


一个非常简单和高级的数据抓取扩展,通过使用带有实时提取数据预览的点击 CSS 选择器从网站提取数据,并将数据快速导出到 JSON/CSV/TSV。
为 Agenty 云平台或 Windows 桌面软件、用于大数据提取的数据抓取工作室 (https://w.agenty.com) 和更高级的 web 抓取功能创建免费的 web像调度,匿名网站抓取,网站抓取,抽取 100 或者百万个网页,同时抽取多个网站, 将数据发布到服务器和更多.
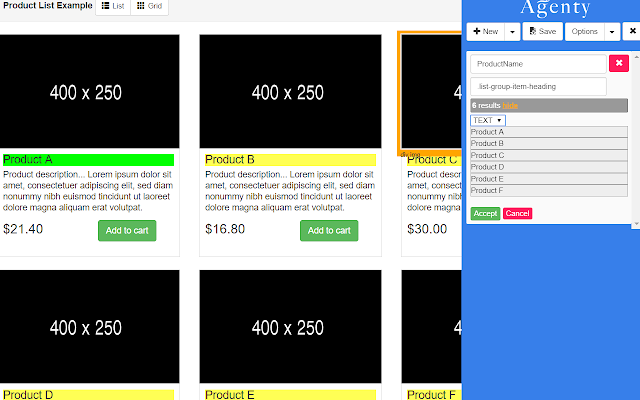
如何使用去你想提取的网站,然后启动应用程序。
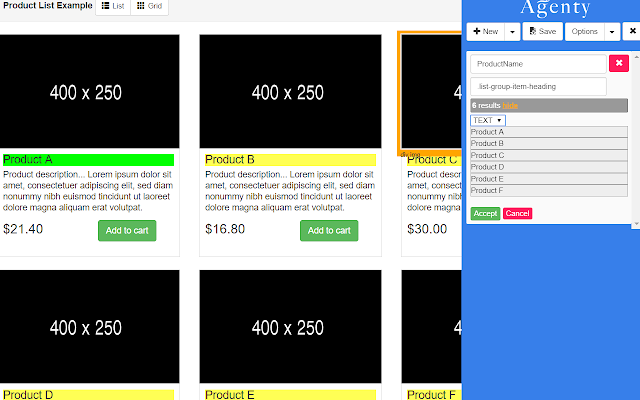
2。点击你想提取的网页元素 (它会变成绿色)。然后,Web scraping 应用程序将为该元素生成最佳 CSS 选择器,并将高亮显示该选择器匹配的所有内容 (黄色)。
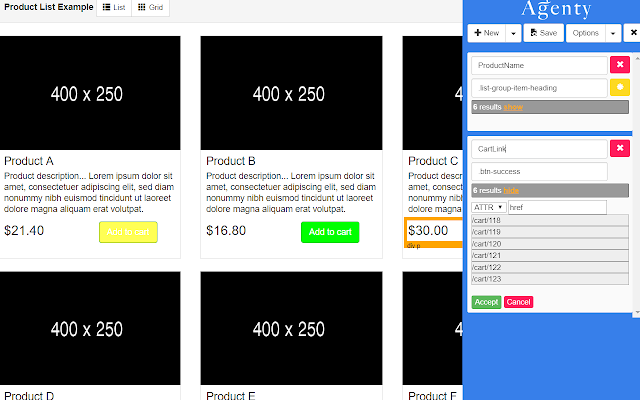
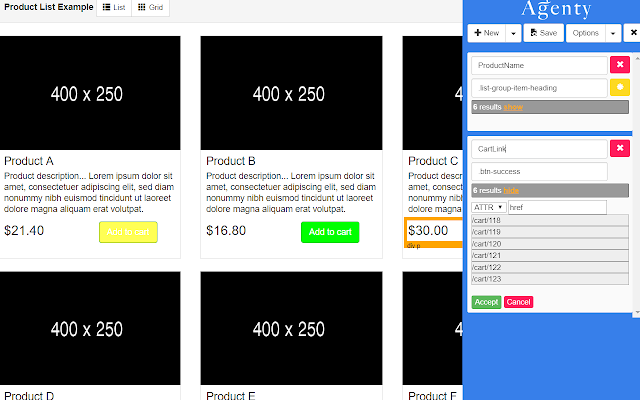
3。现在,您可以单击高亮显示的元素将其从选择器中删除 (红色),或者单击未高亮显示的元素将其添加到提取器中。通过这个选择和拒绝的过程,Web Scraping 应用程序将帮助你为你需要提取的项目找到完美的 CSS 选择器。
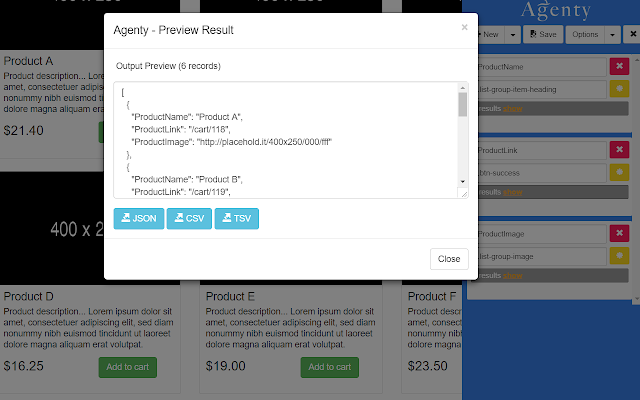
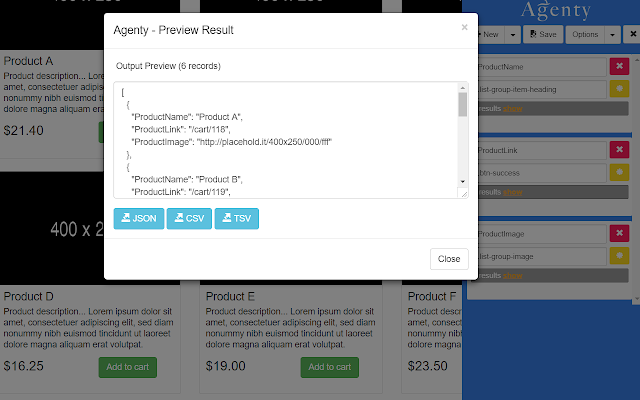
