
CSS Used插件可一键获取所有css应用于选定的Web元素及其子元素。
注:中文翻译来自GOOGLE
CSS Used插件概述
作为一名前端开发者来说,有时候会借(抄)鉴(袭)一个别人的样式设计,这时候就需要提取一下网页的样式代码了,但是一般网页的样式代码分为很多地方的,行内样式,外部样式,内部样式,还有可能有电脑样式,手机样式,在样式表里面还需要我们手动排除一个无用样式,毕竟我们只需要自己用到的样式,如果这些都是自己手动的话,会非常的耗精力,以至于让你丢弃这个样式,那么这个时候你就需要CSS Used这款插件了。CSS Used插件可一键获取所有css应用于选定的Web元素及其子元素。适用于按钮等小组件提取。

CSS Used插件安装使用
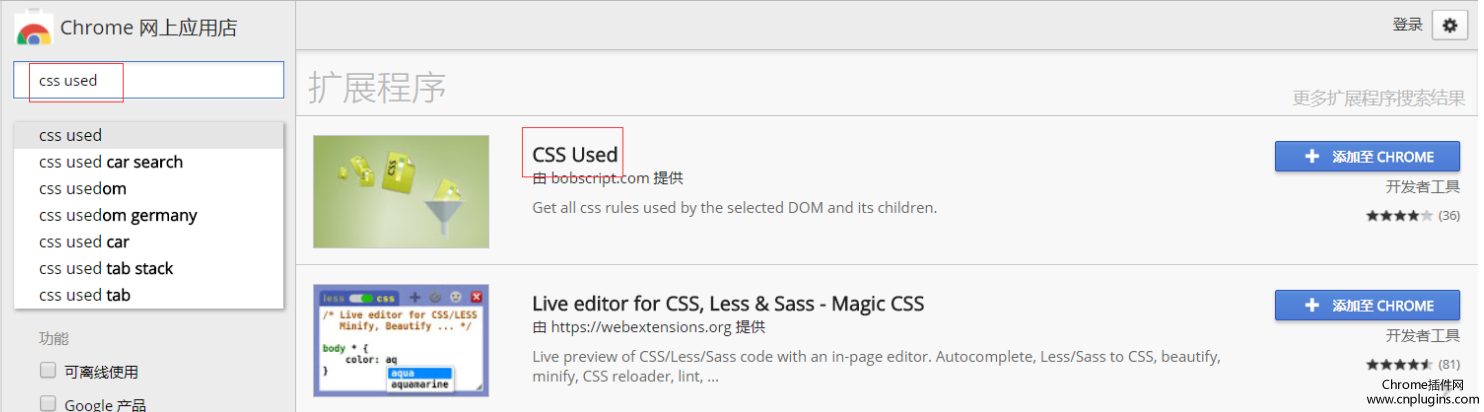
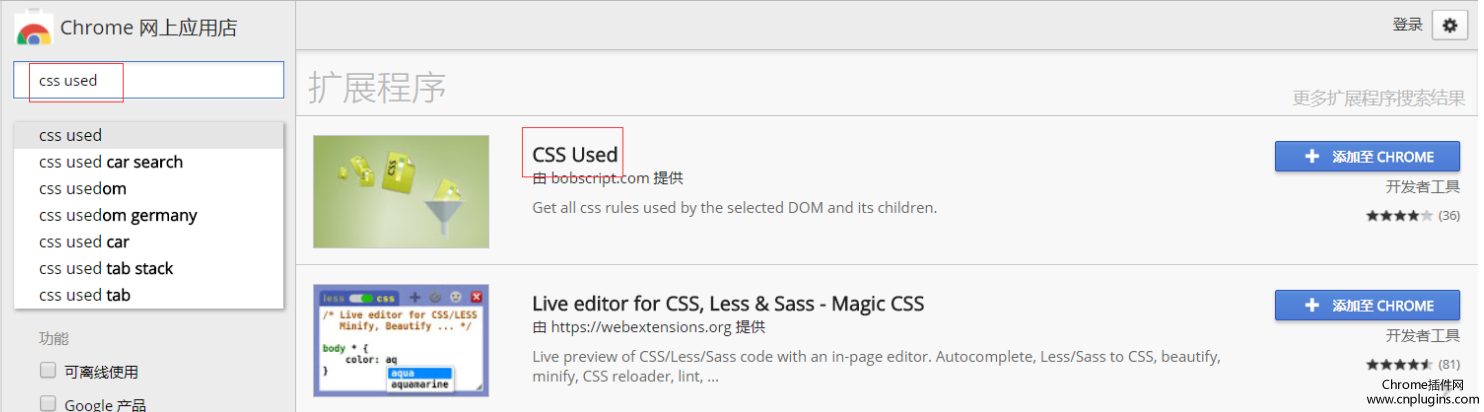
1.你可以从chrome应用商店里找到CSS Used插件,如果你的chrome应用商店无法打开,你可以在本站的下方找到CSS Used插件下载地址,当然你也可以借助于或者其他手段访问chrome应用商店。

2.离线安装的方法参照一下方法:老版本chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页面,它会提示你是否安装该插件,点击添加即可。

3.最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。
4.插件安装好之后,我们还需要给他本地文件的访问权限。
