


简介
此 web 扩展允许用户决定是否应该为给定主机或给定选项卡启用或禁用 JavaScript。功能
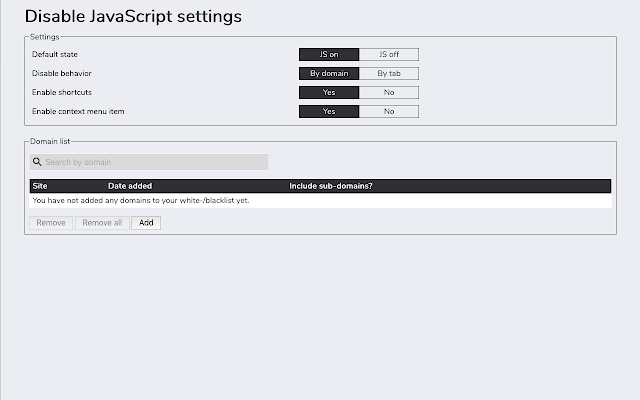
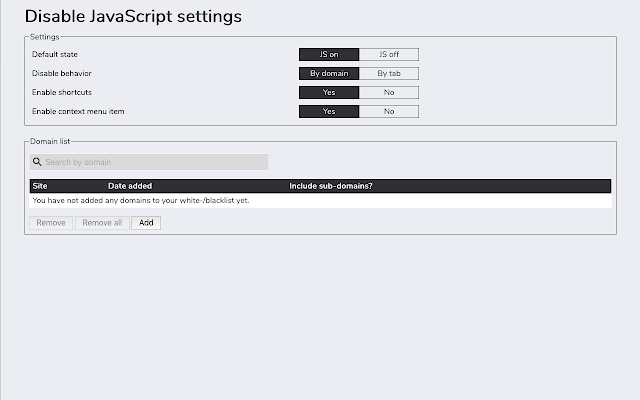
-设置默认状态 (JS on 或 JS off)
-设置禁用行为 (按域或按选项卡)
-使用快捷方式 (您也可以禁用此)
-使用上下文菜单项进行切换(您也可以禁用此功能)
-请参见您的黑名单/白名单域列表
-在访问站点之前手动添加域
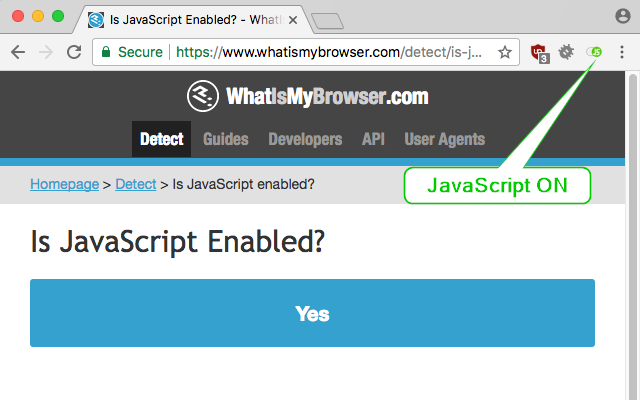
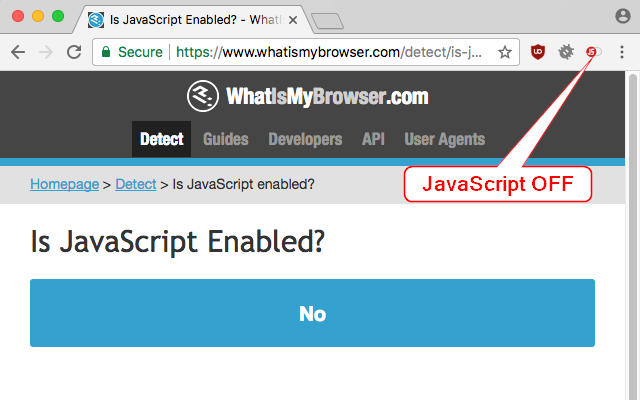
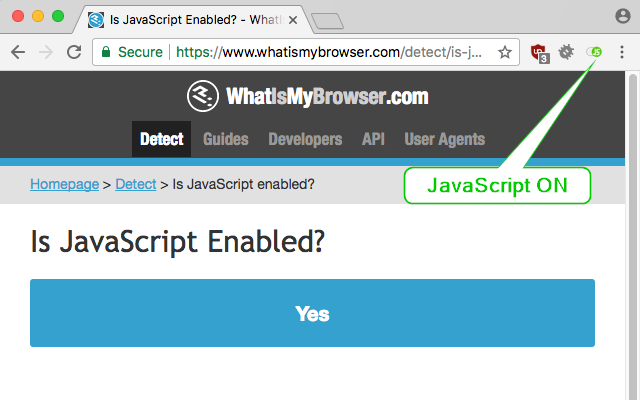
-添加自动启用/禁用 sub JS 当访问 e.g.google.com 并禁用 JavaScript 时,域名的使用情况 web 扩展将阻止 google.com 加载的所有 JavaScript(包括来自其他主机的内嵌 JS 和外部 JS 文件)。
请注意,如果将黑名单主机中的脚本加载到另一个主机中,它们仍然会被加载 (当然,除非你也阻止该主机)。支持的浏览器-Mozilla Firefox (Android 桌面和 Firefox)
-Google Chrome为什么使用这个 WEB 扩展
代码是完全开源的, 如果你愿意,你也可以使用这个 web 扩展的未打包版本。
永远不会记录您的数据,web 扩展只要求它真正需要的权限。欢迎提出请求!