4。使用文本、 HTML 或 ATTR (属性) 和提取数据的即时输出预览提取任意数量的字段。
具有
-
1。从网页中提取任意数量的字段。
2。使用内置的 CSS 选择器一键生成图案。
3。编写自己的自定义 CSS 选择器。
4。选择要提取的项目。例如。文本、 HTML 或 ATTR
5。选择 CSS 选择器后立即查看结果预览。
5。向左/向右切换位置。
7。以最流行的文件格式 JSON 导出输出, CSV 或 TSV
最佳 web 抓取工具-
首先,立即安装,使用最先进的屏幕抓取技术免费解析 HTML 并从网站上抓取/提取信息。E. g. 价格刮、邮件刮、数据刮、隐藏 html 标签刮。 web 抓取也被称为屏幕抓取、 Web 数据提取, 和 Web 收获等。无论你是用数据抓取工作室还是 C # 、 Perl 、 Ruby 、咖啡还是 JavaScript 编程语言抓取网站。您可以使用 chrome 扩展生成 Jquery 样式的 CSS 选择器。查看更多详细信息: http://w.agenty.com
注:中文翻译来自GOOGLE
一个非常简单和高级的数据抓取扩展,通过使用带有实时提取数据预览的点击 CSS 选择器从网站提取数据,并将数据快速导出到 JSON/CSV/TSV。
为 Agenty 云平台或 Windows 桌面软件、用于大数据提取的数据抓取工作室 (https://w.agenty.com) 和更高级的 web 抓取功能创建免费的 web像调度,匿名网站抓取,网站抓取,抽取 100 或者百万个网页,同时抽取多个网站, 将数据发布到服务器和更多.