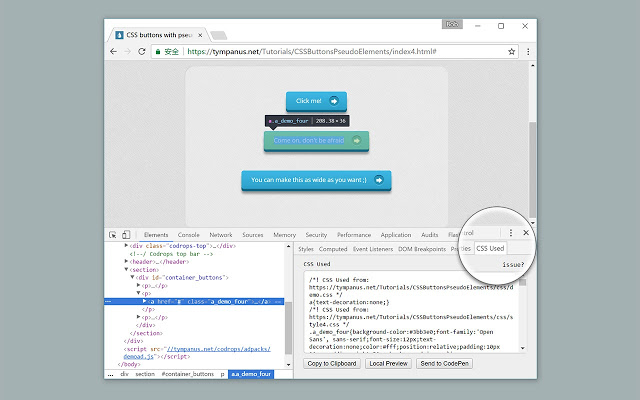
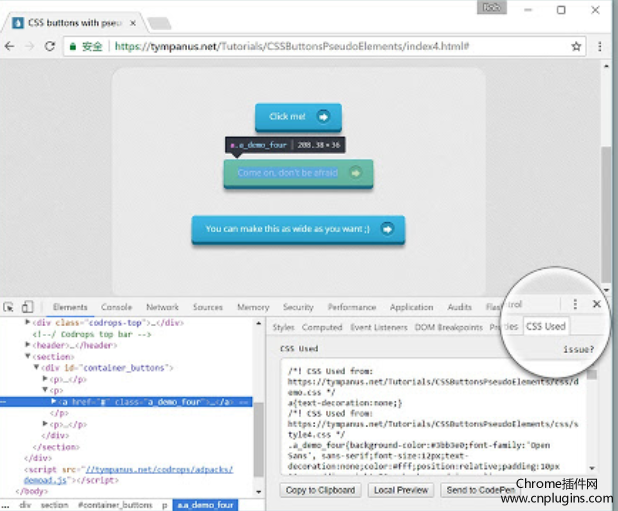
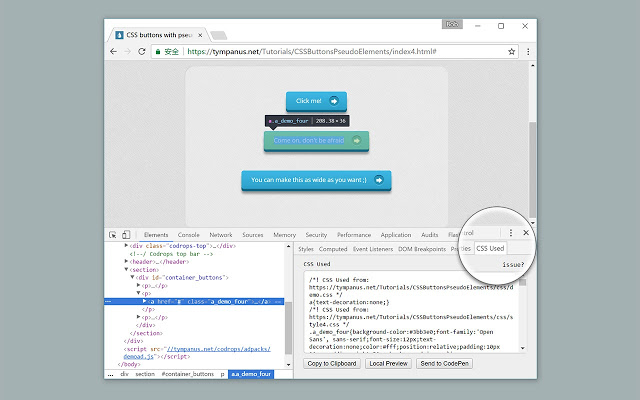
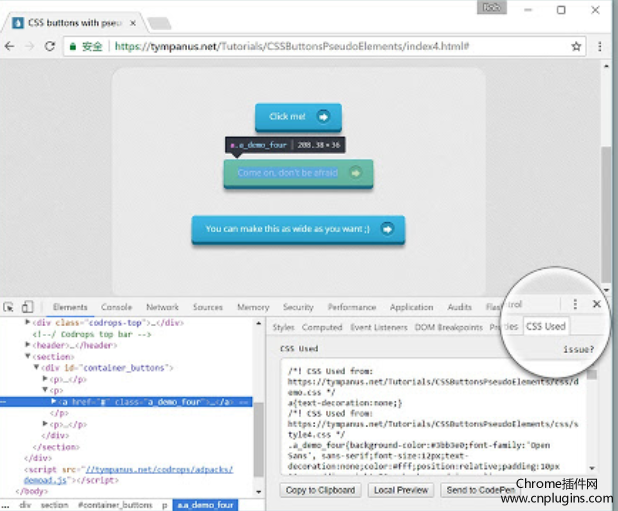
5.随便打开一个网页,打开F12,选中一个div,然后F12右侧面板就多了一个CSS Used的tab,点击这个标签,下面就会自动搜索对应div的样式代码,如果没有选中本地文件权限的会提示权限的。

6.在文本框下面有3个按钮分别是复制预览,发送到,第三个不用看,我们可以点击预览,没问题的话就可以复制样式用在自己的项目里面了。
CSS Used插件已知极限
对于“ .wrap p {...}”之类的CSS规则,如果仅选择“ <p>”,则结果“ .wrap p {...}”将不适用于“ <p>”。将规则更改为“ p {...}”,或在最终的HTML中添加“ .wrap”父对象。
CSS Used插件更新日志
1.几乎提高了10倍!
2.新的UI +黑暗模式(与Devtools同步)
3.新添加的选项卡权限用于标识特殊URL。如chrome:// newtab
CSS Used插件联系方式
提供方: BobScript
CSS Used v2.3.3插件LOGO图片

CSS Used v2.3.3 相关插件推荐
开发者插件
2019-05-27 11:31:09
Chrome极简二维码生成工具
这是一款功能简单的二维码生成工具,基于node-qrcode、bootstrap、mrw.so短地址服务实现。用于取代其他同类产品。
## Thanks
- https://github.com/soldair/node-qrcode
- https://getbootstrap.com/
- http:/
开发者插件
2020-03-06 01:02:04
Axure RP Extension for Chrome是一个可以让Chrome浏览器查看Axure RP原型HTML的chrome扩展程序。Axure RP将我们在页面中的设计生成为html的页面,并且在浏览器中进行浏览。此插件可以解决Axure做的原
开发者插件
2018-04-20 11:51:22
Can easy parse Json object to string, then can copy it to excel file
开发者插件
2019-04-11 14:17:44
:: 特点
★支持搜索引擎特定的机器人元标签★禁用或启用定义网站的扩展: 最低要求 Chrome v29
: 联系和报告问题:
http://w.igorware.com/contact
------------------------------------------------------Changelog
v4.1.0-更新了 Chr
开发者插件
2022-05-03 11:17:48
Just select HTML in your page and then click the the 'M' icon in the extension toolbar, then the markdown content is in your clipboard. Cool?
