




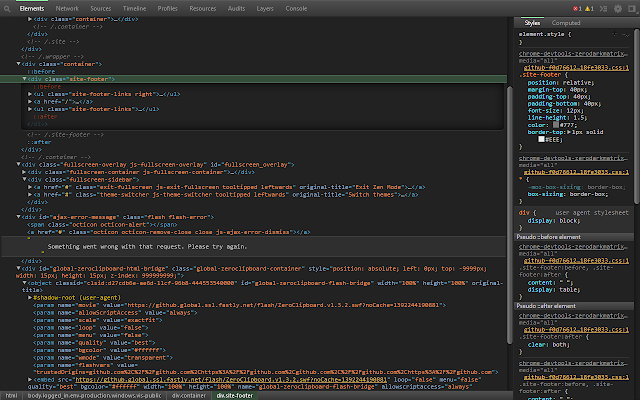
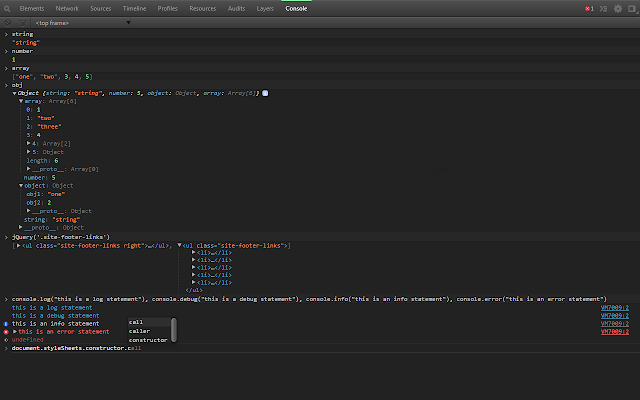
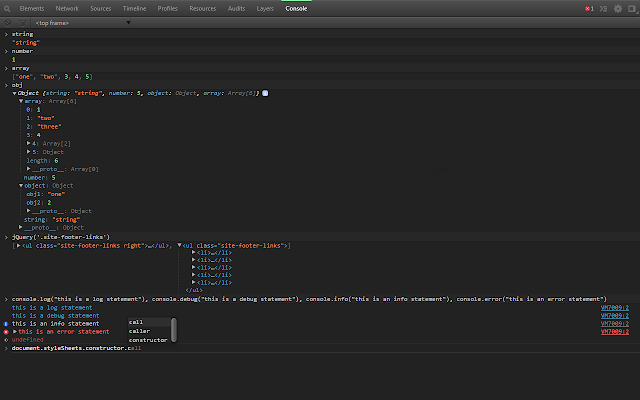
这是开发人员工具 [CTRL/CMD SHIFT I] 的主题。安装说明
---------------------------------------------------------
-添加此主题
-Goto chrome: 使能-devtools-实验和使能开发工具实验。在页面底部选择 [立即重新启动]。
-打开开发人员工具设置,将主题模式设置为 “黑暗”
-选择实验选项卡,检查 “允许自定义 UI 主题”
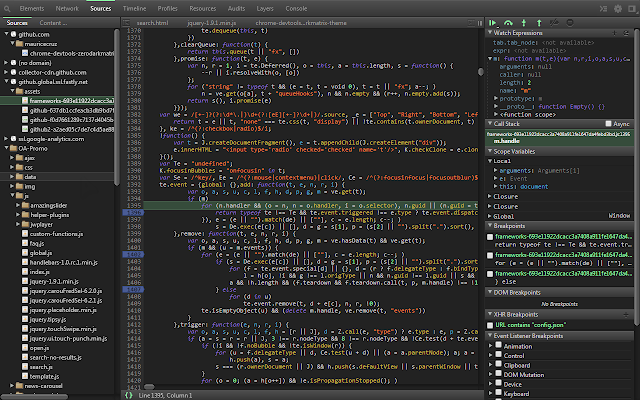
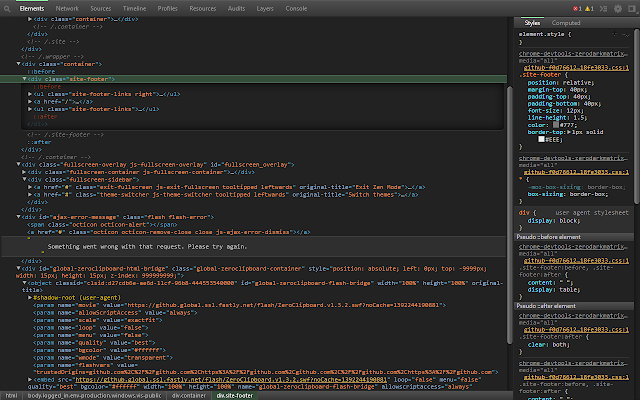
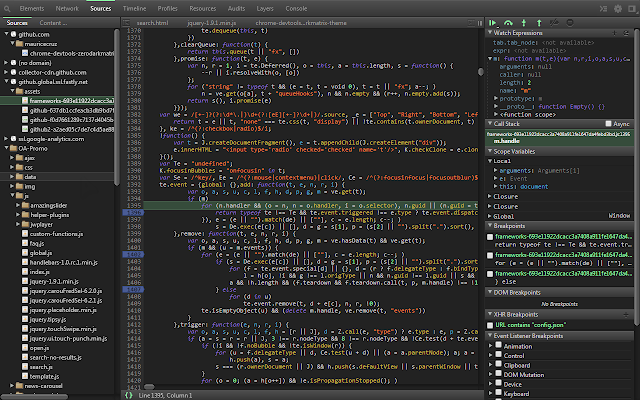
-重新加载开发工具。将自定义变量集成到主题模板中 * 改进断点启示
/> * 在 “源” 面板中暂停时,改进突出显示的文本
* 清理弹出箭头
* 样式灯塔审计关于:
https://github.com/mauricecruz/zero-base-themes/blob/master/CHANGELOG.md
注:中文翻译来自GOOGLE
这是开发人员工具 [CTRL/CMD SHIFT I] 的主题。安装说明
---------------------------------------------------------
-添加此主题
-Goto chrome: 使能-devtools-实验和使能开发工具实验。在页面底部选择 [立即重新启动]。
-打开开发人员工具设置,将主题模式设置为 “黑暗”
-选择实验选项卡,检查 “允许自定义 UI 主题”
-重新加载开发工具。将自定义变量集成到主题模板中 * 改进断点启示
/> * 在 “源” 面板中暂停时,改进突出显示的文本
* 清理弹出箭头
* 样式灯塔审计关于:
https://github.com/mauricecruz/zero-base-themes/blob/master/CHANGELOG.md
DevTools Theme: Zero Dark Matrix v3.0.5.1插件LOGO图片