如何使用去你想提取的网站,然后启动应用程序。
2。点击你想提取的网页元素 (它会变成绿色)。然后,Web scraping 应用程序将为该元素生成最佳 CSS 选择器,并将高亮显示该选择器匹配的所有内容 (黄色)。
3。现在,您可以单击高亮显示的元素将其从选择器中删除 (红色),或者单击未高亮显示的元素将其添加到提取器中。通过这个选择和拒绝的过程,Web Scraping 应用程序将帮助你为你需要提取的项目找到完美的 CSS 选择器。
4。使用文本、 HTML 或 ATTR (属性) 和提取数据的即时输出预览提取任意数量的字段。
具有
-
1。从网页中提取任意数量的字段。
2。使用内置的 CSS 选择器一键生成图案。
3。编写自己的自定义 CSS 选择器。
4。选择要提取的项目。例如。文本、 HTML 或 ATTR
5。选择 CSS 选择器后立即查看结果预览。
5。向左/向右切换位置。
7。以最流行的文件格式 JSON 导出输出, CSV 或 TSV
最佳 web 抓取工具-
首先,立即安装,使用最先进的屏幕抓取技术免费解析 HTML 并从网站上抓取/提取信息。E. g. 价格刮、邮件刮、数据刮、隐藏 html 标签刮。 web 抓取也被称为屏幕抓取、 Web 数据提取, 和 Web 收获等。无论你是用数据抓取工作室还是 C # 、 Perl 、 Ruby 、咖啡还是 JavaScript 编程语言抓取网站。您可以使用 chrome 扩展生成 Jquery 样式的 CSS 选择器。查看更多详细信息: http://w.agenty.com
Agenty - Advanced Web Scraper v2.8.3插件LOGO图片

Agenty - Advanced Web Scraper v2.8.3 相关插件推荐
开发者插件
2019-12-09 02:49:47
它是用于打印 JSON 和 JSONP 的 Chrome 扩展。注意:
* 此扩展可能会与其他 JSON 荧光笔/格式化程序一起崩溃, 您可能需要禁用它们来突出显示本地文件和匿名标签,当插件更新 chrome 时,您必须手动启用扩展页面上的这些选项让旧的后台进程运行并撤销一些选项,像访问本地文件一样。当这种情况发生时,只需重新选中 “一切都将再次工作” 选项,
* 就可以在本
开发者插件
2019-12-20 00:23:15
Toggle JavaScript 提供了一个简单、易于访问的浏览器按钮,可以全局启用或禁用 JavaScript。
它是在考虑 web 开发人员的情况下构建的, 但是对于任何想快速启用/禁用 JavaScript 而不必深入 Chrome 的设置面板的人来说,这同样有用。功能:-全局 JavaScript 主交换机-切换时重新加载,以确保准确的渲染(自 1.3 起可选)
开发者插件
2019-02-13 23:33:49
uDev是一款非常简单的Web开发人员工具栏,集合了常用的开发工具。
开发者插件
2018-08-07 18:39:02
你可以通过 “扩展管理” 来方便的启用、禁用和删除你的插件。无需进入chrome 自带的 “扩展程序” 页。
支持文字列表、大图标列表、小图标列表多种排列方式,适合不同扩展数量的人群。
能很方便的打开系统功能,如下载页、历史记录页、扩展程序页、插件页、chrome设置页、搜索引擎设置页、清除浏览器缓存页、内容设置页、字体和编码设置页、语言设置页、重置浏览器设置页
开发者插件
2019-03-25 00:28:59
DevDocs Web Ext是一个浏览器扩展程序,用来弹出一个窗口搜索来搜索DevDocs(http://devdocs.io)中的文档,这样就不用每次都打开一个新标签页了。
欢迎反馈问题!
