
显示所有响应媒体查询断点当前页面
埃米特回复意见:视图是一个小的扩展,发现响应断点您当前正在查看页面上的每一个他们
< BR /创建预览。 >特点:
*同步滚动
*视自动缩放大意见
*手动视调整为微调预览(双击调整大小处理,以恢复原来的大小)
*在线共享预览:显示你的同事和客户如何您的网站看起来在不同的视口宽度
注:中文翻译来自GOOGLE
Emmet Re:View插件概述
Emmet Re:view插件是什么?
Emmet Re:view是一款可以在不同的浏览器分辨率下,测试网站的兼容性显示效果谷歌浏览器插件。网站开发人员在开发网站的时候,需要考虑网页在不同分辨率情况下的显示效果,因为现代的浏览器的分辨率随着移动设备的发展也变得越来越多样化,用户很可能显示器设置的分辨率不一样。所以无论是开发人员还是测试人员在网站测试时都会考虑在不同的浏览器分辨率下网站显示效果的测试。Emmet Re:view就是这么一款可以通过自动打开多个浏览器的视口来测试网页的显示效果的开发者工具插件。

Emmet Re:View插件功能介绍
Emmet Re:view插件有什么用?
在chrome中安装了Emmet Re:view插件以后,用户就可以在打开一个浏览器的窗口,同时观察目标网站在多种视口中的显示状态,并通过对多个分辨率显示的对比,改进网站针对各种浏览器的显示效果,满足更新用户的需求。
Emmet Re:View插件下载安装
Emmet Re:view插件哪里下载?
1.用户可以在chrome应用商店找到Emmet Re:view插件。
2.chrome应用商店会经常性的打不开,当然用户可以借助于的帮忙。但是用户可以在本站的下方找到离线安装包。
Emmet Re:view插件怎么安装?
Emmet Re:view插件安装方法有:
1.打开chrome应用商店在线安装;
2.从本站下载crx格式的安装包离线安装参照:怎么在谷歌浏览器中安装.crx扩展名的离线chrome插件
Emmet Re:View插件使用说明
Emmet Re:view插件怎么用呢?
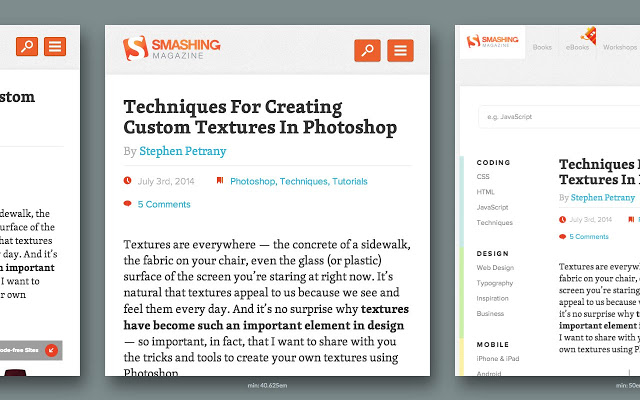
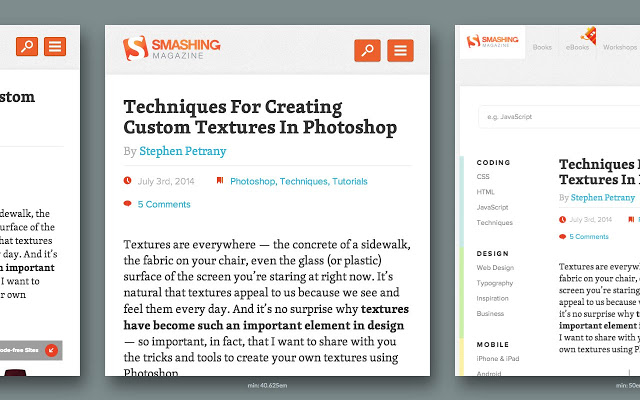
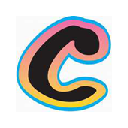
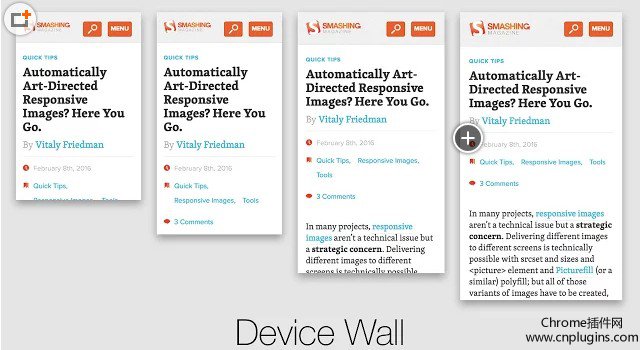
1. Emmet Re:view插件在谷歌浏览器安装成功后,可以在浏览器的右上方看到插件logo。用户可以打开一个网页,点击Emmet Re:view插件可以同时在多个浏览器中显示效果,如图所示:

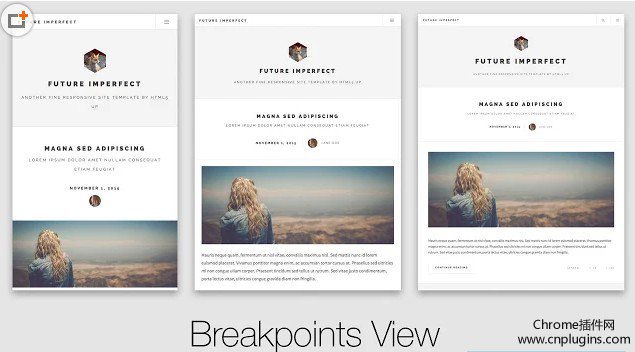
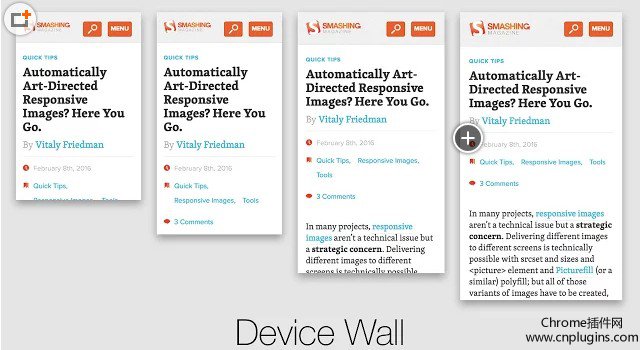
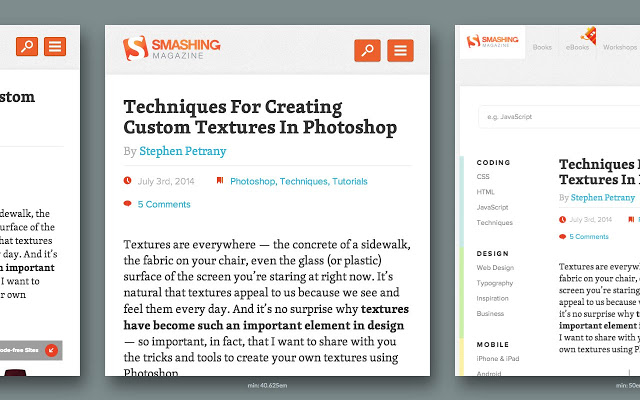
2.用户还可以自定义选择浏览器的视口大小,可以窗口出自己独有的分辨率大小,以便多种个性化的测试需要,如图所示:

Emmet Re:View插件英文介绍
Shows views with all responsive media-query breakpoints for current page
Emmet Re:View is a small extension that finds responsive breakpoints on page you’re currently viewing and creates previews for each of them.
Features:
* Sync scrolling
* Automatic viewport scaling for large views
* Manual viewport resizing for fine-tuning previews (double-click on resize handler to restore original size)