DevTools Theme: Zero Dark Matrix v3.0.5.1 相关插件推荐
开发者插件
2015-04-05 18:30:11
替換字體的中文部份為正黑
本擴展可以替換網頁字體中的中文部份為微軟正黑,同時將細明體和新細明體的英文部份替換為默認等寬字體和Segoe UI。適合繁體中文地區用戶。
修改自“替换字体的中文部分为雅黑”。
This extension can replace the Chinese characters on web into "Microsoft JhengHei".
开发者插件
2018-11-20 10:48:05
开发者插件
2018-05-09 17:46:42
先进的吸管,颜色选择器,渐变发电机等丰富多彩的东西
ColorZilla,最流行的Firefox扩展开发者超过500万下载量的一个终于可以为Chrome!
随着ColorZilla你可以得到颜色从浏览
开发者插件
2015-10-28 10:23:37
__MSG_project_assistant_description__
这是一个gitlab的插件
开发者插件
2019-12-20 00:23:15
Toggle JavaScript 提供了一个简单、易于访问的浏览器按钮,可以全局启用或禁用 JavaScript。
它是在考虑 web 开发人员的情况下构建的, 但是对于任何想快速启用/禁用 JavaScript 而不必深入 Chrome 的设置面板的人来说,这同样有用。功能:-全局 JavaScript 主交换机-切换时重新加载,以确保准确的渲染(自 1.3 起可选)
开发者插件
2019-03-22 11:50:31
54助手:包括JSON格式化、二维码生成与解码、信息编解码、代码压缩、美化、页面取色、Markdown与HTML互转、网页滚动截屏、正则表达式、时间转换工具、编码规范检测、页面性能检测、Ajax接口调试、密码生成器、JSON比对工具、网页编码设置、便签笔记
作者:深情小建
Github:https://github.com/lijian17/54Helper
前端
开发者插件
2015-12-19 16:40:18
页面加载速度分析,对比
安装后,控制台会多出一个标签页(PD-Net),可以对多个网页进行速度测试,并给出对比数据.
可以设置重复测试的次数,并且过滤掉最大值和最小值.