Also, you can use the shortcut of the extension
开发者插件
2020-01-01 08:07:20
针对Google Chrome浏览器的第一个也是最棒的cookie管理器。
★ 编辑cookies
★ 删除cookies
★ 添加一个新的cookie
★ 创建cookies
★ 搜索cookies
★ 保护cookies (只读cookies)
★ 拦截cookies (cookie 过滤器)
★ 导出cookies为JSON,
开发者插件
2019-04-16 03:40:18
开发者插件
2019-01-17 14:06:01
Jsonview是目前最热门的一款开发者工具插件,确切的来说jQuery JSONView是一款非常实用的格式化和语法高亮JSON格式数据查看器jQuery插件。它是查看json数据的神器。
开发者插件
2019-12-18 06:43:48
这个扩展是开发人员和希望一站式查看所有 http 头和 cookies 的人的最佳伴侣。它还可以加载 Akamai 响应头 (CDN 特定头)。
包括以下功能。
1) 加载请求标题 (对于请求的 URL 页面级别)
2) 添加/编辑/删除自定义请求标题
3) 加载默认响应头和 Akamai 响应头 (对于请求的 URL-page 级别)
开发者插件
2018-12-28 20:48:07
如果你喜欢下面这些,那你一定会喜欢 Aladdin
简单
只需要使用aladdin对象就够了
组件化
除了核心组件之外,支持非常简便的扩展方式。
快速
快速集成 IOS、Android,所有操作都是异步,快速的。
安全可控
文件防篡改机制,把资源文件保护起来,以防止被恶意利用、修改等众多高风险漏洞。
跨平台
一套代码同
开发者插件
2020-02-07 06:57:16
简介
此 web 扩展允许用户决定是否应该为给定主机或给定选项卡启用或禁用 JavaScript。功能
-设置默认状态 (JS on 或 JS off)
-设置禁用行为 (按域或按选项卡)
-使用快捷方式 (您也可以禁用此)
-使用上下文菜单项进行切换(您也可以禁用此功能)
-请参见您的黑名单/白名单域列表
-在访问站点之前手
开发者插件
2019-11-27 12:18:00
使用此扩展可以禁用/启用当前站点上的 cookies。这是一个简单的开关: 点击禁用,点击启用。
它在 “每个主机” 的基础上工作,并且只为一个域禁用 cookies (在当前选定的选项卡中打开的站点)。当您禁用 cookies 时,它将删除此网站设置的 cookies,并重新加载当前页面。(可以在 “选项” 页面中禁用自动重新加载)
有一些可用的选项,但是基本上,扩展只是
开发者插件
2015-03-22 21:47:39
模拟微信分享
点击右上角图标,弹出新标签页,在新标签页中打开, 打开开发者工具,选择移动调试模式;
在页面输入需要调试的网址,打开,正常按照微信的操作测试分享逻辑等;
开发者插件
2016-06-18 16:29:12
Browser rule, Control by "Alt + H", "Ctrl/Command + click" to Multiple choice, "shift+click" to horizontal or vertical.
A browser rule, opening and closing by "A
开发者插件
2017-04-30 22:33:13
在*.taobao.com和*.etao.com地址下的srp(search result page)页有效,目前有自动加debug=true,nocache=true和bucket_id三个功能。应该只能在内网生效,前端应该做了防护的
淘宝搜索部门内部专用。外网装了也没用的。
开发者插件
2016-07-24 16:52:20
Paas控制台增强,用于增加控制台的易用性
给应用列表中添加指向日志的链接
1,单击此链接进入实时日志页面,
2,双击链接进入历史日志文件页面
开发者插件
2018-05-02 07:26:41
xPath helper是一款Chrome浏览器的开发者插件,安装了xPath helper后就能轻松获取HTML元素的xPath,程序员就再也不需要通过搜索html源代码,定位一些id去找到对应的位置去解析网页了。
开发者插件
2015-04-04 11:45:16
概述nofollow的链接,nofollow的检测和noindex元标记网页上。特色网站过滤和自定义CSS的轮廓样式
概述了相对链接=&QUOT; nofollow的&QUOT;属性和与nofollow的NOINDEX或robots元标记的网页链接。支持搜索引擎的具体meta标签:谷歌机器人(谷歌),bingbot应(Bing),思乐普公司(Yahoo)和MSNBot会(冰)
::最低要求
的Chrome V18
< BR /> ::主要特点
★概
开发者插件
2015-01-21 09:16:22
快速和放大器;重量轻SEO工具来分析的PageRank ,反向链接, Alexa排名等搜索引擎优化指标。
快速SEO是一个非常快速和易于使用的搜索引擎优化工具来分析SEO指标。它为您提供了方便地访问重要的SEO信号和数据一样的PageRank ,反向链接, Alexa排名和流量估算
反向链接检查: - 它还提供了访问RankSignals ,一个免费的工具进行分析的反向链接< BR / 。 >
SEO指标
- 的PageRank (当前页面&安培;网页)
开发者插件
2019-10-31 14:56:56
修改标题值 (HTTP 标题) 是一个扩展,可以为所需网站或 URL 上的所有请求添加、修改或删除 HTTP 请求标题。如果你是应用程序开发人员、网站设计者,或者你想测试网站上请求的特定标题,这个插件非常有用。一些关键功能:
1.轻松添加、修改或删除所需域上任何请求的标题。
2。有关 HTTP 标题的完整列表,请查看维基百科页面 (https://en.wikipedia.