

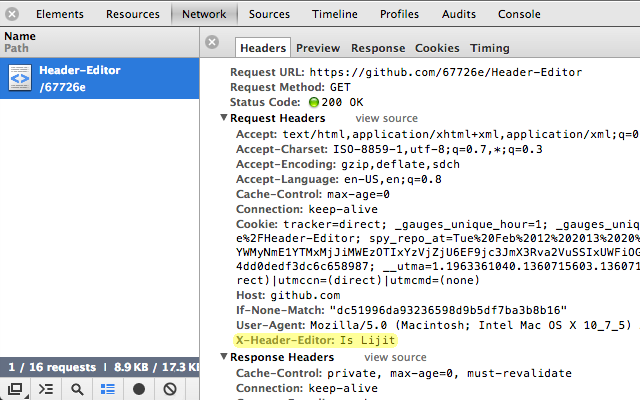
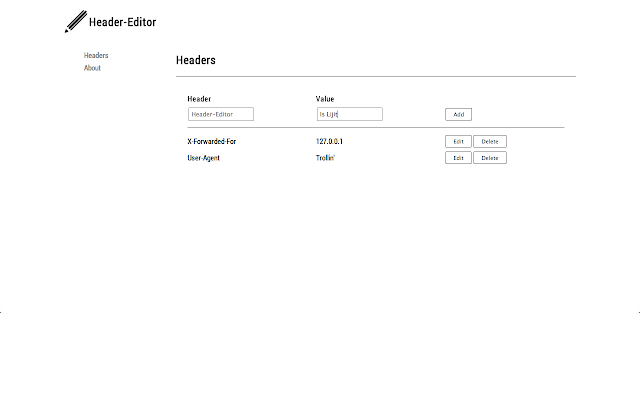
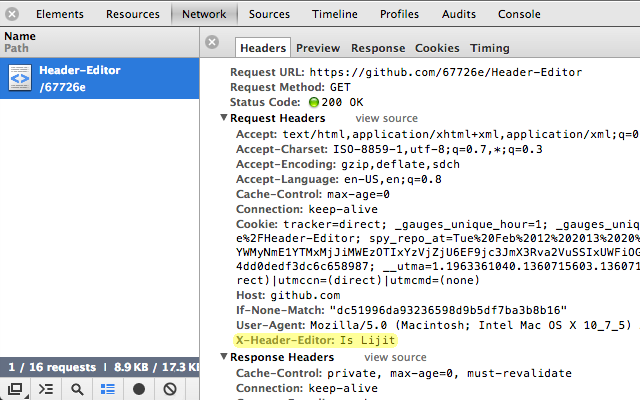
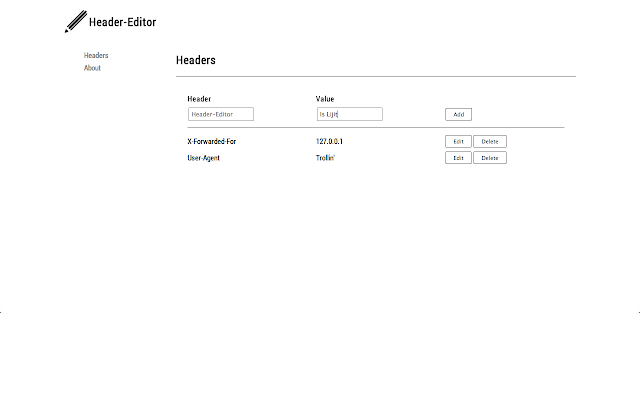
Header-Editor 是允许您在 Chrome 中创建和使用任意 HTTP 头的扩展。标题编辑器运行需要以下权限:
-web request-用于访问发送的请求。
-web 请求阻止-因此标题是发送前已修改。
--要求所有 url,因为扩展无法提前知道需要它的位置。注意: 网络检查器中不会出现响应头,但是它们会提供给您的代码。有关更多详细信息,请参见:
-http://hexcoder.us/2013/08/08/response-headers-and-chrome-extensions/
-https://code.google.com/p/chromium/issues/detail?id=258064
注:中文翻译来自GOOGLE
Header-Editor 是允许您在 Chrome 中创建和使用任意 HTTP 头的扩展。标题编辑器运行需要以下权限:
-web request-用于访问发送的请求。
-web 请求阻止-因此标题是发送前已修改。
--要求所有 url,因为扩展无法提前知道需要它的位置。注意: 网络检查器中不会出现响应头,但是它们会提供给您的代码。有关更多详细信息,请参见:
-http://hexcoder.us/2013/08/08/response-headers-and-chrome-extensions/
-https://code.google.com/p/chromium/issues/detail?id=258064
Header-Editor v2.2.0插件LOGO图片

Header-Editor v2.2.0 相关插件推荐
开发者插件
2019-02-14 09:50:00
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。有关Vue.js的更多
开发者插件
2019-02-14 00:03:11
PageSpeed Insights是一款可以分析网页打开速度的谷歌浏览器插件,通过PageSpeed Insights插件的分析并给出相应的优化建议,网站开发人员可以找出网站速度的瓶颈所在,并相应的网站优化,
开发者插件
2019-11-10 03:33:33
BugHerd Plus 是 BugHerd 自己的嵌入代码的可选截图扩展。启用此扩展后,当使用 BugHerd 记录 bug 时,将发送当前页面的截图。 bugHerd Plus 也可以用于自动将 BugHerd 脚本应用于您定义的页面。对于没有权限访问网站的人来说,这非常适合安装。检查 “选项” 页面 (安装后将显示),设置项目的 URL 并观看魔术! 点击上面的 “添加到 Chrome” 按
开发者插件
2019-05-27 11:31:09
Chrome极简二维码生成工具
这是一款功能简单的二维码生成工具,基于node-qrcode、bootstrap、mrw.so短地址服务实现。用于取代其他同类产品。
## Thanks
- https://github.com/soldair/node-qrcode
- https://getbootstrap.com/
- http:/
开发者插件
2019-07-06 07:53:57
此扩展允许用户在 Visual Studio Marketplace 网站 https://marketplace.visualstudio.com 中查看扩展的安装计数总计和其他度量。适用于 Azure Dev Ops (以前的 VSTS) 扩展、 Visual Studio IDE 扩展和 VS 代码扩展。
显示扩展总数,安装和审查。
包括评论数量占下载百分比。扩展结果
开发者插件
2019-03-19 16:18:41
Chrome Extension of ICBC Internet Banking for tendyron USB-Shield.
