CDN Headers & Cookies v2.0.5 Chrome插件
这个扩展是开发人员和希望一站式查看所有 http 头和 cookies 的人的最佳伴侣。它还可以加载 Akamai 响应头 (CDN 特定头)。
包括以下功能。
1) 加载请求标题 (对于请求的 URL 页面级别)
2) 添加/编辑/删除自定义请求标题
3) 加载默认响应头和 Akamai 响应头 (对于请求的 URL-page 级别)










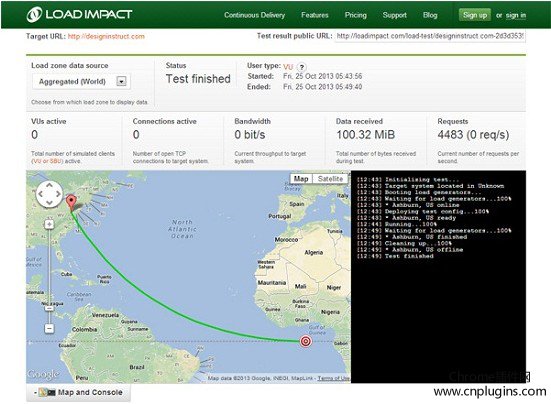
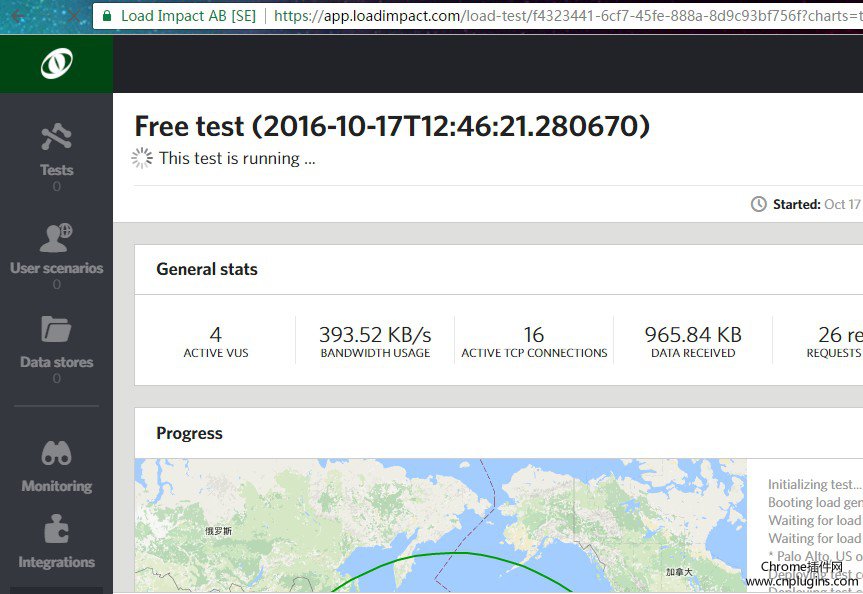
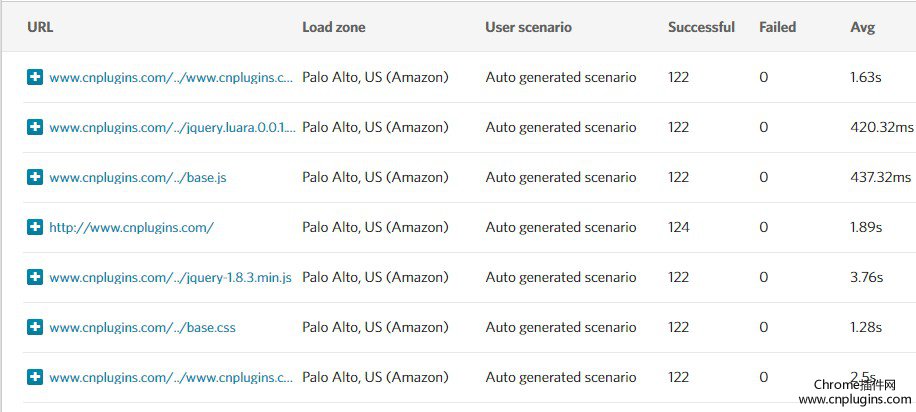
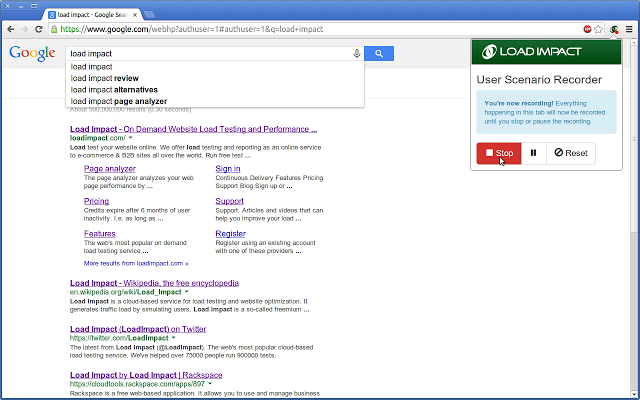
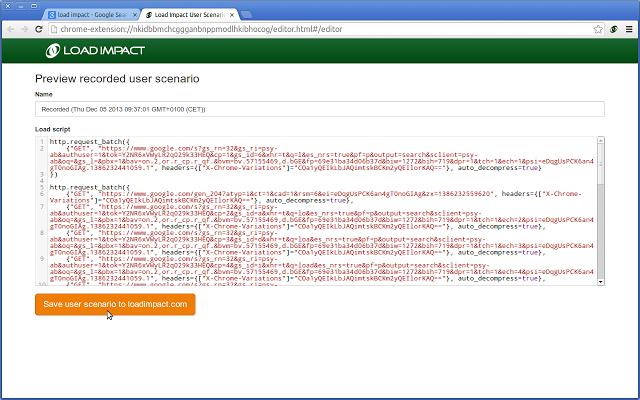
插件名称:网站负载压力测试工具-Load Impact User Scenario Recorder 插件作者:loadimpact.com 插件语言:English 官方站点:http://loadimpact.com/ 插件唯一标识:comniomddgkfgfaebhidfgcjgoecbbda
下载次数:2842 用户评分:4.5 (共5分) 参与评分人数:6
当前版本:1.0.4 最后更新日期:2020-07-02 文件大小:597KB
这个扩展是开发人员和希望一站式查看所有 http 头和 cookies 的人的最佳伴侣。它还可以加载 Akamai 响应头 (CDN 特定头)。
包括以下功能。
1) 加载请求标题 (对于请求的 URL 页面级别)
2) 添加/编辑/删除自定义请求标题
3) 加载默认响应头和 Akamai 响应头 (对于请求的 URL-page 级别)
显示所有谷歌Chrome浏览器的cookie的列表。 ,允许搜索,查看,编辑,保存,恢复和删除的cookie
的真棒Cookie管理器可让用户在谷歌Chrome浏览器管理Cookie
支持的功能:
( 1 )搜索的cookies。
( 2 )查看Cookie属性。
( 3 )编辑cookie的性质(价值和到期日) 。
( 4 )删除cookie 。
( 5
Syntax highlight for f2ers!
Syntax highlight!
Based on civet!
修复了github,gitlab预览颜色bug
引擎升级到1.0.7
在指定页面加载完成时自动运行js代码
用于处理 web 请求的一体化 HTTP 编辑器和 API 客户端。如果您正在构建、调试、测试或监控 APIs,这是为您准备的。
通过易于使用的 vi 构建 HTTP 请求
二维码生成(QRCode),短网址生成,默认图片(占位图)生成,图片外链(图床),HTML/CSS/JS 压缩格式化,JSON 格式较验等。
