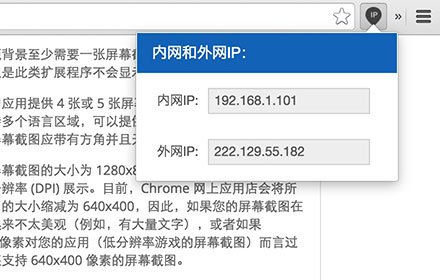
获取内网IP和外网IP,为开发者提供便利
开发者插件
2019-02-13 23:46:27
Web Developer Checklist是一款可以帮助web开发人员轻松发现网站中的问题的chrome插件。
开发者插件
2019-09-30 00:39:45
本插件会检测浏览器当前tab所连接的主机、IP地址以及所使用的通讯协议(目前支持http/https),由myssl.com提供检测服务并给出HTTPS全站安全评级和证书品牌信息。
HTTPS已经逐渐成为了互联网的基础设施之一,大量应用于信息传输过程中安全保障和身份认证,但是您配置部署的 SSL/TLS服务安全吗?myssl.com提供检测服务,检测您所部署的SSL/TLS服务是
开发者插件
2018-02-17 05:45:24
1.2.2
修改SVG下载方式为下载单文件
1.2
优化代码,下载文件名为秒数
1.1
针对IconFont优化,获取SVG并下载为HTML
1.0
用于获取网页中的SVG
开发者插件
2015-11-03 00:00:21
Find XSS and SOME
XssSniper是一款为安全人员设计的发现XSS漏洞的工具。可以帮助安全人员发现隐藏于网页中的DomXSS、反射式XSS、JONP XSS以及SOME漏洞。
本扩展主要采用了两种方法去检测DOMXSS。
第一种方法:FUZZ
这种检测方法误报率非常低,只要是检测出来的一定都是都是存在漏洞的。但是代价是漏报率也比较高。 具体来说是
开发者插件
2015-02-09 11:08:40
查看网页源: HTML JavaScript的 CSS
快速源代码查看器是一个Chrome扩展,显示HTML , Javascript和页面在一个快速和紧凑的方式CSS
来源
。源代码是语法彩色,美化,方便阅读。
工具栏中的徽章计数器显示Javascript和CSS的节点数量。
文件大小和缓存头的显示方式。
显示器还具有内嵌的JavaScript onclick处理。
的
开发者插件
2019-11-15 15:18:26
Tampermonkey 更好的版本在这里可以找到稳定的版本: https://chrome.google.com/extensions/detail/dhdgffkkebhmkfjojejmpbldmpobfkfo 请注意: TM 更好,有时最有可能包含错误;)
功能:
-管理和编辑所有用
开发者插件
2015-12-07 11:40:03
酷和快速访问在线CSS3图
此扩展增加了一个功能强大的CSS3图表,您正在查看的页面
开发者插件
2020-02-11 21:13:41
面向接口开发人员各种常用小工具集合.
开发者插件
2015-03-02 13:57:51
管理网页请求,快速开关javascript、css和图片的加载;模拟3G和2G等低速网络环境的页面加载
1. 快速关闭页面javascript、css和图片加载功能
2. 通过网络限速,模拟2G和3G慢速网络
3. 仅对当前tab生效