


收集和分析CSS , CSS
挖掘发现和组样式和大多数网站样式块,提供了一种简单的方法来分析代码并计划refactors 。
收集CSS后,您可以选择包括/排除样式和风格块。在遥控器的样式表都不能访问CSS挖的情况下,例如那些付出字体提供的链接将被列为& QUOT ; Undiggable & QUOT ;.Collect and analyze",1,[["收集和分析",872,false,false],["收集并分析",0,false,false],["搜集和分析",0,false,false],["收集及分析",0,false,false],["收集分析",0,false,false]],[[0,19]],"Collect and analyze CSS.
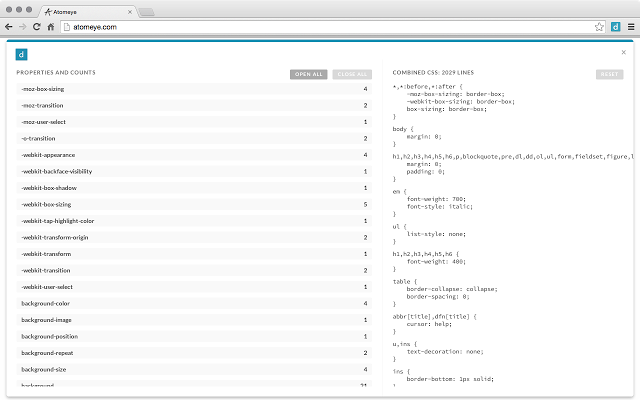
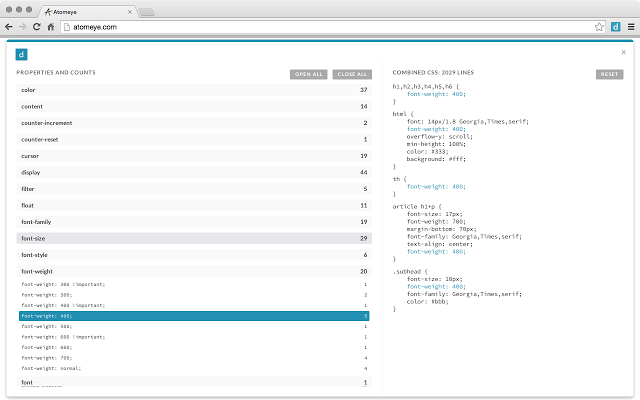
CSS Dig finds and groups stylesheets and style blocks on most websites, providing an easy way to analyze the code and plan refactors.
After collecting the CSS you have the option",0,3],["CSS",2,[["CSS",862,false,false],["的CSS",3,false,false],["CSS的",0,false,false]],[[20,23]],,3,4],[".",3,[[",",904,false,false]],[[23,24]],,4,5],["CSS",4,[["CSS",904,false,false],["的CSS",0,false,false],["CSS的",0,false,false]],[[29,32]],,5,6],["
",5,[["
",904,false,false]],[[24,29]],,6,7],["Dig",6,[["挖掘",506,false,false],["挖",97,false,false],["辛",0,false,false],["高辛",0,false,false],["开掘",0,false,false]],[[33,36]],,7,8],["finds",7,[["发现",506,false,false],["找到",5,false,false],["认为",0,false,false],["查找",0,false,false],["认定",0,false,false]],[[37,42]],,8,9],["and groups",8,[["和组",414,false,false],["和群体",162,false,false],["和团体",38,false,false],["和集团",0,false,false],["和组的",0,false,false]],[[43,53]],,9,11],["stylesheets",9,[["样式",209,false,false],["样式表",179,false,false],["的样式表",0,false,false],["样式表的",0,false,false]],[[54,65]],,11,12],["and on",10,[["和",279,false,false],["并在",33,false,false],["及",0,false,false],["以及",0,false,false],["并",0,false,false]],[[66,69],[83,85]],,12,13],["most websites",11,[["大多数网站",264,false,false],["大部分网站",0,false,false],["多数网站",0,false,false],["大多数网站上",0,false,false],["与大多数网站",0,false,false]],[[86,99]],,13,15],["style blocks",12,[["样式块",465,false,false],["风情的街区",0,false,false]],[[70,82]],,15,17],[
Collect and analyze CSS.
CSS Dig finds and groups stylesheets and style blocks on most websites, providing an easy way to analyze the code and plan refactors.
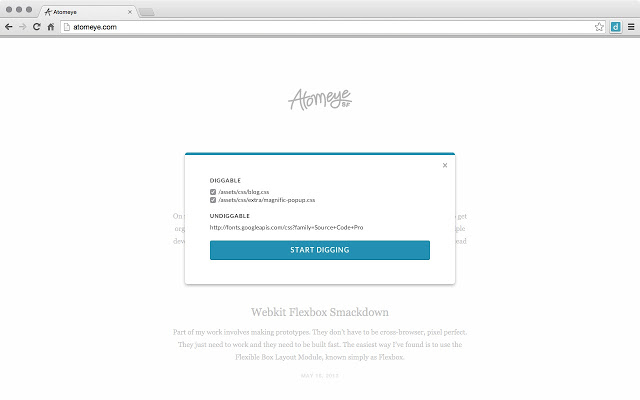
After collecting the CSS you have the option of including/excluding stylesheets and style blocks. In cases where remote stylesheets are not accessible by CSS Dig, for example those from paid font providers, the link will be listed as "Undiggable".
CSS Dig插件LOGO图片

当前插件其他版本列表
- CSS Dig v1.2.3最后更新时间:2020-01-06 12:43:14