
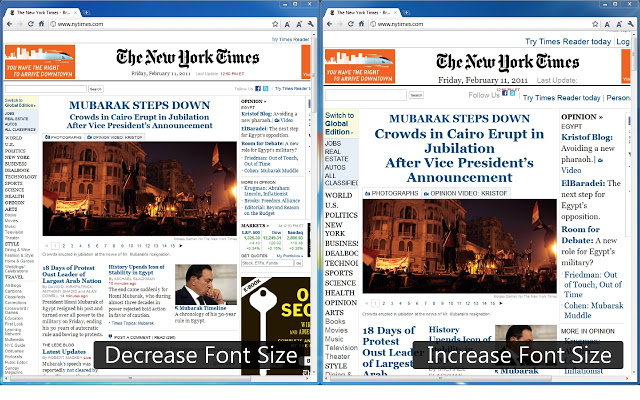
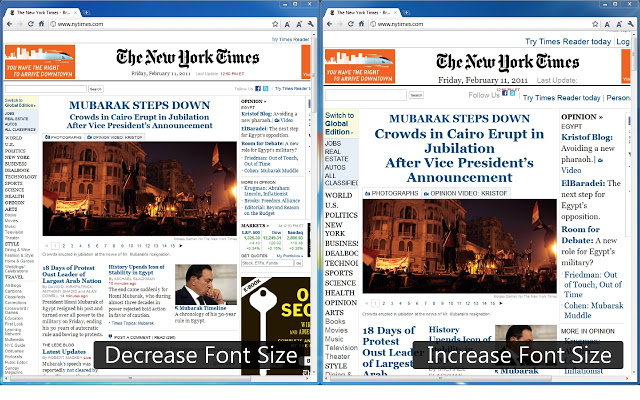
随着点击按钮当前页面上的字体大小会降低
无障碍: 。缩放文本只有
在这里,你可以做一个网站的字体,只需点击一下按钮较小
它是伟大的读书高DPI屏幕
更新日志:
http://docs.google.com/View?id=dfjh722z_756587hnk6
字体大小增加可以在这里找到:
https://chrome.google.com/extensions/detail/ombpcpigmndepfckcifdblemkabaoihk
注:中文翻译来自GOOGLE
字体变小插件概述
字体变小插件是一款可以把chrome中的字体变得更小的chrome插件,当用户在阅读网页的时候,发现当前网页中的字体过大,已经影响到阅读的时候,就可以在chrome中安装并启动字体变小插件来把网页上的字体变小,这样在当前的网页中,用户在不拖动滚动条的情况下,可以看到更多的文字。当然,也不排除用户使用其他插件,如字体变大插件以后,把网页中的字体变得过大,而影响了网页的美观,想要恢复到上一次的状态时,也可以使用字体变小插件对网页字体进行缩放。
相关字体相关chrome插件推荐:
1. fontface ninja:字体识别下载插件
2. Advanced Font Settings
3. Font Size Decrease:字体缩小插件
4.Font Size Increase :字体放大
5. WhatFont:网页字体识别查询
6. 替换字体的中文部分为雅黑
更多关注
1.chrome插件推荐
2.chrome插件排行
3.Chrome英文开发者插件排行
更多问题:chrome插件问题
字体变小插件英文介绍
With one click on the button the font size on the current page will be decrease.
Accessibility: Zoom Text Only
Here you can make the font of a website smaller with just one click on the button.
And it is great for reading on high DPI screens!
Changelog:
http://docs.google.com/View?id=dfjh722z_756587hnk6
Font Size Increase can be found here:
https://chrome.google.com/extensions/detail/ombpcpigmndepfckcifdblemkabaoihk
Font Size Decrease:字体变小插件LOGO图片

Font Size Decrease:字体变小 相关插件推荐
开发者插件
2022-05-02 11:38:52
魔变可以一键切换为手机、平板电脑、PC浏览器的UserAgent,方便开发者在PC上测试网站,以解决网站的兼容性问题,魔变是一款UserAgent变身神器,Web前端开发利器。
开发者插件
2020-01-27 07:16:57
Tagtician 是 Adobe Launch 和 DTM (动态标签管理器) 的第一个也是唯一一个标签管理伴侣和调试器。调试 Adobe 启动和 DTM 规则,搜索难以捉摸的营销像素,并查看/导出整个跟踪库。Tagtician 还可以轻松地在您的舞台和制作库之间切换。
请参见我们的隐私政策: http://tagtician.com/privacypolicy.htm
开发者插件
2020-03-15 14:31:24
用来自动去除换行符,并自动分段(仅支持英文到其他语言的翻译),使翻译更准确。
支持以下翻译网站:
translate.google.cn
translate.google.com
fanyi.youdao.com
fanyi.baidu.com
cn.bing.com/translator
暂没有插件开关按钮,后面再增加。
开发者插件
2015-12-10 07:48:53
允许在Chrome刮硬件扩展。
开发者插件
2019-12-30 15:34:51
在任何网站上运行自定义 JavaScript。使用此工具在任何网站中注入自定义 JavaScript。Chrome sync API 保存您的脚本,并跨域 url 应用。您可以根据域或自定义正则表达式 (自 v3.1.1 起) 注入自定义 JavaScript。>
此扩展支持专用的 tab 来编辑代码,例如,您可以使用诸如 v2.5.1
> 您可以使用 jQuery
开发者插件
2019-12-09 17:25:46
简介:这里有收录最多的符号表情,可以一键复制使用文字表情。