您可以看到现有的未来计划并在项目 GitHub 页面上添加新功能建议 (您可以在 web 扩展的 “关于” 页面中找到链接)。如果您需要任何帮助或发现任何错误,请支持
请随时通过电子邮件直接联系我,或者在 web 扩展的 chrome web store 中使用支持表单页面。
注:中文翻译来自GOOGLE
简介
此 web 扩展允许用户决定是否应该为给定主机或给定选项卡启用或禁用 JavaScript。功能
-设置默认状态 (JS on 或 JS off)
-设置禁用行为 (按域或按选项卡)
-使用快捷方式 (您也可以禁用此)
-使用上下文菜单项进行切换(您也可以禁用此功能)
-请参见您的黑名单/白名单域列表
-在访问站点之前手动添加域
-添加自动启用/禁用 sub JS 当访问 e.g.google.com 并禁用 JavaScript 时,域名的使用情况 web 扩展将阻止 google.com 加载的所有 JavaScript(包括来自其他主机的内嵌 JS 和外部 JS 文件)。
请注意,如果将黑名单主机中的脚本加载到另一个主机中,它们仍然会被加载 (当然,除非你也阻止该主机)。支持的浏览器-Mozilla Firefox (Android 桌面和 Firefox)
-Google Chrome为什么使用这个 WEB 扩展
代码是完全开源的, 如果你愿意,你也可以使用这个 web 扩展的未打包版本。
永远不会记录您的数据,web 扩展只要求它真正需要的权限。欢迎提出请求!
您可以看到现有的未来计划并在项目 GitHub 页面上添加新功能建议 (您可以在 web 扩展的 “关于” 页面中找到链接)。如果您需要任何帮助或发现任何错误,请支持
请随时通过电子邮件直接联系我,或者在 web 扩展的 chrome web store 中使用支持表单页面。
Disable JavaScript插件LOGO图片

Disable JavaScript 相关插件推荐
开发者插件
2015-02-14 22:38:40
零点击的PageRank 。闪电快。不乱。
知道单看任何页面的PageRank 。这个扩展秀上的工具栏按钮的页面的谷歌的PageRank 。这也显示出当前页面的Alexa排名在弹出
发行说明: 1.0.3
- 增加了新的仪表板UI
- 添加mixpanel跟踪,以提高用户体验
开发者插件
2014-12-04 21:42:31
快速的方法来启用/禁用的Javascript
快速切换的Javascript是一个Chrome扩展,关于由主机和子飞启用/禁用JavaScript的
(不像克里斯Pederick的& QUOT ; Web开发& QUOT ;扩展谁在全球禁用JavaScript的)
例如,禁用JavaScript的上www.google.fr没有禁用translate.google.fr
要永久禁用JavaScript的JS ,打开右键关联菜单,还有就是打开C
开发者插件
2019-03-19 16:40:20
这个扩展是 DevTools 的一个附加组件,它集成了 Traceur 和 Babel transp, 允许你测试 ECMAScript 6 (也称为 ES6 或 es2015) 附带的新 JS 特性它还支持咖啡脚本、 LiveScript,不久将添加更多编译为 JS 的语言。
请在此报告问题:
https://github.com/richgilbank/Scratch-
开发者插件
2020-02-07 06:57:16
简介
此 web 扩展允许用户决定是否应该为给定主机或给定选项卡启用或禁用 JavaScript。功能
-设置默认状态 (JS on 或 JS off)
-设置禁用行为 (按域或按选项卡)
-使用快捷方式 (您也可以禁用此)
-使用上下文菜单项进行切换(您也可以禁用此功能)
-请参见您的黑名单/白名单域列表
-在访问站点之前手
开发者插件
2018-04-20 11:51:22
Can easy parse Json object to string, then can copy it to excel file
开发者插件
2017-06-25 03:29:21
小懒人助手是一款贴心的公众号素材定时推送的小工具
小懒人助手是为了解决公众平台的订阅号、服务号素材定时推送,支持文字、图片、语音、视频、图文等素材推送,小懒人助手真是一个很棒的小工具,一般人我还不告诉他。
开发者插件
2019-12-13 22:54:23
relim chrome浏览器插件,用于在线编辑代码预览效果。
relim文件通常都作为后端模版放在后端代码库中,在开发过程中,对于前端开发人员如果不进行一些hack,那么我们就需要不断将代码上传开发环境中,并同步模版。模版同步好后我们才能看到效果。对于需要大量调整样式的前端UI开发来说,这是不可接受的。特别对于已经上线的代码如果发生了bug,我们必须等待重新搭建好本地测试开发环
开发者插件
2019-03-06 21:32:07
Header Editor是一款管理浏览器请求的Chrome扩展,包括修改请求头、修改响应头、重定向请求、取消请求。
开发者插件
2014-11-22 21:35:43
响应式页面调试工具
R-Page是一个响应式布局调试工具。可以帮你通过手机、平板和电脑的尺寸预览你的网页。 该应用的网页部分代码来自 http://t.cn/zONgNBd , 为打包成Chrome插件进行了细微的调整。
开发者插件
2019-10-27 01:06:50
只需点击一下,就可以将页面中的文字与 Base64 文本互转!