* Online sharing of previews: show your colleagues and clients how your web-site looks on different viewport widths
你可以感兴趣:
Emmet LiveStyle:实时高效的CSS编辑器 Chrome插件
Emmet Re:View-网站分辨率兼容性测试工具插件LOGO图片

Emmet Re:View-网站分辨率兼容性测试工具 相关插件推荐
开发者插件
2019-12-20 00:23:15
Toggle JavaScript 提供了一个简单、易于访问的浏览器按钮,可以全局启用或禁用 JavaScript。
它是在考虑 web 开发人员的情况下构建的, 但是对于任何想快速启用/禁用 JavaScript 而不必深入 Chrome 的设置面板的人来说,这同样有用。功能:-全局 JavaScript 主交换机-切换时重新加载,以确保准确的渲染(自 1.3 起可选)
开发者插件
2019-11-15 05:37:56
当前支持二维码跨Tab固定、历史记录储存及还原,以下是它的详细信息:
1. 页面链接点击可编辑并实时生成二维码
2. 二维码可以缓存在本地,并且可以跨Tab展示
3. 二维码标题及链接可以修改及保存
4. 二维码可以下载及保存
5. 支持IP动态替换,本地开发不用每天改IP
6. 支持二维码识别,右键菜单中点击可识别二维码
7. 支
开发者插件
2019-06-15 11:48:46
这是控制任何网站的最终工具。新添加的
: 使用常用用例预设 (启用 ors 、强制允许外部内容、允许 iframes) 修改请求和响应标题.等)。
此扩展将允许您在发出请求之前动态重定向 url。您还可以将 url 重定向到可以使用此扩展名创建的文本文档。如果你需要注入 JavaScript 或 CSS 文件,你已经覆盖了这个扩展。这个工具非常适合调试生产网站,因为你可以动态编
开发者插件
2019-03-13 10:22:09
中文编程知乎专栏介绍文章: https://zhuanlan.zhihu.com/p/48597668
注意: 插件内置词库仅有三千最常用词. 为保证翻译效果, 请安装包含77万词条的离线英汉词典插件:
https://chrome.google.com/webstore/detail/%E7%A6%BB%E7%BA%BF%E8%8B%B1%E6%B1%89%E8%AF%
开发者插件
2015-05-09 04:28:47
通过在地址栏或通知弹出(可选)通知图标的JavaScript错误。
--- --- FEATURES发生时,在地址栏中
✔显示警告图标JavaScript错误
✔显示错误消息和来源时,点击,在弹出的通知图标
✔错误源URL是可以点击
✔显示错误通知弹出窗口(可选)
✔显示错误堆栈跟踪(可选)
✔显示错误列号(可选)
✔在弹出式通知错误源是可以点击的
✔不覆盖用户定义的错误处理程序
✔忽略
开发者插件
2020-02-24 03:48:08
自动提取出网页上的文字,查找出错别字,然后标识出来。
开发者插件
2015-03-07 04:28:03
检查的Chrome扩展的内部运作。
CRX督察,您可以查看里面的Chrome扩展程序,应用和主题的文件。有了它,开发人员可以轻松地通过扩展的源代码搜索,看看一个有趣的功能是如何实现的,以及安全意识的用户可以在安装之前检查扩展名的恶意代码
现在在GitHub上: HTTPS : //github.com/jupenur/CRX-InspectorExamine",1,[["检查",1000,false,false],["研究",0,false,false],["审查",0,f
开发者插件
2015-03-27 09:40:53
作者:0x_Jin XSS字符编码神器,集合了html,js,base6,utf-7,utf-8JP等编码!随后又添加HttpOnly Cookie泄露扫描以及第三方资源探测等等!如果机器配置比较低可能会有点卡顿。在后续版本会解决此问题的
本插件已更新 20141011
由0x_Jin授权于Uncia代发布 XSS字符编码神器~
———————————————————
V2.5
修复了某些细节上的BUG