功能说明:在任意地方快速输入符号表情,史上收录最多的文字表情。
开发者插件
2019-11-01 22:24:46
Clear Cache插件是一款适合Web开发人员的一款一键式缓存清除插件。 当您需要清除缓存以测试代码时,可以节省时间和精力。
开发者插件
2020-01-25 14:00:40
你可以通过 “扩展管理” 来方便的启用、禁用和删除你的插件。无需进入chrome 自带的 “扩展程序” 页。
支持文字列表、大图标列表、小图标列表多种排列方式,适合不同扩展数量的人群。
能很方便的打开系统功能,如下载页、历史记录页、扩展程序页、插件页、chrome设置页、搜索引擎设置页、清除浏览器缓存页、内容设置页、字体和编码设置页、语言设置页、重置浏览器设置页
开发者插件
2015-03-02 10:18:03
航旅插件应用,方便小二的日常开发和工作
航旅小二插件,主要功能有:
1.页面TMS模块直接维护:在线上页面显示TMS维护入口
2.前端页面owner反馈:显示页面的前端相关人员
3.测试环境ip和服务器信息展示:显示日常项目环境的ip地址和服务器信息;日常环境和线上环境一键切换
4.行业对比:和携程、去哪儿的页面对比
5.手机浏览页面:在虚拟的手机容器中查看页面展示效果
6.航旅导航:页面导航,各种wiki入口
开发者插件
2015-12-15 21:41:04
抓取分析器
开发者插件
2020-01-25 11:34:10
此扩展将农药 CSS 插入当前页面,概述每个元素,以便更好地查看页面上的位置。在版本中,默认情况下底部的横幅是关闭的。按住控制键打开它。确保你已经 “点击” 到窗口中,否则浏览器将无法判断你正在打字 (这就是浏览器的工作方式)。农药是亚当 · 莫尔斯创建的开源 CSS 工具,可供下载, 在 Github 上的 https://github.com/mrmrs/pesticide 上分叉,你可以在这
开发者插件
2020-01-25 20:10:24
在 Chrome Web store 中查看任何 Chrome 扩展的源代码,而无需安装它。
特点: chrome Web store 的按钮-下载扩展名为 zip 文件-查看源
-通过按钮上的上下文菜单可配置: 通过 “设置一键操作点击 “主要操作。
-查看来源:
-文件名/类型过滤器
-在文件内容中搜索 (文字或 regexp)
-
开发者插件
2019-03-09 20:37:35
ZenHub增压您GitHub上的工作流程
ZenHub是第一个也是唯一的项目管理套件的作品本身内GitHub上;提高您的工作流程,专为初创内置功能,快速移动的工程团队,以及开源社区。该产品是一
开发者插件
2019-02-13 23:33:49
uDev是一款非常简单的Web开发人员工具栏,集合了常用的开发工具。
开发者插件
2014-11-22 21:35:43
响应式页面调试工具
R-Page是一个响应式布局调试工具。可以帮你通过手机、平板和电脑的尺寸预览你的网页。 该应用的网页部分代码来自 http://t.cn/zONgNBd , 为打包成Chrome插件进行了细微的调整。
开发者插件
2019-07-21 09:06:49
FORM-O-FILL 是一种先进的高度可编程的填表器。它提供了表单内容提取、一键表单填充、高级多页工作流等功能。功能: 提取已经输入的表单,通过点击一个或两个按钮来自动创建规则定义。使用 Javascript 对规则进行编程。
✓ 为每个字段使用静态值或动态生成的值(值函数只是 javascript)。当将规则应用于表单时,自动截图会收到很好的错误报告。
✓ 在函数获取、
开发者插件
2019-05-19 03:13:46
概述网页上
这个扩展的所有nofollow的链接将勾勒出网页上的所有链接nofollow的
- 网址:
http://www.igorware.com/
- 联系方式和放大器;报告问题:
http://www.igorware.com/co
开发者插件
2015-12-19 13:16:09
快速在 Chrome 开发环境检测 CSS 代码的规范性
快速在 Chrome 开发环境检测 CSS 代码的规范性
开发者插件
2019-08-25 06:04:05
发现谁在用网络上最简单的工具托管任何网站是一个免费的工具,允许用户查看 -只需点击鼠标-网站就可以托管在哪里。这个扩展只会在你的浏览器中添加一个小按钮。然后,当你在一个网站上,好奇谁在主持它时,只需点击按钮,它就会给你所有你需要的信息。这是一个重要的原因有几个。如果你有兴趣购买域名,即使 whois 没有显示联系方式,你也可以找到联系谁。如果网站以任何方式侵犯了你的权利,你也可以联系托管公司,你可
开发者插件
2015-11-10 09:04:10
工具栏
这个扩展测量页面加载时间在显示页面加载时间,并在工具栏上显示出来。
网络定时API用于精确测量。
图标是从Human-