

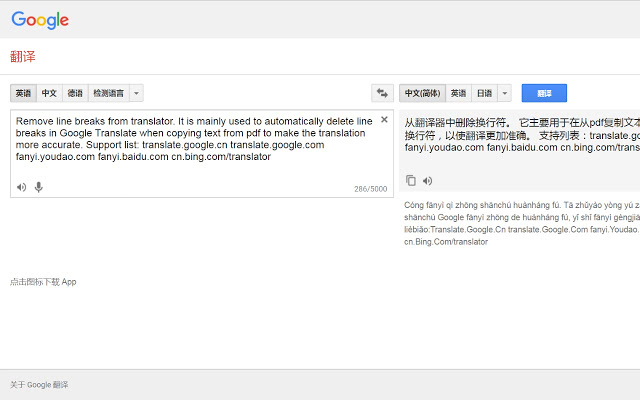
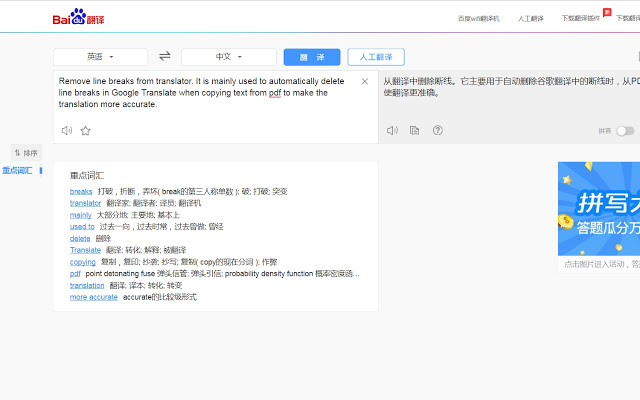
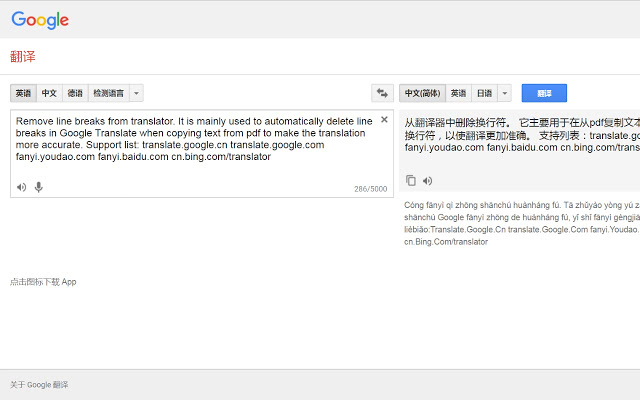
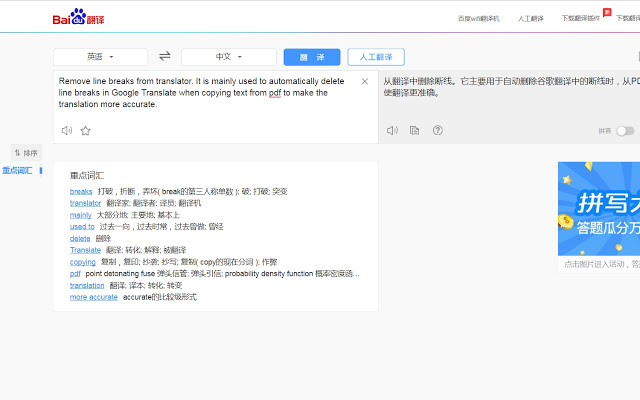
用来自动去除换行符,并自动分段(仅支持英文到其他语言的翻译),使翻译更准确。
支持以下翻译网站:
translate.google.cn
translate.google.com
fanyi.youdao.com
fanyi.baidu.com
cn.bing.com/translator
暂没有插件开关按钮,后面再增加。
注:中文翻译来自GOOGLE
用来自动去除换行符,并自动分段(仅支持英文到其他语言的翻译),使翻译更准确。
支持以下翻译网站:
translate.google.cn
translate.google.com
fanyi.youdao.com
fanyi.baidu.com
cn.bing.com/translator
暂没有插件开关按钮,后面再增加。
Remove line breaks from translator插件LOGO图片

Remove line breaks from translator 相关插件推荐
开发者插件
2019-11-26 02:42:45
为 http://iconfont.cn/ 网站开发的一个插件,用来扩展已有功能。
1.4.3:
适配网页结构修改
1.4.2:
适配网页信息修改
1.4.1:
增加1:1的分辨率选项
1.4:
* 增加分辨率控制(dp),在配置文件中存储代码像素,插件界面呈现视觉像素。
1.3.3:<
开发者插件
2019-11-21 22:56:37
在 Google I/O 2012 上提到: http://youtu.be/3pxf3Ju2row?t=18m24s 屏幕截图: vimeo.com/33765496
使用和安装说明: 如果没有,你应该尝试使用 Tincr 来代替 https://chrome.google.com/webstore/detail/tincr/lfjbhpnjiajjgnjganiaggebdhhpn
开发者插件
2019-03-19 16:40:20
这个扩展是 DevTools 的一个附加组件,它集成了 Traceur 和 Babel transp, 允许你测试 ECMAScript 6 (也称为 ES6 或 es2015) 附带的新 JS 特性它还支持咖啡脚本、 LiveScript,不久将添加更多编译为 JS 的语言。
请在此报告问题:
https://github.com/richgilbank/Scratch-
开发者插件
2015-03-27 09:40:53
作者:0x_Jin XSS字符编码神器,集合了html,js,base6,utf-7,utf-8JP等编码!随后又添加HttpOnly Cookie泄露扫描以及第三方资源探测等等!如果机器配置比较低可能会有点卡顿。在后续版本会解决此问题的
本插件已更新 20141011
由0x_Jin授权于Uncia代发布 XSS字符编码神器~
———————————————————
V2.5
修复了某些细节上的BUG
V2.4 更新说明
1.增
开发者插件
2019-01-17 14:06:01
Jsonview是目前最热门的一款开发者工具插件,确切的来说jQuery JSONView是一款非常实用的格式化和语法高亮JSON格式数据查看器jQuery插件。它是查看json数据的神器。
开发者插件
2019-07-21 09:06:49
FORM-O-FILL 是一种先进的高度可编程的填表器。它提供了表单内容提取、一键表单填充、高级多页工作流等功能。功能: 提取已经输入的表单,通过点击一个或两个按钮来自动创建规则定义。使用 Javascript 对规则进行编程。
✓ 为每个字段使用静态值或动态生成的值(值函数只是 javascript)。当将规则应用于表单时,自动截图会收到很好的错误报告。
✓ 在函数获取、
开发者插件
2015-01-31 09:58:03
收集和分析CSS , CSS
挖掘发现和组样式和大多数网站样式块,提供了一种简单的方法来分析代码并计划refactors 。