V2.4 更新说明
1.增
开发者插件
2019-04-24 15:30:13
What Wordpress version is installed on your site? Find out with this extension (Trial version).
An advanced mode will also give you a more detailed analysis.
Full version: https://ch
开发者插件
2019-04-07 15:05:39
JIRA 的捕获对于每个交付高质量软件的开发团队来说都是必不可少的工具。使您的团队能够快速一致地提供丰富、全面的反馈。当 JIRA 捕获时,错误更容易重现。工程师可以花时间解决问题,而不是试图从不完整的报告中重现问题。
请注意,此扩展需要启用 JIRA 捕获的活动 JIRA 实例。
开发者插件
2020-06-15 05:02:09
Postman 使 API 开发更快、更容易、更好。超过 350万名开发人员和 30,000 名…
邮递员使用了免费应用程序,这使得 API 开发更快、更容易、更好。全球超过 350万名开发者和 30,000 家公司使用这款免费应用。Postman 的设计考虑了开发人员,并包含了功能和选项。
开发者插件
2019-03-09 20:28:40
显示您的GitHub通知未读计数
它每分钟检查一次GitHub通知API。 支持GitHub Enterprise,并且只显示您参与的问题的未读计数选项。
开发者插件
2019-08-18 12:49:33
使用此工具在任何网站中注入自定义 javascript。您的脚本保存在本地存储中,并跨域 url 应用。您可以使用 jQuery 1.11.0 或 2.1.0 或您自己的外部脚本使用:
-现场调试 (列表排序错误等)
开发者插件
2022-05-03 11:10:10
如果您将 DevTools 用作前端开发环境的一部分,那么
DevTools 作者将提供一小部分选项来增强您的创作体验。从 25 个编辑器主题中进行选择自定义字体支持控制字体大小 (10px-22px)
安
开发者插件
2020-04-10 15:16:23
将自定义 CSS 代码插入当前网站,您将立即看到更改。
如何使用:
1。按下扩展按钮显示 CSS 编辑器。
2。编写自定义 CSS。
3。享受结果。
4。按下扩展按钮隐藏 CSS 编辑器。当当前网站有自定义 CSS 时,按钮显示绿色指示器。扩展使用 CodeMirror 突出显示代码,并支持 Emmet 工具包。
开发者插件
2017-08-21 01:50:11
一键签到, 各大SS站点! 我是小马甲~~
SS签到工具
开发者插件
2022-05-03 11:11:57
2018 更新!
添加了许多修复程序,并更新了一些新规则,如描述的新 230 个字符限制。
元数据不仅仅是通常的 HTML 元标签,还有 XFN 标签、各种微格式、最近引入的规范属性、无
开发者插件
2015-04-05 08:34:43
自动显示网站的评级和各种流量数据,包括20个搜索引擎关键词和反向链接等。
最专业的互联网情报收集和竞争分析工具,包括情报综述、地区流量排名、网页镜像、反向链接、相似网站等。
最新升级:增加了目标网站的来源渠道分析可视化图表。
开发者插件
2015-01-10 14:55:45
List and look for cookies
这是一个可以查看浏览器客户端目前全部的cookies列表,列出了所有cookies的域名,路经,内容以及过期时间,并能进行过滤和删除操作,非常方便web开发,建议web开发人员安装使用.
开发者插件
2019-10-09 22:06:08
此扩展测量页面加载时间,并在工具栏中显示它。 web 定时 API 用于精确测量。图标来自 Human-O2 的 icon set
http://schollidesign.deviantart.com/art/Human-O2-Iconset-105344123
源代码可在
https://github.com/alex-vv/chrome-load-time