开发者插件
2019-01-25 22:37:24
WEB前端助手:FeHelper是一款chrome浏览器插件。包含一些前端实用的工具,如字符串编解码、代码美化、JSON格式化查看、二维码生成器、编码规范检测、栅格规范检测、网页性能检测、页面取
开发者插件
2019-07-15 21:32:06
这是一个简单的 Chrome 编码器和解码器。
通过选择并右键单击选择,从任何页面编码和解码内嵌字符串。对字符串进行编码或解码,使其符合 Base64 数据编码规范 (RFC 4648)。 base64 不用于加密目的,也不安全。它只是一种编码机制。
扩展现在已经添加了将文本编码为诅咒和诅咒文本的功能。
开发者插件
2019-10-18 04:45:11
快速提取多个网页中的数据。
开发者插件
2022-05-03 11:17:42
自动让你在网上看到的 Javascript 文件看起来很棒!将美化器 (http://jsbeautifier.org/) 和美化 (http://code.google.com/p/google-code-prettify/) 结合在一起,解包/取消混淆、格式化和添加语法高亮显示。为
开发者插件
2015-03-02 13:57:51
管理网页请求,快速开关javascript、css和图片的加载;模拟3G和2G等低速网络环境的页面加载
1. 快速关闭页面javascript、css和图片加载功能
2. 通过网络限速,模拟2G和3G慢速网络
3. 仅对当前tab生效
开发者插件
2020-05-18 16:18:52
帮助开发者方便的获取到HTTP ONLY的Cookies。
开源的Cookies获取助手,修改后适用于qiandao.xxkwz.cn
开发者插件
2019-05-27 11:31:09
Chrome极简二维码生成工具
这是一款功能简单的二维码生成工具,基于node-qrcode、bootstrap、mrw.so短地址服务实现。用于取代其他同类产品。
## Thanks
- https://github.com/soldair/node-qrcode
- https://getbootstrap.com/
- http:/
开发者插件
2019-10-31 09:23:38
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
开发者插件
2018-11-30 07:25:06
使用Github或Github Enterprise管理AWS Lambda的inline代码。
功能点:
・Github-Lambda间的Push/Pull操作
・在Lambda管理界面上创建Github的仓库,分支及文件
・Push/Pull时的差分表示
・支持提交代码时的注释
・支持Github及Github Enterprise
・支
开发者插件
2015-01-24 19:55:00
删除的网站,其中包括饼干路径和域
这个扩展使您能够快速去除可能已设置了站点的cookie设置cookie 。只需点击& ldquo;删除Cookie的!Removes",1,[["删除",1000,false,false],["移除",0,false,false],["去除",0,false,false],["中删除",0,false,false],["消除",0,false,false]],[[0,7]],"Removes cookies set by the site, including c
开发者插件
2019-08-12 22:07:52
开发人员工具,从对所有请求的响应中删除 X 帧选项和内容安全策略 HTTP 头。
由于禁用了重要的浏览器安全机制,因此只能暂时使用,也只能用于开发、测试或故障排除目的。参考信息:
https://developer.mozilla.org/docs/Web/HTTP/Headers/X-Frame-Options
https://developer.mozill
开发者插件
2015-12-15 21:41:04
抓取分析器
开发者插件
2016-07-02 20:11:39
Aliyun PTS Record Tool.
Alibaba yun PTS record http tool
http://pts.aliyun.com
性能测试服务(Performance Test Service,简称PTS)是集测试机管理、测试脚本管理、测试场景管理、测试任务管理、测试结果管理为一体的性能云测试平台,可以帮助您全方位的评估云上系统性能。
开发者插件
2015-03-08 10:32:38
Devtools面板PHP开发
发条是一个Chrome扩展对于PHP开发,扩展开发工具与一个新的面板提供各种信息用于调试和分析你的PHP脚本,包括请求信息,标题, GET和POST数据,饼干,会话数据,数据库查询,路线,应用程序运行时间和更多的可视化。发条包括了对Laravel 4和修身2应用程序的内置支持,您可以通过一个可扩展的API支持添加任何其他或定制的框架。
要使用这个扩展,你需要安装一个服务器 - 可通过packagist端组件 - https://packagis
开发者插件
2020-03-01 19:14:20
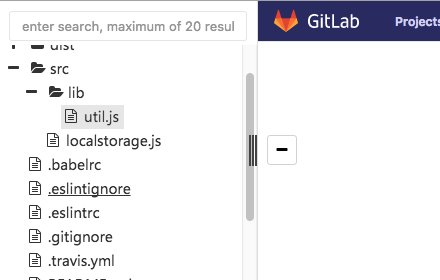
a tree view code for gitlab, function is:
· tree view code
· file location
· search by file path
· download
· config memory
· use gtilab api v4