收集CSS后,您可以选择包括/排除样式和风格块。在遥控器的样式表都不能访问CSS挖的情况下,例如那些付出字体提供的链接将被列为& QUOT ; Undiggable & QUOT ;.Collect and analyze",1,[["收集和分析",872,false,false],["收集并分析",0,false,false],["搜集和分析",0
开发者插件
2019-10-30 17:12:57
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
开发者插件
2020-01-23 19:43:49
NIM (节点检查器管理器) NIM 简化了节点。使用 Chrome DevTools Inspector 时的 js 开发周期。
此项目是开源的,可在 NIM 管理 Chrome DevTools 窗口/tab 生命周期的 http://june07.com/github 获得,让您拥有更多专注于重要事情的能力.调试你的代码您不再需要复制/粘贴 DevTools URL 或继续打开/
开发者插件
2017-05-30 13:03:42
Chrome Extension of ICBC Internet Banking for Feitian USB-Shield.
Chrome Extension of ICBC Internet Banking for Feitian USB-Shield.
开发者插件
2019-02-14 00:04:09
检查每个页面的移动PageSpeed得分,并为您提供方便的预览
开发者插件
2019-05-19 03:33:49
基于浏览器的HTML5移动应用开发和测试工具
欢迎波纹,移动环境模拟器!
纹波是一个多平台的移动环境模拟器,它是定制的移动HTML5应用开发
开发者插件
2015-11-03 10:29:03
Get the web perfomance by timing API
Get the page performance by Navigation Timing API, and show a waterfall chart to the developers or users!
开发者插件
2018-05-09 17:46:42
先进的吸管,颜色选择器,渐变发电机等丰富多彩的东西
ColorZilla,最流行的Firefox扩展开发者超过500万下载量的一个终于可以为Chrome!
随着ColorZilla你可以得到颜色从浏览
开发者插件
2018-02-17 05:45:24
1.2.2
修改SVG下载方式为下载单文件
1.2
优化代码,下载文件名为秒数
1.1
针对IconFont优化,获取SVG并下载为HTML
1.0
用于获取网页中的SVG
开发者插件
2019-11-02 20:40:48
Tag Manager Assistant(跟踪代码管理器助手) 通过自动检查自定义 JavaScript 数据集来帮助验证标签和数据层实现, 在不将信息扩散到每个人的浏览器控制台的情况下进行调试,而无需共享给
开发者插件
2016-06-02 11:54:35
Google Chrome™ Dev Tools extension for debugging Sencha™ applications.
App Inspector for Sencha™ is an extension for Google Chrome DevTools which makes debugging Sencha Ext JS and Touch applicatio
开发者插件
2015-01-09 17:10:37
在弹出的PHP 5.5的文档
PHP 5.5文档中8种语言始终可用直接在浏览器
我们的Google 专页。 https://plus.google.com/110711963366840519592
最后, 2.0版来了!与实施开箱模糊搜索速度极快的NaCl肉搜索引擎,可以搜索下, 25ms的9527 PHP 5.5的方法。
最后更新时间: 2.0.0 - 11月6日2012年明显变化:
- 氯化钠肉搜索引擎 索引型数据
开发者插件
2019-06-01 20:56:56
这是 Interush 公司开发的 IRIS Meet3.0 的屏幕共享扩展。
开发者插件
2018-11-24 23:31:14
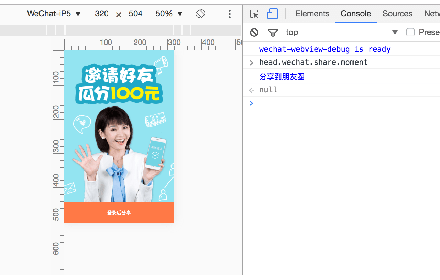
WeChat WebView Debug
==
模拟微信应用中打开网页时原生注入的 WeixinJSBridge 对象,方便在开发环境中调试