二维码生成(QRCode),短网址生成,默认图片(占位图)生成,图片外链(图床),HTML/CSS/JS 压缩格式化,JSON 格式较验等。
Visual Event是一个开源 JavaScript 书签,是一款可以方便开发在调试网页的时候查看各种网页元素和调试信息,支持查看某个元素的事件类型,并且可以快速对文档元素进行处理的chrome插件
注jQuery的最新稳定版本为你想要或指示jQuery的存在,如果它被包含页...
注入jQuery的最新稳定版本为你想要或表明是否包含页面上已有的jQuery存在任何页面的任何页面。它允许您使用控制台外壳注入的jQuery(您可以通过调用浏览器的控制台和QUOT;按Ctrl Shift J"在PC或QUOT;选项 命令 J"在Mac上),并看到迹象,如果jQuery的已经是注入到当前页面
要jQuery注入选定的选项卡中点击扩展按钮
获取内网IP和外网IP,为开发者提供便利
先进的吸管,颜色选择器,渐变发电机等丰富多彩的东西
ColorZilla,最流行的Firefox扩展开发者超过500万下载量的一个终于可以为Chrome!
随着ColorZilla你可以得到颜色从浏览
在 Chrome Web store 中查看任何 Chrome 扩展的源代码,而无需安装它。
特点: chrome Web store 的按钮-下载扩展名为 zip 文件-查看源
-通过按钮上的上下文菜单可配置: 通过 “设置一键操作点击 “主要操作。
-查看来源:
-文件名/类型过滤器
-在文件内容中搜索 (文字或 regexp)
-
我们在上时间对着电脑上网后,即使不厌倦了网页的字体也很可能会出现视力疲劳的情况,有事会想自己给Google写CSS?想恶搞网页?或者修改一下网页的字体或者背景色等!这一切的需
Paas控制台增强,用于增加控制台的易用性
给应用列表中添加指向日志的链接
1,单击此链接进入实时日志页面,
2,双击链接进入历史日志文件页面
通过在地址栏或通知弹出(可选)通知图标的JavaScript错误。
--- --- FEATURES发生时,在地址栏中
✔显示警告图标JavaScript错误
✔显示错误消息和来源时,点击,在弹出的通知图标
✔错误源URL是可以点击
✔显示错误通知弹出窗口(可选)
✔显示错误堆栈跟踪(可选)
✔显示错误列号(可选)
✔在弹出式通知错误源是可以点击的
✔不覆盖用户定义的错误处理程序
✔忽略
CrapApi接口调试工具是CrapApi接口管理系统的插件,可以单独使用,用于接口调试,也可配合管理系统使用,登录后可直接同步管理系统中的接口。
ApiDebug & CrapApi-Plug(crapApi)区别:
ApiDebug为独立插件,与CrapApi接口管理系统接口数据没有互通,能不依赖服务器运行,服务器仅作数据备份
CrapApi-Plu