测试的过程中请勿操作页面
开发者插件
2019-03-25 17:11:00
重定向路径标记了 301,302,404 和 500 个 HTTP 状态代码,以及像 Meta 和 Javascript 重定向这样的客户端重定向,带来了可能不会立即引起你注意的潜在问题。除了标记重定向和错误之外,插件
开发者插件
2015-05-26 00:07:28
SiteMaster - heatmap
热图工具是基于国内领先的网站监测工具 SiteMaster 开发的,轻便型网站热力显示插件。可用于已部署 SiteMaster 监测代码的网站查看其页面点击热力情况。支持任意时间段选择,在线下载数据库点击资源绘制。
该扩展程序可以轻松展示网站全页面点击热图,不局限于当前可视化区域。同一页面下,亮度越高说明此处点击次数越多。不同的页面颜色是相对存在,不能实现类比。
打开热图后,可以选择打开穿透来穿透热图复层进行网站操作。扩
开发者插件
2015-02-11 08:20:38
uData数据插件
淘宝有数 uData 数据插件
*注意:本插件是一个内部应用工具,仅在内网可用。*
淘宝有数 uData 数据插件是由淘宝 UED 团队发起的数据访问项目,致力于降低数据的访问门槛,提升数据的易用性。
有任何问题或建议,请联系庞都,联系方式见内网,谢谢。
开发者插件
2019-01-09 11:48:25
WHATFONT是一款可以帮助用户查看识别网页字体的浏览器插件。日常工作中,当我们在浏览一个页面非常好看的网站的时候,往往会遇到各种各样的个性化的字体,我们可能会很知道这是什
开发者插件
2018-08-07 18:39:02
你可以通过 “扩展管理” 来方便的启用、禁用和删除你的插件。无需进入chrome 自带的 “扩展程序” 页。
支持文字列表、大图标列表、小图标列表多种排列方式,适合不同扩展数量的人群。
能很方便的打开系统功能,如下载页、历史记录页、扩展程序页、插件页、chrome设置页、搜索引擎设置页、清除浏览器缓存页、内容设置页、字体和编码设置页、语言设置页、重置浏览器设置页
开发者插件
2015-11-09 08:38:24
A Chrome Extension for 稀土掘金
稀土掘金是一个优质互联网技术、设计、产品内容分享平台。平台内容由稀土用户作为 Co-Editors 共同编辑。
★ 分类
iOS,Android,前端,后端,设计等分类下的每日精选内容
★ 收藏
移动、网页多平台,碎片化时间快速收藏,专注时精品阅读
★ 搜索
开发者插件
2015-03-02 10:18:03
航旅插件应用,方便小二的日常开发和工作
航旅小二插件,主要功能有:
1.页面TMS模块直接维护:在线上页面显示TMS维护入口
2.前端页面owner反馈:显示页面的前端相关人员
3.测试环境ip和服务器信息展示:显示日常项目环境的ip地址和服务器信息;日常环境和线上环境一键切换
4.行业对比:和携程、去哪儿的页面对比
5.手机浏览页面:在虚拟的手机容器中查看页面展示效果
6.航旅导航:页面导航,各种wiki入口
开发者插件
2019-04-27 22:09:59
relim chrome浏览器插件,用于在线编辑代码预览效果。
relim文件通常都作为后端模版放在后端代码库中,在开发过程中,对于前端开发人员如果不进行一些hack,那么我们就需要不断将代码上传开发环境中,并同步模版。模版同步好后我们才能看到效果。对于需要大量调整样式的前端UI开发来说,这是不可接受的。特别对于已经上线的代码如果发生了bug,我们必须等待重新搭建好本地测试开发环
开发者插件
2017-09-30 07:11:19
Check My Links是一款可以检查网页上的链接并显示其HTTP响应代码,允许网页内容编辑器快速查看哪些链接被破坏(无论什么原因),哪些链接被正确解析的Chrome扩展程序。
开发者插件
2015-11-03 10:29:03
Get the web perfomance by timing API
Get the page performance by Navigation Timing API, and show a waterfall chart to the developers or users!
开发者插件
2020-01-22 08:15:49
谷歌 Chrome 扩展在网站上创建指南行。
GitHub: https://github.com/Crease29/pageliner/
Changelog: https://github.com/Crease29/pageliner/blob/master/README.md#changelog
功能: https://github.com/Crease29
开发者插件
2020-01-01 08:07:20
针对Google Chrome浏览器的第一个也是最棒的cookie管理器。
★ 编辑cookies
★ 删除cookies
★ 添加一个新的cookie
★ 创建cookies
★ 搜索cookies
★ 保护cookies (只读cookies)
★ 拦截cookies (cookie 过滤器)
★ 导出cookies为JSON,
开发者插件
2019-11-18 16:53:01
Test mobile and responsive web pages on your desktop
Select the most common mobile screen resolutions with a single mouse click. The page of the active tab will open in a separate window.