想把页面中的文本转成 Base64 文本?有了这款扩展程序,您仅需右键点击一下即可轻松转换,再也无需打开命令行窗口输入生涩的命令。并可在网页中的任意元素(输入框,文字)运行转换。
功能:
• 转换且替换页面中的 Base64 文本(支持文本与 Base64 互转)
• 在输入框中
开发者插件
2020-03-17 11:17:35
使用此插件让 chrome 支持屏幕共享
开发者插件
2019-12-18 06:43:48
这个扩展是开发人员和希望一站式查看所有 http 头和 cookies 的人的最佳伴侣。它还可以加载 Akamai 响应头 (CDN 特定头)。
包括以下功能。
1) 加载请求标题 (对于请求的 URL 页面级别)
2) 添加/编辑/删除自定义请求标题
3) 加载默认响应头和 Akamai 响应头 (对于请求的 URL-page 级别)
开发者插件
2019-12-06 11:21:12
每个人都必须拥有使用Xdebug调试,分析和跟踪PHP代码的功能。 此扩展将帮助您轻松地启用/禁用调试,性能分析和跟踪,而不必费力地处理POST / GET变量或cookie。对于使用带有Xdebug支持的
开发者插件
2019-10-22 17:58:14
分析专业人员 (AP) 数据分析师检查员是数字分析师的实用工具工具包。
检查 Google Analytics 活动
-实时监控数据层
-在控制台中查看 Google Analytics 点击, 当它们发生时,评估常见的数据层推送格式; 事件和电子商务在Page
-为 setup
推送一条数据层消息-添加一个 GTM 容器来测试它-将代码插入页面
开发者插件
2020-03-25 03:26:17
方便地管理你的cookie,开发人员必备,快速查看,修改,删除。
开发者插件
2020-04-17 14:41:29
为什么会有1px?
目前设计师对于设计图的还原度要求较高
1px能做什么?
将设计图与网页进行对比,找到其中的细微差别
怎么使用1px?
安装1px后点击右上角1px的图标,点击“管理图片”,然后再新开的页面中添加图片。
添加成功后,即可插入到相关页面
ps1:由于chrome安全限制,目前无法直接对本地HTML页面进行“
开发者插件
2019-11-26 02:42:45
为 http://iconfont.cn/ 网站开发的一个插件,用来扩展已有功能。
1.4.3:
适配网页结构修改
1.4.2:
适配网页信息修改
1.4.1:
增加1:1的分辨率选项
1.4:
* 增加分辨率控制(dp),在配置文件中存储代码像素,插件界面呈现视觉像素。
1.3.3:<
开发者插件
2015-10-29 18:33:08
Displays your OSChina notifications unread count
Displays your OSChina notifications unread count
Open Source on GitHub: https://github.com/diseng/OSChina-Notifier
OSChina Notifi
开发者插件
2019-04-16 05:22:27
从扩展选项自定义覆盖和选择器。
开发者插件
2015-01-09 09:51:32
帮你调试AngularJs范围,开发工具栏的元素标签内。
角范围检查可以帮助你看到的范围,当您选择使用元素督察或开发人员工具栏中的元素标签的元素。
此工具会告诉你,如果该元素的范围是孤立的,从父元素继承,它显示控制器,它上面的范围,有一个观点只看到您的作用域属性(它实际上过滤与开头的scope属性美元符号) 。
希望对您有所助益!