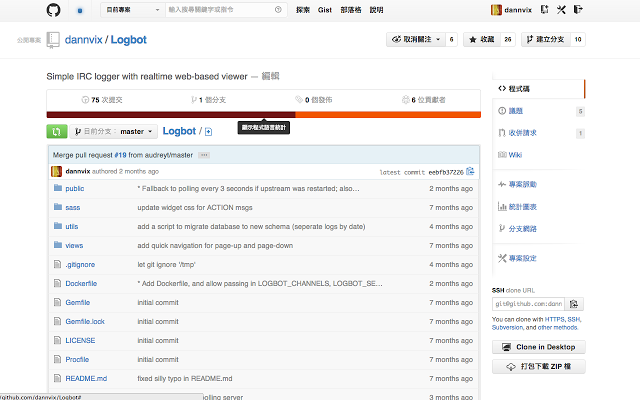
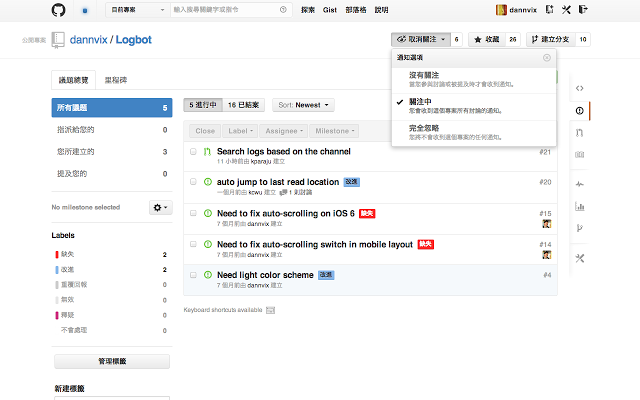
GitHub Notifier - 显示您的GitHub通知未读计数 Chrome插件
显示您的GitHub通知未读计数 它每分钟检查一次GitHub通知API。 支持GitHub Enterprise,并且只显示您参与的问题的未读计数选项。




插件名称:GitHub Locales 插件作者:Dannvix 插件语言:中文 (繁體) 官方站点:https://github.com/dannvix/GitHub-Locales 插件唯一标识:hppfghaejbjklmehpbnnmdjlcmhfiigo
下载次数:8 用户评分: (共5分) 参与评分人数:
当前版本:1.0 最后更新日期:2020-07-05 文件大小:190KB
显示您的GitHub通知未读计数 它每分钟检查一次GitHub通知API。 支持GitHub Enterprise,并且只显示您参与的问题的未读计数选项。
用于 Chrome 的 JSONView 端口。原始 firefox 扩展在这里: http://benhollis.net/software/jsonview/
注意事项: 使用 JSONLint (http://github.com/zaach/jsonlint)
的客户端 javascript 实现验证 JSON-此扩展显示符合 rfc 4627 (http://ww
用 css 选择器测试器快速测试你的 CSS “选择器”!在选择器文本字段中创建或复制选择器,匹配的 HTML 元素将为您高亮显示并计数。确保你的 css 选择器与你想要的元素匹配!
1.3.3-小 bug 修复,修复图标。
1.3.2-小 bug 修复。
1.3.1-测试和小错误修复。
1.3.0-修复程序加载,UI 清理。更新了 jQuery,删
酷和快速访问在线CSS3图
此扩展增加了一个功能强大的CSS3图表,您正在查看的页面
简介:提供HTML5存储管理插件,Web开发必备工具!
功能说明:1. 对Session Storage, Local Storage, Cookie 进行增删改查,且操作非常直观方便;
2. 实时监控当前页面Session Storage和Local Storage数据的变化;
3. 自动识别存储的JSON格式的数据,并且能够通过D
先进的吸管,颜色选择器,渐变发电机等丰富多彩的东西
ColorZilla,最流行的Firefox扩展开发者超过500万下载量的一个终于可以为Chrome!
随着ColorZilla你可以得到颜色从浏览
可以用来生成发布地址、短链接和二维码
一个专为TMT打造的用来生成在线预览地址及二维码的谷歌插件,你只需要输入你项目所在的文件夹地址,即可获得其在线的预览地址和相应的二维码。
LiveHTTPHeaders是一款可以用来实时监测发起的http请求和响应,也可以修改请求参数之后重新发起请求的开发者插件。目前LiveHTTPHeader插件有firefox插件也有chrome插件,看用户自己选择。无论
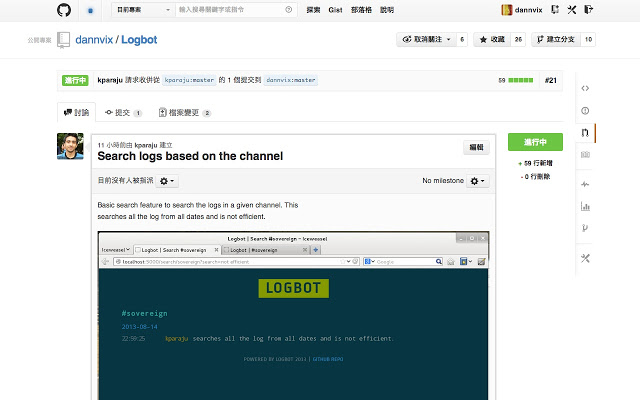
Easy to recognize issues ticket number while you are busy working
WHATFONT是一款可以帮助用户查看识别网页字体的浏览器插件。日常工作中,当我们在浏览一个页面非常好看的网站的时候,往往会遇到各种各样的个性化的字体,我们可能会很知道这是什
节省通过镀铬DevTools有人提出,改变CSS和JS
提到谷歌I / O 2012: http://youtu.be/3pxf3Ju2row?t=18m24s
截屏: vimeo.com/33765496
使用和安装说明: github.com/NV/chrome-devtools-autosave
如果事情不应该尝试使用Tincr而不是https://chrome.google.com /网站商铺/细节/ tincr / lfjbhpn
源代码和错误跟踪器可在 https://github.com/gabrielbarros/localstorage-manager “添加、编辑、删除、导出和导入本地存储和会话存储数据” 处找到。
根据维基百科,-
web 存储提供了两个不同的存储区域 -- 本地存储和会话存储 -- 范围和生命周期各不相同。放置在本地存储中的数据是每个源的 (协议、主机名和端口号的组合,如同
YY Web Checker
可检测页面SEO、引用的相关统计、组件、下载网站所有图片和监测图片大小是否超标和生成当前页面的二维码
This is a WebRTC screen capturing extension
If you do pull requests that have a lot of files and you only need to review certain file types, then this is the extension for you. A dynamic toolbar will appear underneath GitHub‘s main navigation b