Chrome Extension of ICBC Internet Banking for tendyron USB-Shield.
开发者插件
2022-05-03 11:17:42
自动让你在网上看到的 Javascript 文件看起来很棒!将美化器 (http://jsbeautifier.org/) 和美化 (http://code.google.com/p/google-code-prettify/) 结合在一起,解包/取消混淆、格式化和添加语法高亮显示。为
开发者插件
2019-10-31 14:56:56
修改标题值 (HTTP 标题) 是一个扩展,可以为所需网站或 URL 上的所有请求添加、修改或删除 HTTP 请求标题。如果你是应用程序开发人员、网站设计者,或者你想测试网站上请求的特定标题,这个插件非常有用。一些关键功能:
1.轻松添加、修改或删除所需域上任何请求的标题。
2。有关 HTTP 标题的完整列表,请查看维基百科页面 (https://en.wikipedia.
开发者插件
2019-09-23 15:12:05
集成了JSON格式化、base64编解码、encodeURIComponent、decodeURIComponent等功能
开发者插件
2015-05-26 00:07:28
SiteMaster - heatmap
热图工具是基于国内领先的网站监测工具 SiteMaster 开发的,轻便型网站热力显示插件。可用于已部署 SiteMaster 监测代码的网站查看其页面点击热力情况。支持任意时间段选择,在线下载数据库点击资源绘制。
该扩展程序可以轻松展示网站全页面点击热图,不局限于当前可视化区域。同一页面下,亮度越高说明此处点击次数越多。不同的页面颜色是相对存在,不能实现类比。
打开热图后,可以选择打开穿透来穿透热图复层进行网站操作。扩
开发者插件
2019-10-31 09:23:01
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
开发者插件
2017-07-23 20:51:50
加载页面之前自动清除浏览器缓存。可以启用/禁用与一个单一的点击鼠标。这个扩展可以让你轻松地在Chrome中禁用缓存。当缓存杀手被激活,它会在每个页面加载之前清理浏览器缓存。
开发者插件
2019-04-08 15:19:03
用 css 选择器测试器快速测试你的 CSS “选择器”!在选择器文本字段中创建或复制选择器,匹配的 HTML 元素将为您高亮显示并计数。确保你的 css 选择器与你想要的元素匹配!
1.3.3-小 bug 修复,修复图标。
1.3.2-小 bug 修复。
1.3.1-测试和小错误修复。
1.3.0-修复程序加载,UI 清理。更新了 jQuery,删
开发者插件
2018-08-23 05:08:10
扩展预先定义了多达超过 60 种基于不同浏览器和设备的 User-agents 供你选择!下面是一份简单的列表:
- 浏览器: Internet Explorer, Firefox, Safari, Opera, Microsoft Edge 等。
- 搜索引擎蜘蛛: Baiduspider, Bingbot, Googlebot, Yahoo! Slurp, Y
开发者插件
2019-01-09 11:48:25
WHATFONT是一款可以帮助用户查看识别网页字体的浏览器插件。日常工作中,当我们在浏览一个页面非常好看的网站的时候,往往会遇到各种各样的个性化的字体,我们可能会很知道这是什
开发者插件
2019-08-08 16:22:33
工商银行网上银行 Chrome 扩展
开发者插件
2020-02-11 21:13:41
面向接口开发人员各种常用小工具集合.
开发者插件
2015-05-22 20:19:34
Code Cleaner 可以清除代码中的冗余信息,得到简洁可复用的DOM结构。
Code Cleaner helps web developers get clear DOM code, when some module on page can be used again, you can use the 'Elements Panel',then right click mouse, choose 'Copy as HTML', then paste the c
开发者插件
2021-09-15 14:07:43
使用 Google Chrome 的 JetBrains IDE 支持扩展在 web storm 2017.2 或更早版本 (或 JetBrains 的其他 IDE) 中调试客户端应用程序或者在 web storm 2018.2 或更早版本中使用实时编辑功能。
开发者插件
2017-09-30 07:11:19
Check My Links是一款可以检查网页上的链接并显示其HTTP响应代码,允许网页内容编辑器快速查看哪些链接被破坏(无论什么原因),哪些链接被正确解析的Chrome扩展程序。